标签:png 技术分享 更改 面包屑 学习 开发 webp images 固定
vue init webpack newmall
cnpm install
npm run dev
把静态页的css拷贝进来

src目录下建立views文件夹,专门放置页面。
首先建立一个GoodsList页面
将静态html拷贝进来
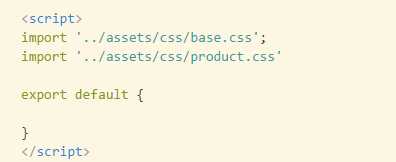
引入css

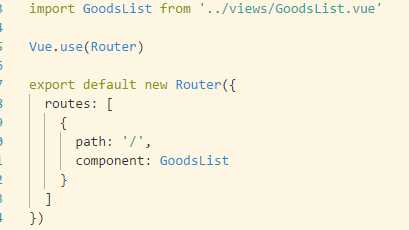
更改路由

此时 8080端口首页就可以展示商品列表
注意:
引入路径时候也可以
import GoodsList from ‘@/views/GoodsList.vue‘
@定义的位置在build/webpack.base.conf
在这里把图片资源放在根目录的static下,和css静态资源的位置不一样
建立compontents文件夹专门放置组件
将GoodsList页面的header部分剪切到compontents下的NavHeader.vue文件里
此时GoodsList页面需要
1、引入navheader组件

2、注册组件

3、使用组件

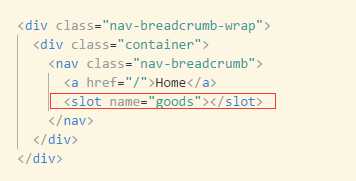
面包屑导航内的某个值是不固定的,所以要使用插槽
NavBread页面

GoodsList页面

这样一来,Goods就插入到指定的槽位了。
标签:png 技术分享 更改 面包屑 学习 开发 webp images 固定
原文地址:http://www.cnblogs.com/wuyushuo/p/7353653.html