标签:隐藏 file cli parse roc load view tps 前端
在平时前端开发中,图片上传与头像上传是必不可少的。下边我把上传头像做了一个小的例子,希望大家能够使用。代码是一年前写的,对于新手老手来说,一看即懂。如果想要封装好的可以加群找我要哦!
上传图片,我们需要我们可以选择form表单上传,或者ajax上传,本篇文章主要讲述ajax模拟form表单上传图片。看段代码分析一下。
var formData = new FormData(); formData.append("image", blob); $.ajax({ url: url_get("Api/imgupload"),//获取绝对路径 type: ‘POST‘, data: formData, async: false,//同步 cache: false,//cache设置为false,上传文件不需要缓存。 contentType: false,//contentType设置为false。因为是由<form>表单构造的FormData对象,且已经声明了属性enctype="multipart/form-data",所以这里设置为false。 processData: false,//processData设置为false。因为data值是FormData对象,不需要对数据做处理。 success: function (result) { //console.log(result) _firste = 0; var result = JSON.parse(result); $(‘.userImg>img‘).attr(‘src‘, result.url); $(".up_imgdlag").hide(); $(".up_imgdlag_box").hide(); }, error: function (result) { console.error(result) } });
这是ajax模拟form表单上传图片中的代码。上传图片则无需裁剪。下边看一些头像上传代码。目前我这种方式是使用使用html5的fileapi 和canvas,故仅支持chrome,firefox及ie10以上版本。
$(function(){ var _firste=0; $(".userImg").click(function(){ if ((document.all && document.addEventListener && !window.atob)||(document.all && document.querySelector && !document.addEventListener)) { alert("你当前浏览器版本较低暂时无法支撑上传头像,请您更新浏览器再试") }else { $(".up_imgdlag").show(); $(".up_imgdlag_box").show(); if (!_firste) { //点击确认上传 _firste = 1; var _croppedImg = null; QstImageCropper.init({//初始化裁剪组件 imgDom: "#crop_image", autoCropArea: 0.6, maxWidth: 240, maxHeight: 240, preview: "#up_virew" }); $(document).on("change", "#up_imgs_btn", function () {//替换图片 QstImageCropper.replace(this.files[0]) }) $(document).on("click", "#up_save_btn", function () {//裁剪并隐藏裁剪框 _croppedImg = QstImageCropper.getCroppedData(function (blob) { var formData = new FormData(); formData.append("image", blob); $.ajax({ url: url_get("Api/imgupload"), type: ‘POST‘, data: formData, async: false, cache: false, contentType: false, processData: false, success: function (result) { //console.log(result) _firste = 0; var result = JSON.parse(result); $(‘.userImg>img‘).attr(‘src‘, result.url); $(".up_imgdlag").hide(); $(".up_imgdlag_box").hide(); }, error: function (result) { console.error(result) } }); }) }) } } }); cache设置为false,上传文件不需要缓存。 //关闭上传头像弹出框 $(‘.cancel_btn‘).click(function() { $(".up_imgdlag").hide(); $(".up_imgdlag_box").hide(); }); })
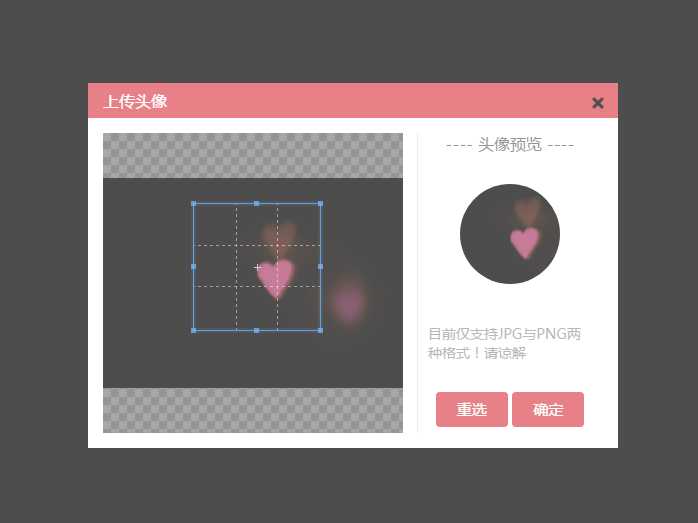
看一些效果图

可以裁剪头像哦!裁剪头像使用的是Cropper。参考链接https://github.com/fengyuanchen/cropper
上传头像查看链接 http://sandbox.runjs.cn/show/o2fcur2g如果想要源码的话,加入群找我要哈!!!
头像上传与图片上传主要是你的设计思路。目前来看,头像上传裁剪方式两种,上边我说的那种,还有就是上传图片的位置坐标告诉后台,后台进行剪切处理,这种方式兼容性最好。如有疑问欢迎大家指正。如需转载请说明出处!!
标签:隐藏 file cli parse roc load view tps 前端
原文地址:http://www.cnblogs.com/xiaoxiaokun/p/7341442.html