标签:图片 比较 view 超出 填充 qq空间 image 不显示 常用
contentMode属性是用来设置图片在UIImageView中的显示方式,如:拉伸、居中、填充等。
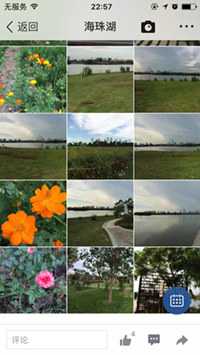
这里讨论的是UIImageView宽高固定,图片宽高不确定的情况。如社交APP的相册缩略图、手机版QQ空间相册的小图。

Swift中提供多种设置方式,这里只说一种比较常用的。

一般流行的做法是,让宽或高缩小一定的比例,然后居中显示,图中红色框部分就是UIImageView的尺寸。如下图:


话说得有点多了,其实就两句代码:
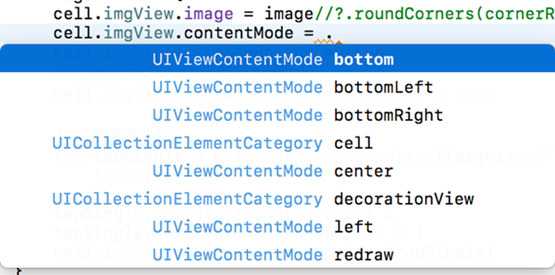
//设置图片显示方式 cell.imgView.contentMode = .scaleAspectFill //设置图片超出容器的部分不显示 cell.imgView.clipsToBounds = true
[Swift]Swift图片显示方式设置,控件UIImageView的contentMode属性设置
标签:图片 比较 view 超出 填充 qq空间 image 不显示 常用
原文地址:http://www.cnblogs.com/txwd/p/7355448.html