标签:文本 span cti 接下来 style 默认 idt alt 换行
white-space是CSS的属性,其作用是规定文本不进行换行。
white-space有以下几个值:
1、normal:该值为默认值,段落前后的空白会被浏览器忽略。如下所示:
<div style="width:200px;height:200px;white-space:normal;"> This is an Action! </div>
我们在This的前面加了许多空白,在Action的后面也加了许多空白。但是结果如下:

2、pre:段落前后的空白会被浏览器保留,文本不会换行。如下所示:

3、nowrap:文本不会换行,直到遇到<br>标签为止。如下所示:
先展示normal的结果:
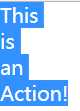
<div style="width:10px;height:80px;white-space:normal;"> This is an Action! </div>
结果:

如果换为nowrap,则:
<div style="width:10px;height:80px;white-space:nowrap;"> This is an Action! </div>
结果:

4、pre-wrap:保留前后空白符,但是会进行正常的换行。如:
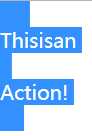
<div style="width:10px;height:80px;white-space:pre-wrap;"> Thisisan Action! </div>
结果:

看到了没?如果段落之间有空格,空格也会换行。
5、pre-line:合并空白序列符,但会保留换行符。什么意思呢?看到上面的pre-wrap的结果了吗?接下来让我们看一看pre-line的结果:
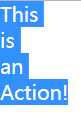
<div style="width:10px;height:80px;white-space:pre-line;"> This is an Action! </div>
结果:

<div style="width:200px;height:80px;white-space:pre-line;"> This is an Action! </div>
结果:

pre-line也就是说,将段落前后的空白符去掉,如果在换行的时候有空白符单独一行的,将空白符也去掉。
6、inherit:从父元素继承white-space的属性值。
标签:文本 span cti 接下来 style 默认 idt alt 换行
原文地址:http://www.cnblogs.com/williamwsj/p/7360581.html