标签:mode head round 介绍 outline segment cti ott shape
WebVR和WebGL应用程序接口使得我们已经能够在浏览器上创建虚拟现实(VR)体验。但从project化的角度而言,开发社区还须要很多其它方便强大的开发库来简化编程。Mozilla的 A-Frame 框架就是这样一个工具。提供了一个Web开发人员所熟悉的标记语言来高速构建3D VR场景动画原型。而不须要编写过多的JavaScript和GLSL语句。
本文将介绍怎样使用A-Frame构建一个简单的在线可执行实例。你能够先看下在线演示效果。
參考文档:A-Frame中文文档开发指南在线教程
当前A-Frame版本号是0.5.0,由于WebVR标准乃至WebGL标准都还在高速发展演进中。因此A-Frame仍然处于高度技术实验的状态,远未达成商业成熟。可是对于开启了对应设置的最新浏览器而言,A-Frame是能够正常工作的。它能够在桌面、移动设备(iOS和Android)、Oculus Rift, Gear VR 和 HTC Vive上执行。
A-Frame 构建在WebGL接口之上(其实其内置了Three.js开发框架)。并为应用程序提供了一些预装基础组件如 - 模型、视频播放器、天空环境、几何模型、控制器、动画和鼠标等。A-Frame 基于游戏领域经常使用的实体组件系统(entity component system),但定位于Web开发,使用标记语言以及使用JavaScript语言来进行操作,终于达到在网页中获得3D虚拟现实体验的设计目标。
我们首先须要搭建A-Frame的开发环境,这里和以往一样我们借助踏得网在线开发平台:
1. 首先要有一个现代浏览器,支持WebGL和WebVR,比方最新版本号的Firefox(Firefox Nightly)或Chrome(v54+)。
2.(可选)设置一个VR设备如Oculus Rift、HTC Vive或者 Google Cardboard。
3. 在踏得网在线开发平台上新建作品(从菜单中选择新建或按快捷键Ctrl+M)。
4. 在左側“第三方库”标签栏中选择A-Frame 0.5.0。

这将在作品中自己主动引入A-Frame的最新JS脚本库。
假设你选择使用Sublime Text等本地编辑器来开发。那么你首先须要创建一个空HTML文档并引入aframe脚本库,代码例如以下:
1 2 3 4 5 6 7 8 9 10 11 | <!doctype html><html><head> <meta charset="utf-8"> <title>A-Frame demo</title> <script src="//wow.techbrood.com/libs/aframe/aframe-v0.5.0.min.js"></script></head><body> <!-- HTML goes here --></body></html> |
场景(scene)是全部VR内容的容器。当创建新的对象后,我们仅仅有把这些对象加到场景中,才干真正在屏幕上被看到。
在 A-Frame 中,场景通过一个 场景实体(Scene entity)元素来表达。
注意:一个实体(Entity)能够是随意元素 - 能够是盒子、圆柱、圆锥对象,也能够是一个相机(camera)、光源(light)或者声源(sound)。
我们通过在 <body> 元素中加入一个 <a-scene> 元素来加入场景对象。即在踏得网在线开发平台的html面板中加入例如以下代码:
1 2 | <a-scene></a-scene> |
接着我们在 <a-scene> 元素中加入一个 <a-box> 元素,这等于是在场景中加入一个立方体:
1 | <a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box> |
上述代码中,该立方体对象包括一些已定义属性:颜色(color), 位置(position)和角度(rotation)。
注意:这里的距离数值(比方立方体的y坐标位置)是无单位的,也能够是不论什么适用于你的场景的单位 - 毫米,米。英尺或英里 - 由你自己来定。
一个天空盒(skybox)是三维世界的背景,通过一个 <a-sky> 元素来表示。在这里,我们使用一个简单的颜色背景。但它也能够是一个图像(image)等。环顾四周的时候能够营造一种在天空中或者木质车库或者不论什么你喜欢的环境中的感觉。加入例如以下的标记代码在 <a-cube> 元素之前:
1 | <a-sky color="#DDDDDD"></a-sky> |
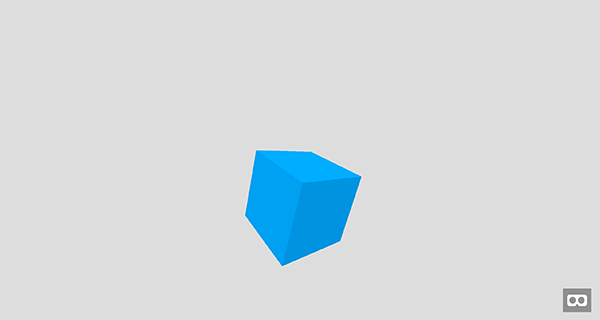
到这里,假设你点击菜单中的“执行”button(或者按CTRL+R快捷键)。我们将看到一个带背景的立方体,而且能够通过鼠标(假设是通过电脑屏幕查阅该作品)操控它:

我们非常easy就完毕了一个VR小应用。这是由于 A-Frame 帮我们做了非常多事情:
该应用程序包括了一个缺省的光源和相机,所以我们能看到场景中的模型。
有现成可用的操作控制器:能够360°浏览,能够通过键盘上的WASD按键来行走。
屏幕右下角另一个"Enter VR mode"button(眼镜形状的图标),能够切换到全屏模式,假设你设置好了VR设备。那么将能够进入虚拟现实模式。
相机通过 <a-camera> 元素来加入到场景中。我们能够显式设置相机的位置,把相机放在场景中心稍退后一点的位置上,这样我们能看清模型形状,我们把该元素加入在场景元素的关闭标签 </a-scene> 之前:
1 2 3 4 5 6 7 | <a-camera position="0 1 4" cursor-visible="true" cursor-scale="2" cursor-color="#0095DD" cursor-opacity="0.5"></a-camera> |
上述代码中,我们还通过 cursor-* 属性给相机定义了游标(cursor,缺省情况下不可见)- 我们设置了游标的缩放因子(scale)。这样就更easy被看见。透明度设置为0.5,这样不会全然挡住游标后面的物体。
A-Frame中的基础光源类型是平行光(directional light)和环境光(ambient light)。
平行光被放在场景某处而环境光是来自该平行光的反射,这样光线看起来比較自然。光源元素的标签为 <a-light>。把以下的代码加入到前述相机元素之后:
1 2 3 4 5 6 7 8 9 10 | <a-light type="directional" color="#FFF" intensity="0.5" position="-1 1 2"></a-light><a-light type="ambient" color="#FFF"></a-light> |
这样我们加入了一个白色平行光,光强为0.5,位置在 (-1, 1, 2) 。环境光也是白色。
前面我们通过 <a-box> 加入过立方体。可是A-Frame并不局限于仅仅能加入固定模型,还能够加入自己定义的复杂形状模型,这通过使用 <a-entity> 标签来实现:
1 2 3 4 5 6 7 8 9 | <a-entity geometry=" primitive: torus; radius: 1; radiusTubular: 0.1; segmentsTubular: 12;" rotation="10 0 0" position="-3 1 0"></a-entity> |
这里的实体其几何模型基于一个麻花原型(torus primitive),其它的一些參数用来定制该模型的外形:torus的外边界半径、管道半径和管道分段数。位置和角度的设置和前述的立方体相似。
如今我们已经在场景中能够看到 torus 模型,但颜色看起来不太好。由于该模型还缺少定义其表面属性的材质(material ),我们须要创建一个材料来定义实体表面的外观,改动上述代码为例如以下所看到的:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <a-entity geometry=" primitive: torus; radius: 1; radiusTubular: 0.1; segmentsTubular: 12;" material=" color: #EAEFF2; roughness: 0.1; metalness: 0.5;" rotation="10 0 0" position="-3 1 0"></a-entity> |
上述代码中。我们给 entity 加入了一个新的 material 属性。并给定了该 material 的颜色(color)、粗糙度(roughness,越粗糙的物体散射越均匀)和金属性(metalness)。
我们当然能够通过JavaScript来加入物体。以下的代码将动态创建一个圆柱体对象并加入场景中,当然JS代码须要被放在一个<script>标签内部:
1 2 3 4 5 6 7 | var scene = document.querySelector(‘a-scene‘);var cylinder = document.createElement(‘a-cylinder‘);cylinder.setAttribute(‘color‘, ‘#FF9500‘);cylinder.setAttribute(‘height‘, ‘2‘);cylinder.setAttribute(‘radius‘, ‘0.75‘);cylinder.setAttribute(‘position‘, ‘3 1 0‘);scene.appendChild(cylinder); |
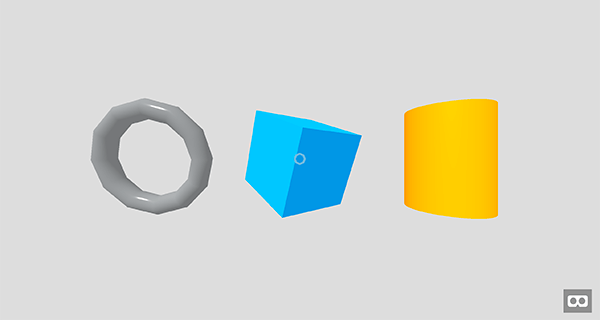
我们首先获取到场景对象的句柄。然后我们创建一个圆柱(a-cylinder)元素为 A-Frame 实体。接着设置其对象属性:颜色(color), 高度(height),半径( radius )和 位置(position)。最后一行把新创建的圆柱加入到场景中。就这样,如今我们已经创建了3个物体了,看起来像以下这样:

短短几行HTML和JS代码就完毕了这样一个三维场景,的确令人印象深刻。
我们能够通过 rotation 、position 和 scale 属性改变对象。这样就能够创造出动画的视觉效果。
我们能够通过 <a-animation> 实体来帮助我们实现元素的动画。
在 <a-box> 元素中加入 <a-animation> 子元素,例如以下所看到的:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <a-box color="#0095DD" rotation="20 40 0" position="0 1 0"> <a-animation attribute="rotation" from="20 0 0" to="20 360 0" direction="alternate" dur="4000" repeat="indefinite" easing="ease"> </a-animation></a-box> |
与其它实体一样,你能够定义动画的关键属性。
上述代码中我们通过改变 rotation 属性,将让该立方体产生旋转动画,从 20 0 0 到 20 360 0, 也就是在沿着Y轴完毕一个360°的旋转。动画方向(direction)被设置为 alternate ,因此动画将被正向播放然后返回。动画持续时间(dur)为4秒,并无限循环(repeat 为 indefinite )。该动画使用 ease 实现缓动效果。这通过内置的 tween.js 来实现。
我们也能够给自己定义模型如 torus 来加入动画,方法基本上相似:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <a-entity geometry=" primitive: torus; radius: 1; radiusTubular: 0.1; segmentsTubular: 12;" material=" color: #EAEFF2; roughness: 0.1; metalness: 0.5;" rotation="10 0 0" position="-3 1 0"> <a-animation attribute="scale" to="1 0.5 1" direction="alternate" dur="2000" repeat="indefinite" easing="linear"> </a-animation></a-entity> |
这里。我们通过改变比例(scale)属性来给torus加入缩放动画。
缺省情况下(未设置from),scale 是 1 1 1, 我们将使其变换为 1 0.5 1, 也就是沿着Y轴压缩一半。这里的缓动效果我们使用了线性(linear)。由于方向(direction)为 alternate,所以在2秒内torus对象将在Y轴方向上缩小一半,然后恢复成初始状态。相同的,该动画将被无限重复。
我们还能够通过 <a-animation> 来改变对象的位置,当然我们也能够通过JavaScript来实现这一点,在 <script> 标签中加入例如以下代码:
1 2 3 4 5 6 7 | var t = 0;function render() { t += 0.01; requestAnimationFrame(render); cylinder.setAttribute(‘position‘, ‘3 ‘+(Math.sin(t*2)+1)+‘ 0‘);}render(); |
这里我们在渲染函数(render)中更新圆柱体的位置,requestAnimationFrame函数将使得该渲染函数每帧刷新的时候被调用。这样就形成一个圆柱体平移的视觉动画。
到此,我们就完毕了第一个A-Frame WebVR应用。
參考文档:A-Frame新手教程
标签:mode head round 介绍 outline segment cti ott shape
原文地址:http://www.cnblogs.com/jhcelue/p/7351277.html