标签:tle 链接 网页 通过 创建 html auto baidu cti
1、事件的概念:
JavaScript使我们有能力创建动态页面,网页中的每一个元素都可以产生某些触发JavaScript函数的事件。我们可以认为事件是可以被JavaScript侦测到的一种行为。
2、事件流:
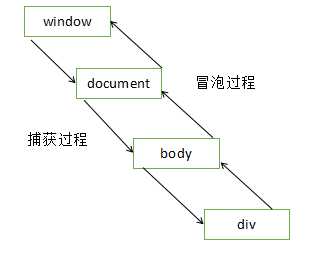
事件流主要分为冒泡型事件和捕获型事件。IE浏览器目前只支持冒泡型事件,而支持标准DOM的浏览器比如火狐、Chrome等两者都支持。

3、使用返回值改变HTML元素的默认行为:
HTML元素大都包含了自己的默认行为,例如:超链接、提交按钮等。我们可以通过在绑定事件中加上"return false"来阻止它的默认行为。
4、通用性的事件监听方法:
(1)绑定HTML元素属性:
<input type="button" value="clickMe" onclick="check(this)">
(2)绑定DOM对象属性:
document.getElementById("xxx").onclick=test;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript两种通用性的绑定事件的方式</title> <script type="text/javascript"> function test1(){ alert("绑定HTML元素属性"); } function test2(){ alert("绑定DOM对象属性"); } </script> </head> <body> <a href="https://www.baidu.com" onclick="return false">百度</a> <!--超链接有自己的默认行为,即当点击的时候会跳转页面。若是要把默认行为给去掉,可以绑定一个onclick事件, onclick="return false"。这样点击就不会跳转页面了。--> <input type="button" id="test1" value="测试1" onclick="test1()"> <button type="button" id="test2"><b>测试2</b></button> <script type="text/javascript"> document.getElementById("test2").onclick=test2;//此处不能加括号,加了括号表示调用函数。 /*注意:函数需要通过后面的触发才会调用执行,而上面这句没有放在函数里面,JavaScript从上往下解析的时候,解析到上面的那句代码,
若还没有解析到<body>中的id--test2,就会报错。故JavaScript代码要放在后面。*/ </script> </body> </html>
标签:tle 链接 网页 通过 创建 html auto baidu cti
原文地址:http://www.cnblogs.com/dorra/p/7349747.html