标签:属性 pos ima 滚动条 images abs 一个 img top
一、 相对定位relative
1、使用position:relative;设置元素相对定位元素;
2、使用top,left,right,bottom,调整元素位置。当left和right同时存在时,left生效;
top和bottom同时存在时,top生效。
【定位机制】
1、相对定位是相对于自己原来的位置定位。当top等属性不指定时,元素位置不发生变化。
2、相对定位,不会释放元素在原文档流中位置。不会影响其他文档流元素位置

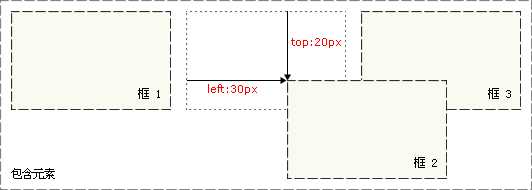
二、绝对定位
1、使用position:absolute;设置元素绝对定位;
【定位机制】
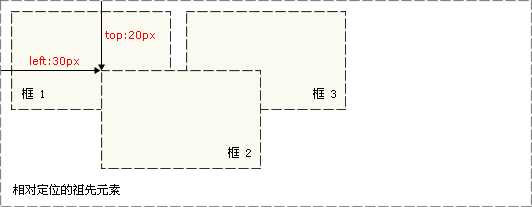
1、相对于第一个非static定位的祖先元素进行定位。
(即,相对于使用了relative、absolute、fixed定位的祖先元素进行定位)
2、如果所有祖先元素都未定位,则相对于浏览器左上角进行定位;
3、使用absolute的元素,会从文档流中完全被删除。原有空间会被释放。

三、固定定位
1、使用position:fixed;设置固定定位;
固定定位,是一种特殊的绝对定位,只是祖先元素无法使用定位锁住。
【定位机制】
1、永远相对于浏览器的左上角进行定位,而且不随滚动条的滚动而滚动。
四、关于元素Z轴重叠
1、定位元素,默认的Z轴高于普通文档流元素。
2、同为定位元素后来者居上。也就是后面的盖住前边的。
3、可以使用z-index手动调节定位元素的上下层Z轴顺序。
z-index默认为0,而且只能作用于定位元素。
【Z-index 属性】
1、根据z-index属性设置的数值,决定元素在Z轴方向上的层叠次序;
2、z-index属性只能给定位元素调整层叠次序
relative、absolute、fixed
3、元素的z-index要考虑父容器z-index的约束,
如果父容器设置了z-index属性,则子容器的所有元素,将不能脱离父容器层次的约束。
(即,父容器设置z-index,子容器只能以父容器的数值为准,
再给子容器设置z-index,只能调整子容器在父容器层次之内的层叠次序)
如果父容器没有设置z-index,或者设置z-index:auto;则子容器调整z-index将不受父容器层次约束。
4、【z-index:auto;和z-index:0;异同点】
z-index:auto;是默认值,与z-index:0;处于同一平面;
z-index:0;会约束子元素必须与父容器在同一层;
z-index:auto;不会约束子元素的层次。
标签:属性 pos ima 滚动条 images abs 一个 img top
原文地址:http://www.cnblogs.com/lgc-17862800193/p/7354935.html