标签:int auto ext stroke flow time ring tco poi
效果预览图:
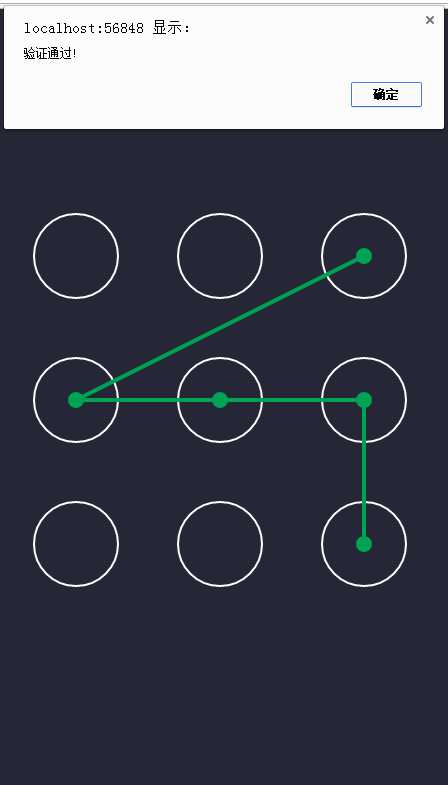
验证成功:(可以进行页面挑战等...)

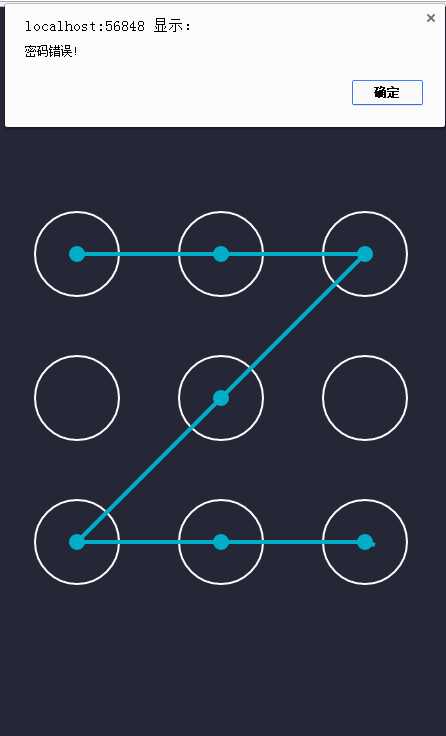
验证失败:

HTML:

1 <div id="gesturepwd" style="position: absolute;width:440px;height:440px;left:50%;top:50%; 2 margin-left:-220px;margin-top:-220px"></div>
首次渲染:

1 $("#gesturepwd").GesturePasswd({ 2 margin:"0px auto", 3 backgroundColor:"#252736", //背景色 4 color:"#FFFFFF", //主要的控件颜色 5 roundRadii:42, //大圆点的半径 6 pointRadii:6, //大圆点被选中时显示的圆心的半径 7 space:60, //大圆点之间的间隙 8 width:440, //整个组件的宽度 9 height:440, //整个组件的高度 10 lineColor:"#00aec7", //用户划出线条的颜色 11 zindex :100 //整个组件的css z-index属性 12 })
密码判断代码:(这里的密码“34569”意思为页面上从上到下,从左到右的9个原点中的5个点)

1 $("#gesturepwd").on("hasPasswd",function(e,passwd){ 2 var result; 3 if(passwd == "34569"){//密码设置处 4 result=true; 5 } else { 6 alert("密码错误!"); 7 result=false; 8 } 9 if(result == true){ 10 $("#gesturepwd").trigger("passwdRight"); 11 setTimeout(function(){ 12 //密码验证正确后的其他操作,打开新的页面等。。。 13 //alert("密码正确!") 14 //window.location.href="../统计图/index.html"; 15 alert("验证通过!"); 16 17 18 },500); //延迟半秒以照顾视觉效果 19 } 20 else{ 21 $("#gesturepwd").trigger("passwdWrong"); 22 //密码验证错误后的其他操作。。。 23 } 24 })
核心脚本调用展示(这里有兴趣的话可以仔细研究下...):

1 ; 2 (function ($) { 3 4 5 var GesturePasswd= function (element, options) { 6 this.$element = $(element); 7 this.options = options; 8 var that=this; 9 this.pr=options.pointRadii; 10 this.rr=options.roundRadii; 11 this.o=options.space; 12 this.color=options.color; 13 //全局样式 14 this.$element.css({ 15 "position":"relation", 16 "width":this.options.width, 17 "height":this.options.height, 18 "background-color":options.backgroundColor, 19 "overflow":"hidden", 20 "cursor":"default" 21 }); 22 23 24 //选择器规范 25 if(! $(element).attr("id")) 26 $(element).attr("id",(Math.random()*65535).toString()); 27 this.id="#"+$(element).attr("id"); 28 29 30 31 var Point = function (x,y){ 32 this.x =x;this.y=y 33 }; 34 35 this.result=""; 36 this.pList=[]; 37 this.sList=[]; 38 this.tP=new Point(0,0); 39 40 41 this.$element.append(‘<canvas class="main-c" width="‘+options.width+‘" height="‘+options.height+‘" >‘); 42 //this.$element.append(‘<canvas class="main-p" width="‘+options.width+‘" height="‘+options.height+‘" >‘); 43 this.$c= $(this.id+" .main-c")[0]; 44 this.$ctx=this.$c.getContext(‘2d‘); 45 46 47 48 49 this.initDraw=function(){ 50 this.$ctx.strokeStyle=this.color; 51 this.$ctx.lineWidth=2; 52 for(var j=0; j<3;j++ ){ 53 for(var i =0;i<3;i++){ 54 this.$ctx.moveTo(this.o/2+this.rr*2+i*(this.o+2*this.rr),this.o/2+this.rr+j*(this.o+2*this.rr)); 55 this.$ctx.arc(this.o/2+this.rr+i*(this.o+2*this.rr),this.o/2+this.rr+j*(this.o+2*this.rr),this.rr,0,2*Math.PI); 56 var tem=new Point(this.o/2+this.rr+i*(this.o+2*this.rr),this.o/2+this.rr+j*(this.o+2*this.rr)); 57 if (that.pList.length < 9) 58 this.pList.push(tem); 59 } 60 } 61 this.$ctx.stroke(); 62 this.initImg=this.$ctx.getImageData(0,0,this.options.width,this.options.height); 63 }; 64 this.initDraw(); 65 //this.$ctx.stroke(); 66 this.isIn=function(x,y){ 67 68 for (var p in that.pList){ 69 //console.log(that.pList[p][x]); 70 // console.log(( Math.pow((x-that.pList[p][x]),2)+Math.pow((y-that.pList[p][y]),2))); 71 if(( Math.pow((x-that.pList[p]["x"]),2)+Math.pow((y-that.pList[p]["y"]),2) ) < Math.pow(this.rr,2)){ 72 return that.pList[p]; 73 } 74 } 75 return 0; 76 }; 77 78 this.pointDraw =function(c){ 79 if (arguments.length>0){ 80 that.$ctx.strokeStyle=c; 81 that.$ctx.fillStyle=c; 82 } 83 for (var p in that.sList){ 84 that.$ctx.moveTo(that.sList[p]["x"]+that.pr,that.sList[p]["y"]); 85 that.$ctx.arc(that.sList[p]["x"],that.sList[p]["y"],that.pr,0,2*Math.PI); 86 that.$ctx.fill(); 87 } 88 }; 89 this.lineDraw=function (c){ 90 if (arguments.length>0){ 91 that.$ctx.strokeStyle=c; 92 that.$ctx.fillStyle=c; 93 } 94 if(that.sList.length > 0){ 95 for( var p in that.sList){ 96 if(p == 0){ 97 console.log(that.sList[p]["x"],that.sList[p]["y"]); 98 that.$ctx.moveTo(that.sList[p]["x"],that.sList[p]["y"]); 99 continue; 100 } 101 that.$ctx.lineTo(that.sList[p]["x"],that.sList[p]["y"]); 102 console.log(that.sList[p]["x"],that.sList[p]["y"]); 103 } 104 105 } 106 }; 107 108 this.allDraw =function(c){ 109 if (arguments.length>0){ 110 this.pointDraw(c); 111 this.lineDraw(c); 112 that.$ctx.stroke(); 113 } 114 else { 115 this.pointDraw(); 116 this.lineDraw(); 117 } 118 119 }; 120 121 122 this.draw=function(x,y){ 123 that.$ctx.clearRect(0,0,that.options.width,that.options.height); 124 that.$ctx.beginPath(); 125 //that.initDraw(); 126 that.$ctx.putImageData(this.initImg,0,0); 127 that.$ctx.lineWidth=4; 128 that.pointDraw(that.options.lineColor); 129 that.lineDraw(that.options.lineColor); 130 that.$ctx.lineTo(x,y); 131 that.$ctx.stroke(); 132 }; 133 134 135 136 this.pointInList=function(poi,list){ 137 for (var p in list){ 138 if( poi["x"] == list[p]["x"] && poi["y"] == list[p]["y"]){ 139 return ++p; 140 } 141 } 142 return false; 143 }; 144 145 this.touched=false; 146 $(this.id).on ("mousedown touchstart",{that:that},function(e){ 147 e.data.that.touched=true; 148 }); 149 $(this.id).on ("mouseup touchend",{that:that},function(e){ 150 e.data.that.touched=false; 151 that.$ctx.clearRect(0,0,that.options.width,that.options.height); 152 that.$ctx.beginPath(); 153 that.$ctx.putImageData(e.data.that.initImg,0,0); 154 that.allDraw(that.options.lineColor); 155 // that.$ctx.stroke(); 156 for(var p in that.sList){ 157 if(e.data.that.pointInList(that.sList[p], e.data.that.pList)){ 158 e.data.that.result= e.data.that.result+(e.data.that.pointInList(that.sList[p], e.data.that.pList)).toString(); 159 } 160 } 161 $(element).trigger("hasPasswd",that.result); 162 }); 163 164 // 165 $(this.id).on(‘touchmove mousemove‘,{that:that}, function(e) { 166 if(e.data.that.touched){ 167 var x= e.pageX || e.originalEvent.targetTouches[0].pageX ; 168 var y = e.pageY || e.originalEvent.targetTouches[0].pageY; 169 x=x-that.$element.offset().left; 170 y=y-that.$element.offset().top; 171 var p = e.data.that.isIn(x, y); 172 console.log(x) 173 if(p != 0 ){ 174 if ( !e.data.that.pointInList(p,e.data.that.sList)){ 175 e.data.that.sList.push(p); 176 } 177 } 178 console.log( e.data.that.sList); 179 e.data.that.draw(x, y); 180 } 181 182 }); 183 184 185 186 $(this.id).on(‘passwdWrong‘,{that:that}, function(e) { 187 that.$ctx.clearRect(0,0,that.options.width,that.options.height); 188 that.$ctx.beginPath(); 189 that.$ctx.putImageData(that.initImg,0,0); 190 that.allDraw("#cc1c21"); 191 that.result=""; 192 that.pList=[]; 193 that.sList=[]; 194 195 setTimeout(function(){ 196 that.$ctx.clearRect(0,0,that.options.width,that.options.height); 197 that.$ctx.beginPath(); 198 that.initDraw() 199 },500) 200 201 }); 202 203 204 $(this.id).on(‘passwdRight‘,{that:that}, function(e) { 205 that.$ctx.clearRect(0,0,that.options.width,that.options.height); 206 that.$ctx.beginPath(); 207 that.$ctx.putImageData(that.initImg,0,0); 208 that.allDraw("#00a254"); 209 that.result=""; 210 that.pList=[]; 211 that.sList=[]; 212 setTimeout(function(){ 213 that.$ctx.clearRect(0,0,that.options.width,that.options.height); 214 that.$ctx.beginPath(); 215 that.initDraw() 216 },500) 217 }); 218 219 220 }; 221 222 223 GesturePasswd.DEFAULTS = { 224 zindex :100, 225 roundRadii:25, 226 pointRadii:6, 227 space:30, 228 width:240, 229 height:240, 230 lineColor:"#00aec7", 231 backgroundColor:"#252736", 232 color:"#FFFFFF" 233 }; 234 235 236 237 238 //代码整理:懒人之家 www.lanrenzhijia.com 239 240 241 242 function Plugin(option,arg) { 243 return this.each(function () { 244 var $this = $(this); 245 var options = $.extend({}, GesturePasswd.DEFAULTS, typeof option == ‘object‘ && option); 246 var data = $this.data(‘GesturePasswd‘); 247 var action = typeof option == ‘string‘ ? option : NaN; 248 if (!data) $this.data(‘danmu‘, (data = new GesturePasswd(this, options))); 249 if (action) data[action](arg); 250 }) 251 } 252 253 254 $.fn.GesturePasswd = Plugin; 255 $.fn.GesturePasswd.Constructor = GesturePasswd; 256 257 258 259 })(jQuery);
标签:int auto ext stroke flow time ring tco poi
原文地址:http://www.cnblogs.com/OneCnBlogs/p/7357821.html