标签:form 限制 script ati .com src style color nbsp
Ajax
1、 什么是ajax
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML),XML 指可扩展标记语言
XML 被设计用来传输和存储数据(机构化的)
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。(异步)
2. 使用XMLHttpRequest对象分为4部完成:
1 .创建XmlHttpRequest对象
2.发送请求
3.ajax响应
4.调用回掉函数
3.xmlHttpRequest对象介绍
(1)创建Ajax对象XMLHttpRequest(核心对象:方法,属性,事件)
var xmlHttp;
if(window. XMLHttpRequest){
xmlHttp = new XMLHttpRequest();
}else{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
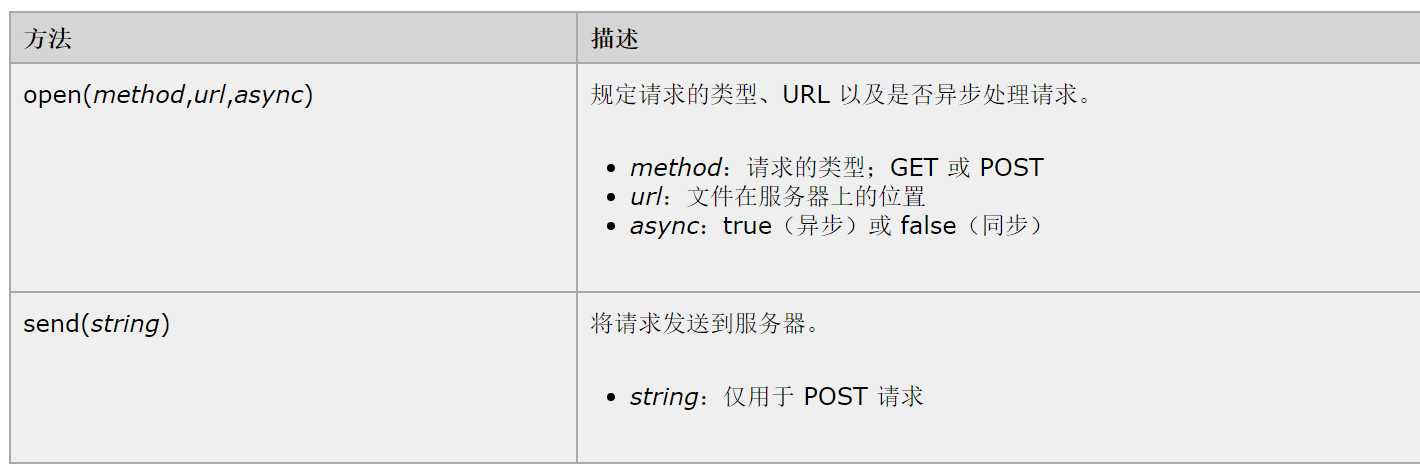
(2)Ajax 请求
两个核心方法open()方法和send()方法,字面意思。

什么时候用POST,什么时候用GET
当然GET方法泛用性会比较广,但下面这些情况下只能用POST
(1)、上传文件。
(2)、向服务器发送大量数据(Post是没有限制的,get不行,url对长度是有限制的不同浏览器最大长度不一样,ie是2083)
(3)、发送一些隐秘消息使用post更加可靠。因为你在地址栏看不到参数,截获数据的成本比较高。(post将数据放在Header中)
例子:
(1) xmlHttp.open(“GET”,”CookieServlet?username=wxy”,true);
xmlHttp.send();
(2) xmlHttp.open(“POST”,” CookieServlet”,true);
xmlHttp.send();
(3) xmlHttp.open(“POST”,”CookieServlet”,true);
xmlHttp.setRequestHeader(“content-type”,”application/x-www-form-urlencoded”);
xmlHttp.send(“username=wxy&remark=aaa”);
关于content-type感兴趣的同学可以去了解一下。在这里常用的我们只要知道两个:application/x-www-form-urlencoded和multipart/form-data。后者可以用来传文件的。
(3)Ajax响应
两个重要属性:readyState 和status;一个核心方法(事件):onreadystatechange;外加一个核心属性,用以存储返回值:responseText
(1) readyState是XMLHttpRequest对象的一个属性,用来标识当前XMLHttpRequest对象处于什么状态。

(2) status是XMLHttpRequest对象的一个属性,表示响应的HTTP状态码
例子:
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4 && xmlHttp.status==200){
document.getElemenById(“userPass”).value=xmlHttp.responseText;
}
}
最后光看不敲假把式:
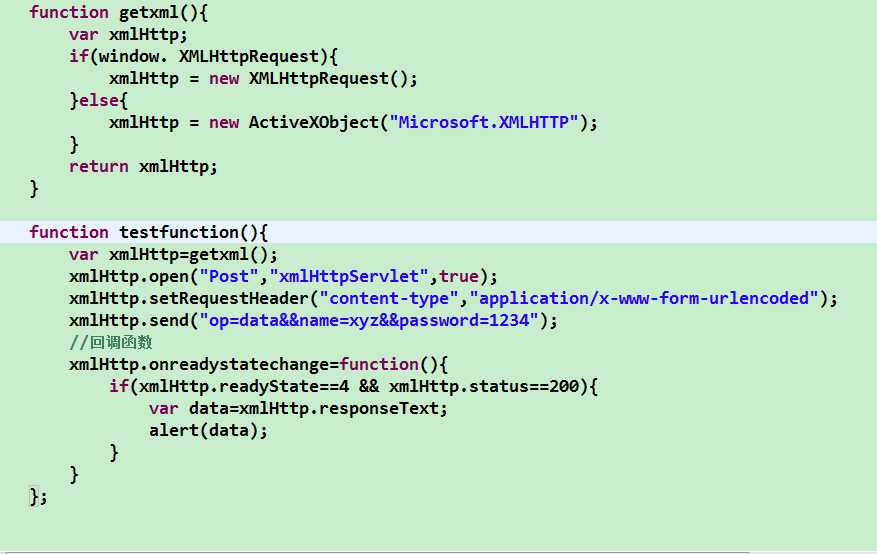
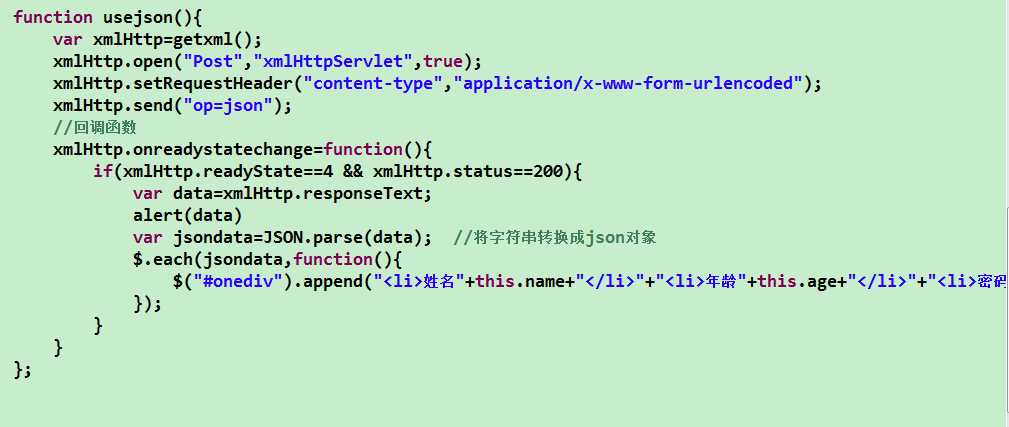
前端代码:


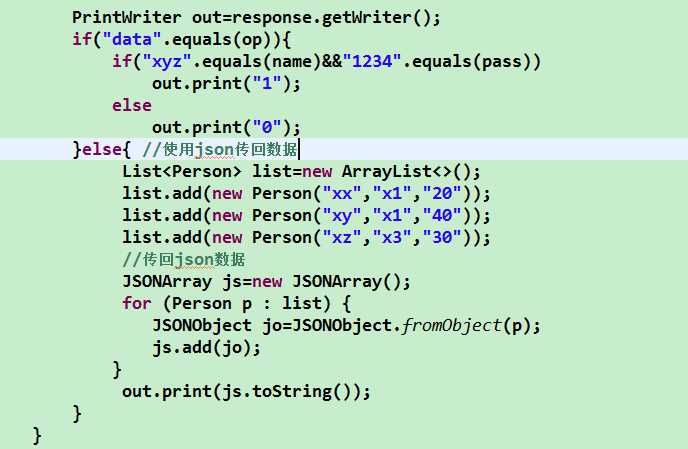
后端代码:

其中使用json将list数据打包成json格式数据
XmlHttpRequest基本就这么多
标签:form 限制 script ati .com src style color nbsp
原文地址:http://www.cnblogs.com/xy-blog/p/7354263.html