标签:分页控件 style blog http color 使用 ar strong 数据
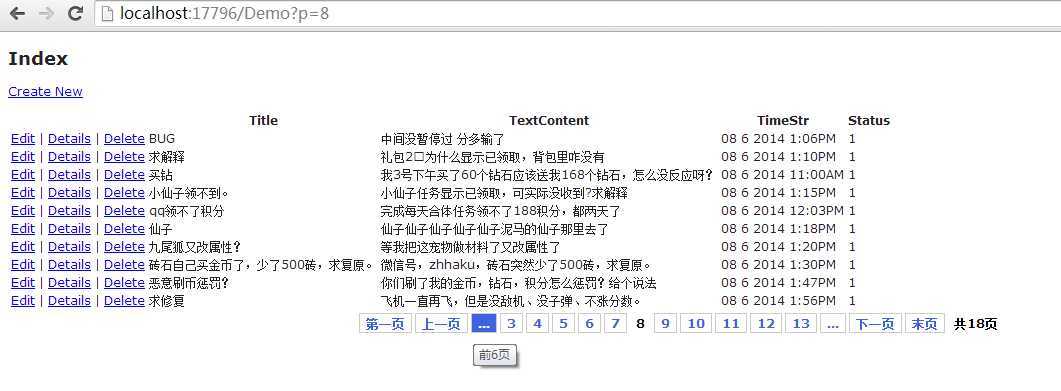
效果图:

图一
提示:数据为之前研究一软件<<网络神采>>,一款很不错的数据采集软件,采集某游戏论坛的用户反馈数据而来。
那么想让自己的网站做这种分页具体应该怎么实现呢?很简单!请看下图
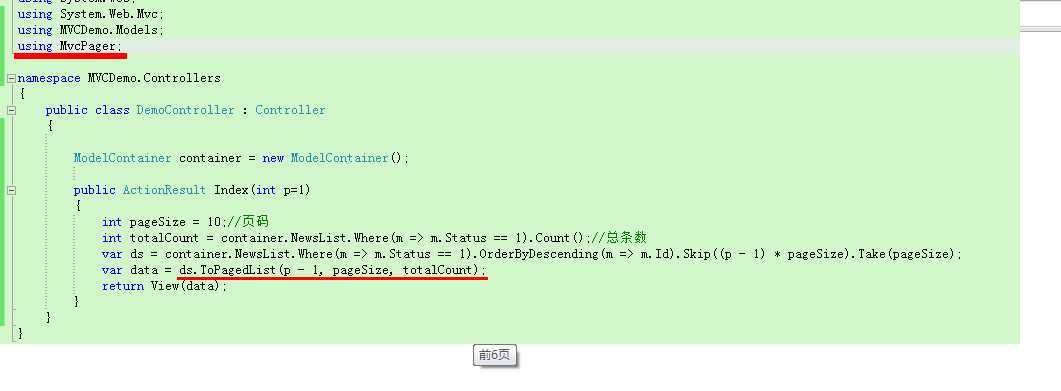
步骤一,添加引用(稍后会附上dll,外加源码)
步骤二,将数据转换成 IPagedList<T> 类型

图二
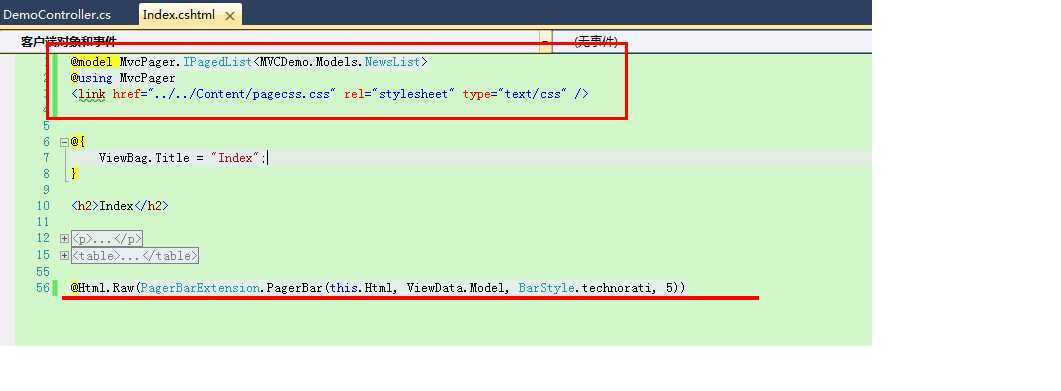
步骤三:添加强类型,添加分页引用,添加分页样式(样式22种!供君选择,使用BarStyle枚举可选择样式)

图三
ps:参数说明
this.Html 为获取路径拼接其它页的url
ViewData.Model 为获取当前页,总页数,用于生成分页列表
BarStyle.xxxx 为分页控件样式,22种,总有一款适合您
5 为当前页前后显示的条数,如图一,当前页为第8页,前后显示5项
此控件非本人编写,只是在原基础上做了优化,优化项如下:
1.将假分页改为真分页
2.删除冗余代码
3.优化代码逻辑
4.修复部分bug
提取密码:960r
标签:分页控件 style blog http color 使用 ar strong 数据
原文地址:http://www.cnblogs.com/Larryc/p/C003.html