标签:本地 不能 文件 tps 文章 bsp 显示 好的 应用
严格来说,这并不是一篇关于前端开发的文章,因为涉及到的知识非常浅。这只是一个向设计狮们分享的小经验,只是其中用到了一些前端内容。
最近接了个私活,了解到一个初创公司正在高价悬赏Logo(主要用于APP图标),我便投稿试了试,结果真的被选中了,得到了我认为远超Logo本身价值的奖金(看来跟着拿到投资的初创公司混真的有肉吃啊)。闲话不表,设计完Logo之后我灵机一动,用iOS系统做了一个APP图标真实效果预览图,一起发给了甲方。
我们假设刚做好的Logo是下面这样的(这是样例图标,用我开发的UWP应用《纸书科学计算器》的Logo代替,色调就妥妥地用知乎蓝吧):

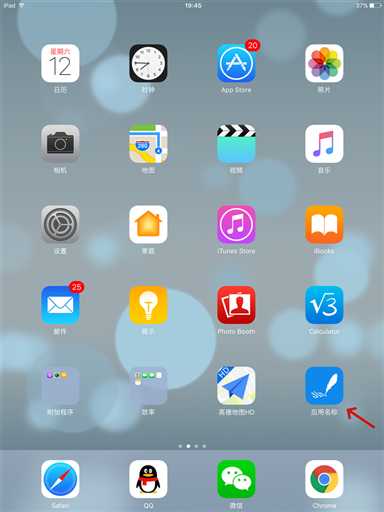
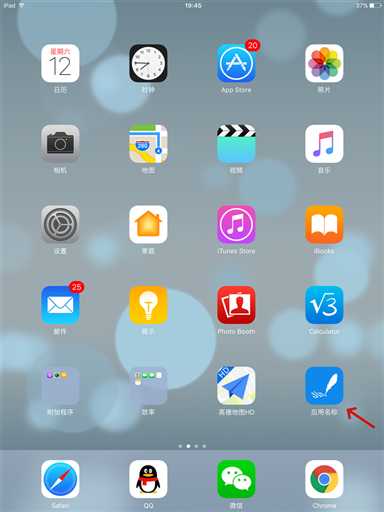
本文的最终目标是把它煞有介事地放在iOS的主屏幕上,效果如下:

如果你再拍一个实物图出来,就可以充当这个图标的效果图了(手机拍得丑勿喷):

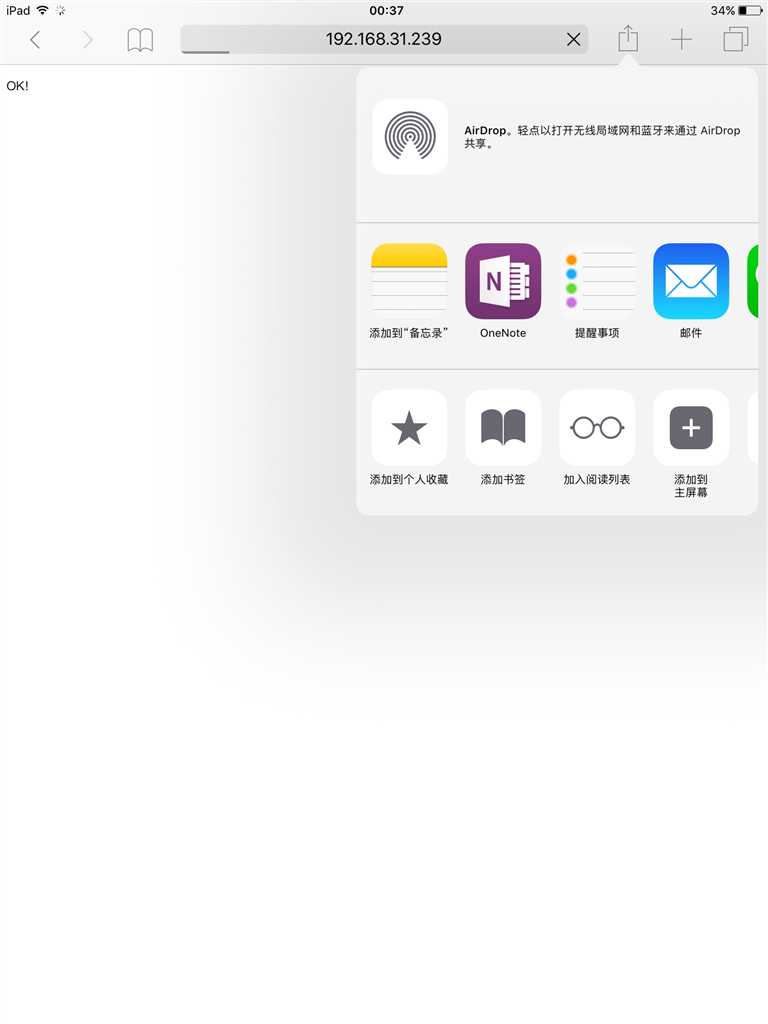
总之这是一个让你告别P图和套Mockup的简单方法。不用真的编译出这个iOS应用,你需要做的,只是用电脑搭建一个本地服务器,再做一张非常简单的网页即可。然后在iOS上用Safari打开这张网页,将网页快捷方式发送到主屏幕,就达到这个效果啦。
本文以Windows系统为例。Mac系统可以用Apache,详情请百度,并不复杂的。所以Mac用户可以跳过本节。Windows虽然也可以用Apache,但是用自带的IIS会更加方便。
我以前发过一篇关于搭建本地IIS服务器的文章,也可以看这里:Web前端页面的浏览器兼容性测试心得(一)搭建测试用本地静态服务器。其实本文就是在介绍本地静态服务器的实际用途之一,看看都能有哪些不可思议的操作!
作为.NET全家桶成员,IIS经常和后端的ASP.NET结合起来建站,但在这里我们不需要配置ASP.NET。只用几个步骤,便可在电脑上开启IIS服务。
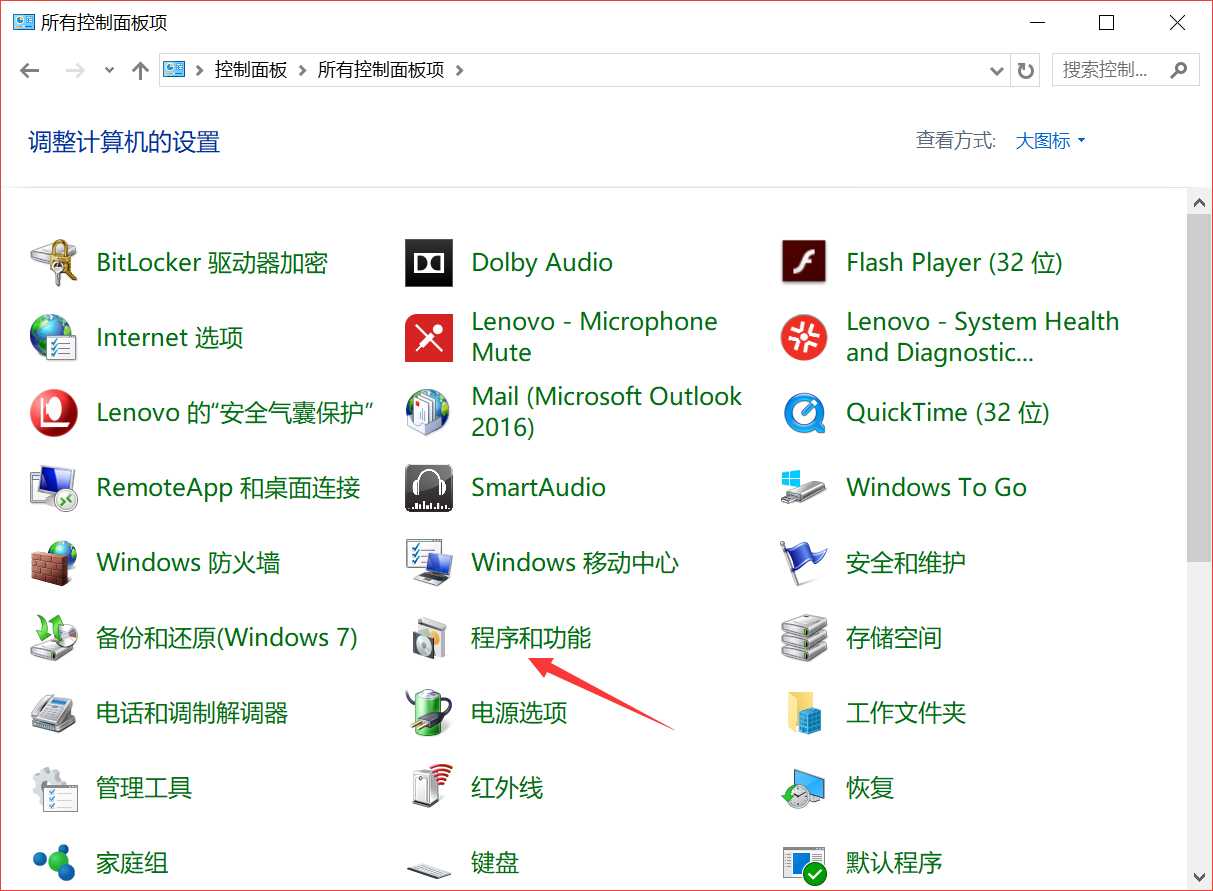
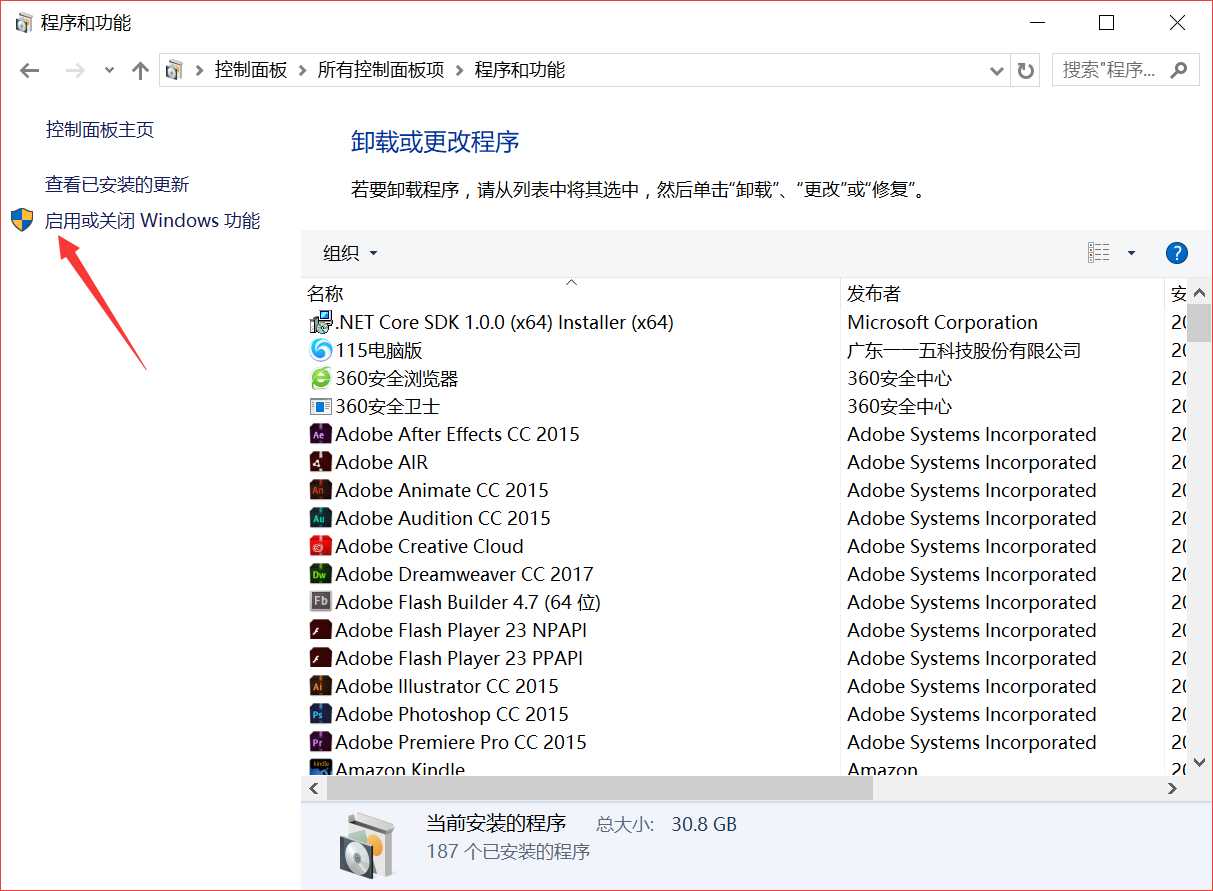
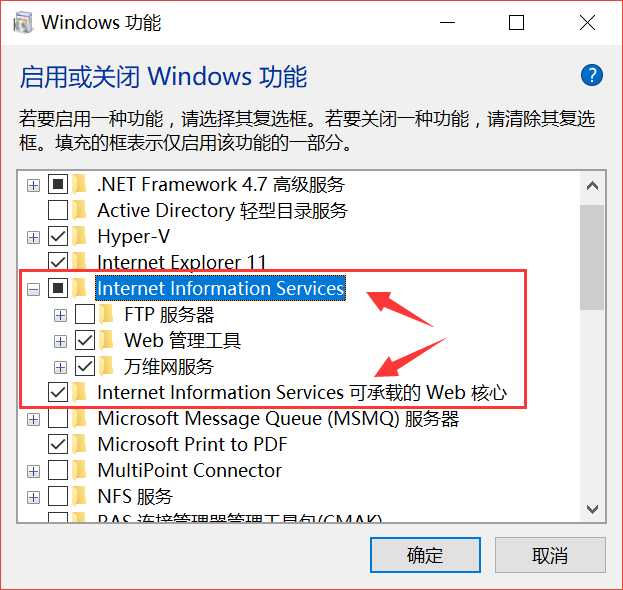
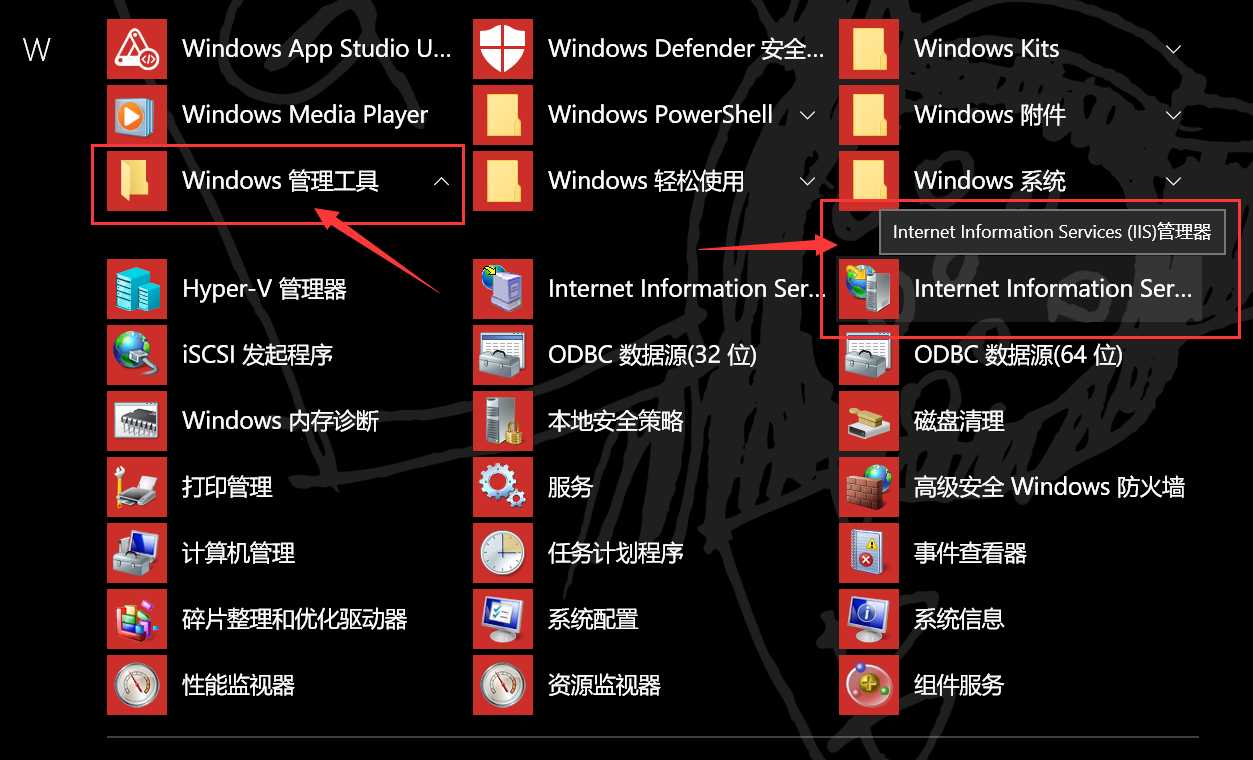
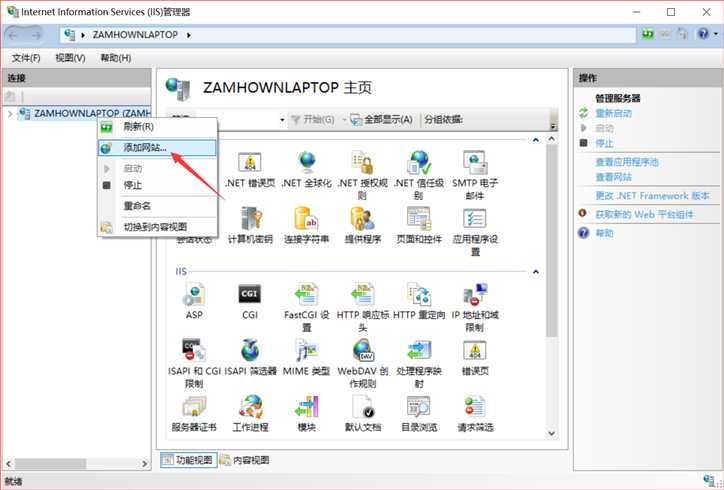
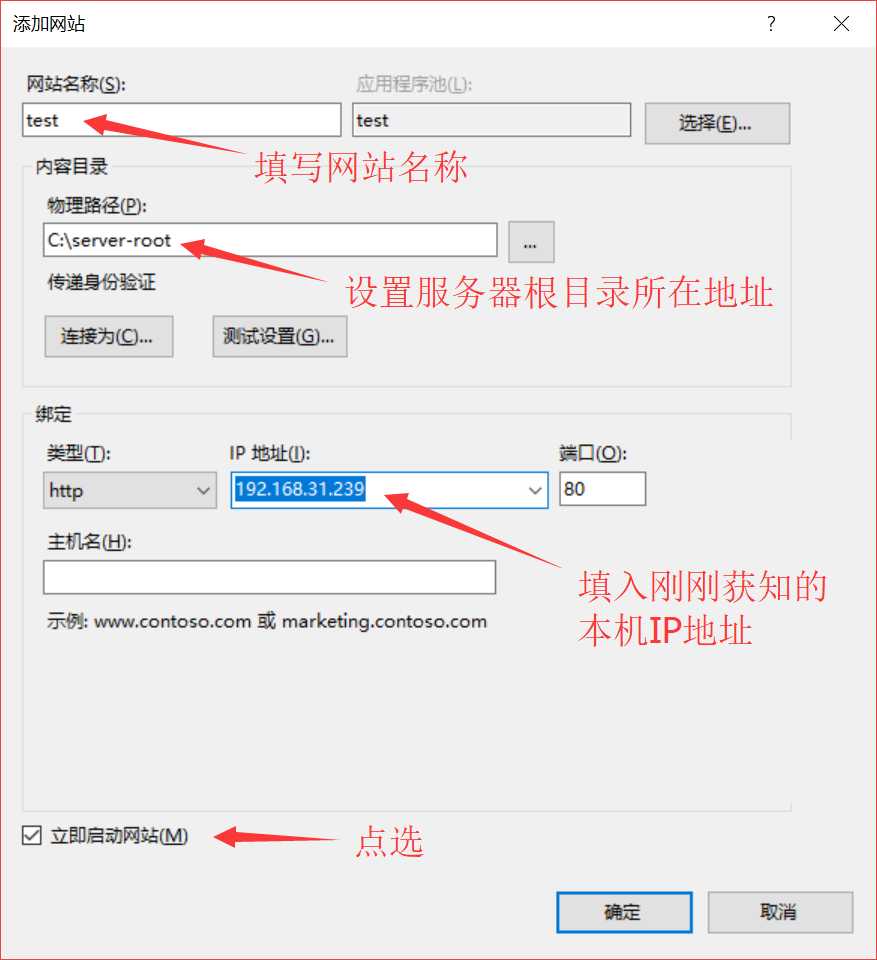
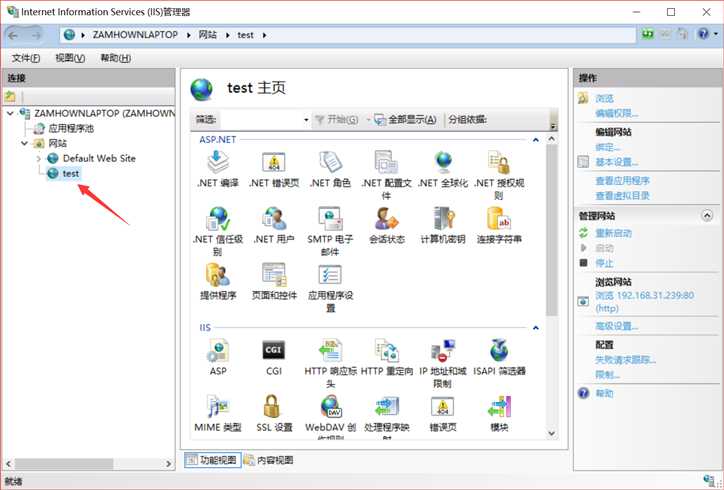
以下步骤以我电脑上的Win10系统为例,和Win8、Win7上的操作都是差不多的:










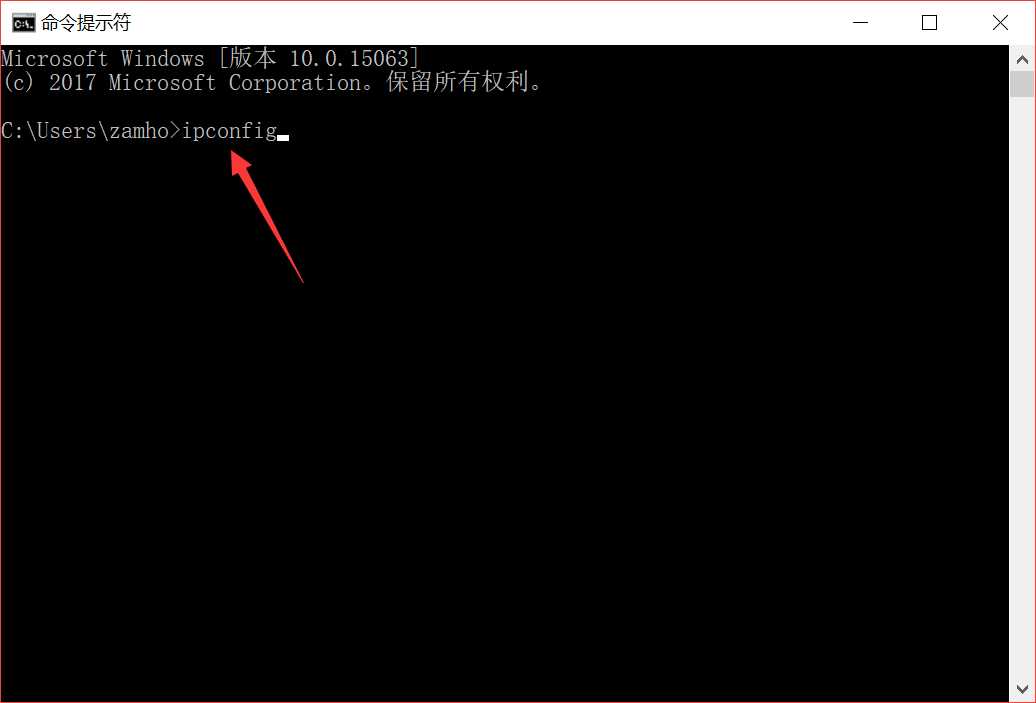
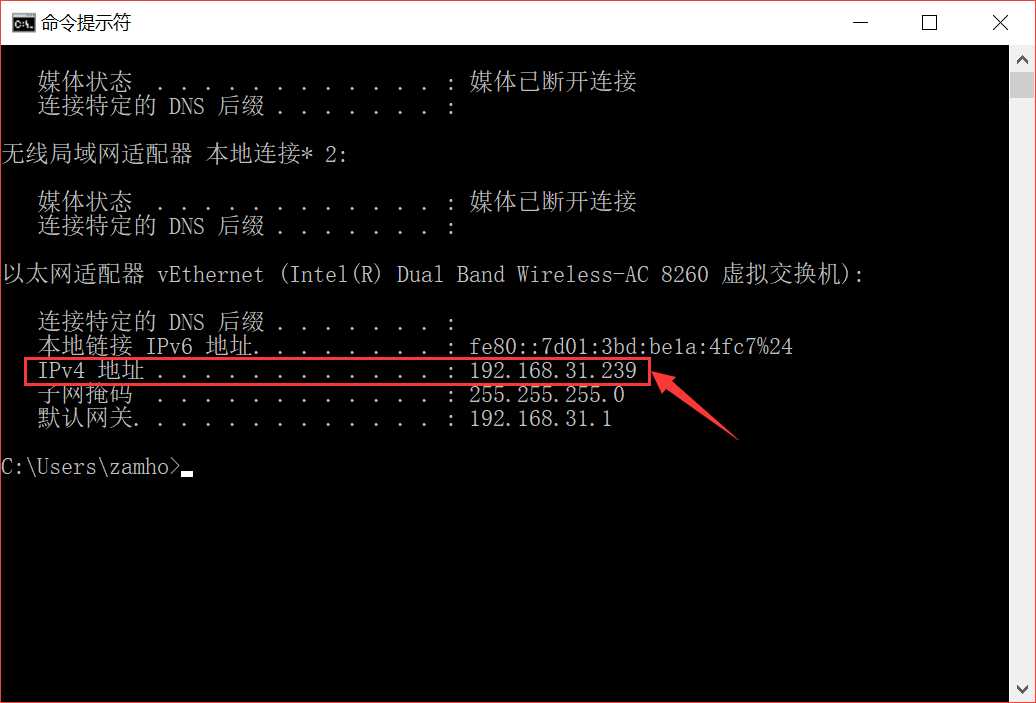
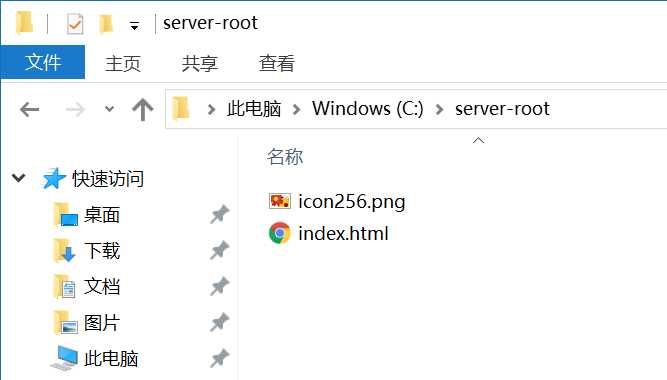
有了本地服务器,我们就可以放静态网页进去了。只要你的iOS设备和电脑连接着同一个wifi,iOS设备就可以访问电脑上的服务器。
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="apple-touch-icon" href="icon256.png" /> <title>应用名称</title> </head> <body> <p>OK!</p> </body> </html>
(注:“应用名称”处应改为你需要填写的应用名称)



接下来按一下home键,就会发现大功告成了:

下面简单介绍下原理,最关键的是HTML里的这一句代码:
<link rel="apple-touch-icon" href="icon256.png" />
这句声明了如果Safari将网页快捷方式发送到主屏幕,就以“icon256.png”作为图标。但是,在APP如此丰富的现在,好像没什么人这样做了。
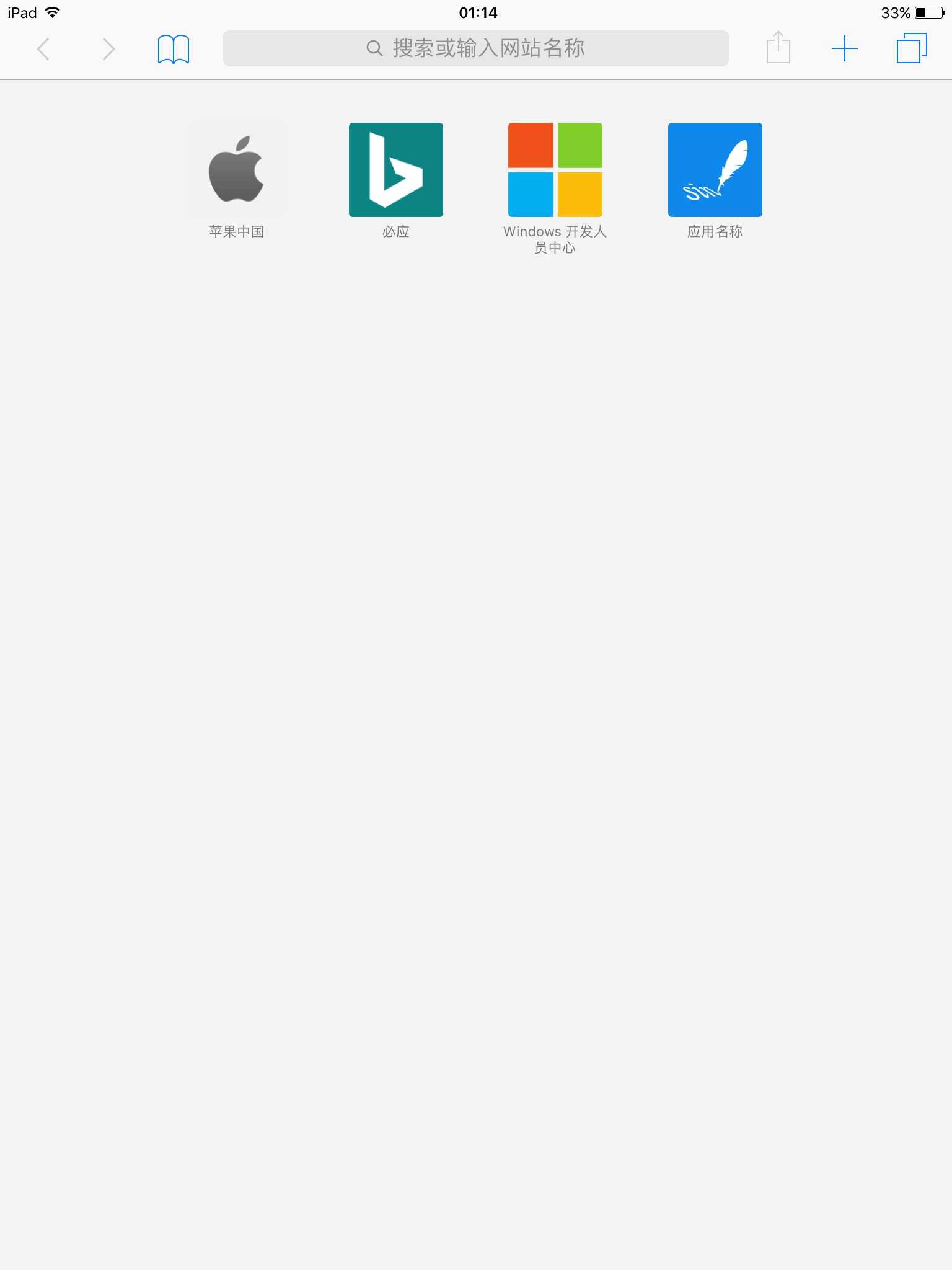
还好,这句的功能可不止这个。有了这个link元素,如果你收藏该网页,在个人收藏夹中还会显示这个图标,这个应用场景就常见多了:

可能本文对于设计狮来说还是有点极客,不知道接受度如何。不管怎样,祝设计愉快,甲方爽快~
APP图标设计小技巧:在iOS上快速获得APP图标的真实预览图
标签:本地 不能 文件 tps 文章 bsp 显示 好的 应用
原文地址:http://www.cnblogs.com/zamhown/p/7352509.html