标签:浏览器 size 分享 获得 推荐 ima 访问 能力 htm
| 一、简介 |
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。DOM编程: DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。通过 HTML DOM,树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 元素(节点)均可被修改,也可以创建或删除节点
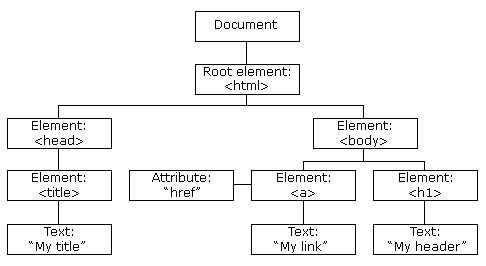
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model):

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
| 二、DOM选择器(查找元素) |
标签:浏览器 size 分享 获得 推荐 ima 访问 能力 htm
原文地址:http://www.cnblogs.com/wdliu/p/7350972.html