标签:桌面 boost trap title cdn oct ima http styles
Bootstrap的引用方法分为两种:1)将Bootstrap下载到本地引用 2)在线引用Bootstrap
引用方法
1)
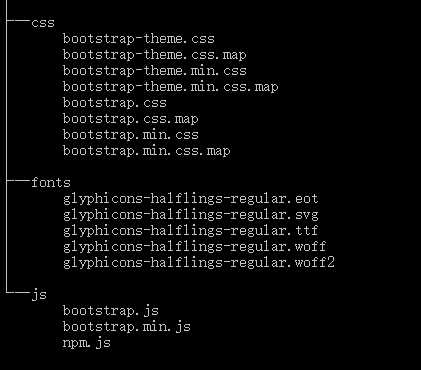
将Bootstrap下载到桌面然后解压缩(当然你可以将解压缩的Bootstrap文件放到任意位置,但是解压缩的Bootstrap文件必须和HTML在同一目录下),我自己写的HTML文件也在桌面上,我下载的是bootstrap-3.3.7-dist。
解压缩后的bootstrap-3.3.7-dist

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8">
<title>将bootstrap引入html文件中</title>
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<!--<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">-->
</head>
<body>
<div class="col-md-3">abcdefg</div>
<div class="col-md-3">abcdefg</div>
<div class="col-md-3">abcdefg</div>
<div class="col-md-3">abcdefg</div>
helloword
</body>
</html>
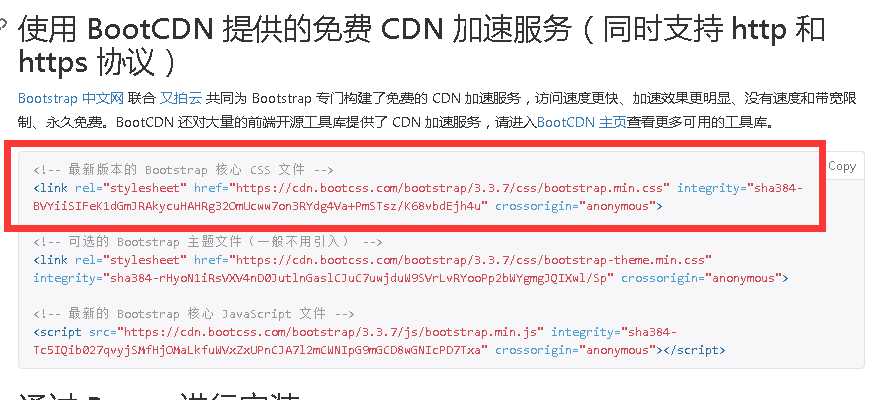
2)在线引用
在Boostrap官网http://v3.bootcss.com/getting-started/#download

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8">
<title>将bootstrap引入html文件中</title>
<!--<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">-->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="col-md-3">abcdefg</div>
<div class="col-md-3">abcdefg</div>
<div class="col-md-3">abcdefg</div>
<div class="col-md-3">abcdefg</div>
helloword
</body>
</html>
引入ok看看效果
标签:桌面 boost trap title cdn oct ima http styles
原文地址:http://www.cnblogs.com/xiaodangshan/p/7352638.html