标签:data cli return click php文件 按钮 create rip innerhtml
ajax.js内容
function ajax(url,fnWin,fnFaild){ //1.创建ajax对象 var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHTTP"); //2.与服务器建立连接 xhr.open("GET",url,true); //3.发送请求 xhr.send(); //4.接收服务器返回的信息 xhr.onreadystatechange = function(){ if(xhr.readyState == 4){ if(xhr.status == 200){ fnWin && fnWin(xhr.responseText); }else{ fnFaild && fnFaild(); } } } }
实例一,获取txt文件内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width:300px;
height: 300px;
border: 1px solid black;
}
</style>
</head>
<body>
<input type="button" name="" id="" value="按钮一" />
<input type="button" name="" id="" value="按钮二" />
<input type="button" name="" id="" value="按钮三" />
<div id="box"></div>
</body>
</html>
<script type="text/javascript" src="js/ajax.js" ></script>
<script type="text/javascript">
var oBtn = document.getElementsByTagName("input");
var oDiv = document.getElementById("box");
for(var i = 0;i < oBtn.length;i ++){
oBtn[i].index = i;
oBtn[i].onclick = function(){
ajax(this.index + 1 + ".txt",function(str){
oDiv.innerHTML = str;
})
}
}
</script>
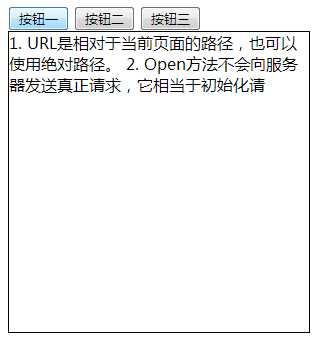
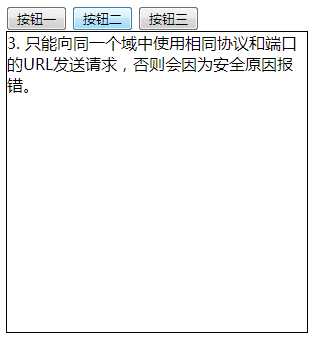
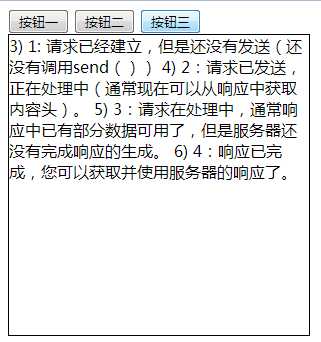
效果图如下↓



实例二,通过ajax访问服务器端的abc.txt文件,并实现无刷新实时更新内容↓
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>通过ajax访问服务器端的abc.txt文件</p>
<input type="button" name="btn" id="btn" value="读取文件" />
<div id="box">
</div>
</body>
</html>
<script type="text/javascript" src="js/ajax.js" ></script>
<script type="text/javascript">
var oBtn = document.getElementById("btn");
var oDiv = document.getElementById("box");
oBtn.onclick = function(){
document.title = "abc.txt?" + new Date().getTime();
ajax("abc.txt?t=" + new Date().getTime(),function(str){ //?后的内容会被浏览器忽略,以此实现实时刷新内容,即在修改abc.txt文件内容后,无须刷新也能获取最新内容。
oDiv.innerHTML = str;
})
}
</script>
实例三,
通过ajax访问服务器端的data.json文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>通过ajax访问服务器端的data.json文件</p>
<input type="button" name="btn" id="btn" value="读取文件" />
<div id="box">
</div>
</body>
</html>
<script type="text/javascript" src="js/ajax.js" ></script>
<script type="text/javascript">
var oBtn = document.getElementById("btn");
var oDiv = document.getElementById("box");
oBtn.onclick = function(){
ajax("data.json?t=" + new Date().getTime(),function(str){
var json = (new Function("return" + str))();
alert(json[0].c);
})
}
</script>
实例四,动态创建dom节点并插入json文件内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul id="ul1"></ul>
<a href="javascript:;">1</a>
<a href="javascript:;">2</a>
<a href="javascript:;">3</a>
</body>
</html>
<script type="text/javascript" src="js/ajax.js" ></script>
<script type="text/javascript">
var oUl = document.getElementById("ul1");
var oA = document.getElementsByTagName("a");
for(var i = 0;i < oA.length; i ++){
oA[i].index = i;
oA[i].onclick = function(){
oUl.innerHTML = ""; //清空ul
ajax("page" + (this.index + 1) + ".json",function(str){
var json = (new Function("return" + str))(); //解析json
//利用js中DOM动态生成页面中的内容
for(var j = 0;j < json.length;j ++){
var obj = json[j];
for(var key in obj){
var oLi = document.createElement("li");
oLi.innerHTML = "<strong>" + key + "</strong><i>" + obj[key] + "</i>";
oUl.appendChild(oLi);
}
}
})
}
}
</script>
page.json1↓
[{"a":1},{"aa":11},{"aaa":111}]
page.json2↓
[{"b":2},{"bb":22},{"bbb":222}]
page.json3↓
[{"c":3},{"cc":33},{"ccc":333}]
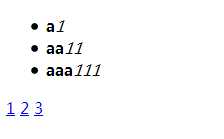
效果图↓

点击1

点击2

点击3

实例五,获取php文件内容
标签:data cli return click php文件 按钮 create rip innerhtml
原文地址:http://www.cnblogs.com/LLLLily/p/7350938.html