标签:程序 针对 没有 相同 技术 hello title 术语 标准
一、概念和定义
1、什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
W3C DOM 标准被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型
XML DOM - 针对 XML 文档的标准模型
HTML DOM - 针对 HTML 文档的标准模型
2、什么是 HTML DOM?
HTML DOM 是:
- HTML 的标准对象模型
- HTML 的标准编程接口
- W3C 标准
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
DOM 以树结构表达 HTML 文档。
二、HTML DOM
1、HTML DOM 节点
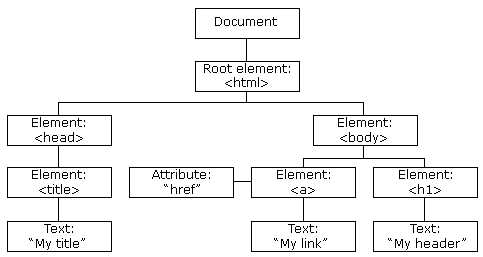
DOM 节点:根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
2、HTML DOM 树

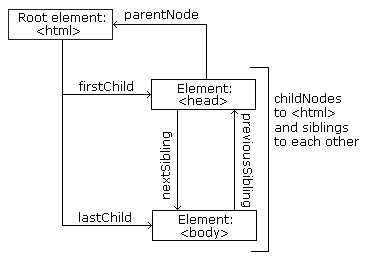
节点树中的节点彼此拥有层级关系。父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点

3、一个例子

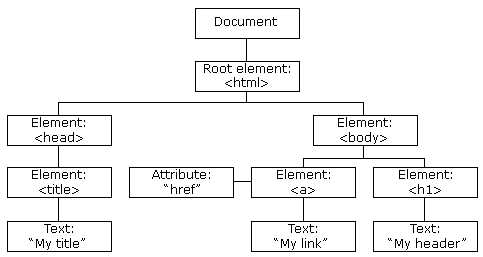
从上面的 HTML 中:
- <html> 节点没有父节点;它是根节点
- <html> 节点拥有两个子节点:<head> 和 <body>, <head> 和 <body> 的父节点是 <html> 节点
- <head> 节点拥有两个子节点:<meta> 与 <title> 节点
- <title> 节点拥有一个子节点:文本节点 "DOM 教程",文本节点 "DOM 教程" 的父节点是 <title> 节点
- <body> 节点拥有两个子节点:<h1> 与 <p> 节点,<h1> 和 <p> 节点是同胞节点,同时也是 <body> 的子节点
- <h1> 节点拥有一个子节点: 文本节点 "DOM 课程1"
- <p> 节点拥有一个子节点: 文本节点 "Hello world!"
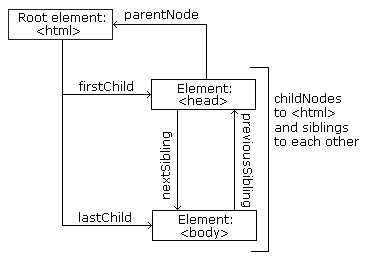
并且:
- <head> 元素是 <html> 元素的首个子节点
- <body> 元素是 <html> 元素的最后一个子节点
- <h1> 元素是 <body> 元素的首个子节点
- <p> 元素是 <body> 元素的最后一个子节点
HTML DOM
标签:程序 针对 没有 相同 技术 hello title 术语 标准
原文地址:http://www.cnblogs.com/lexiaofei/p/7355986.html