标签:var ntb put charset get input nload sub val
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
window.onload=function(){
var oIput1=document.getElementById(‘put1‘);
var oIput2=document.getElementById(‘put2‘);
var nAdd=document.getElementById(‘add‘);
var nSub=document.getElementById(‘subtraction‘);
nAdd.onclick=function(){
var a=Number(oIput1.value);
var b=Number(oIput2.value);
c = a+b;
alert(c);
}
nSub.onclick=function(){
var a=Number(oIput1.value);
var b=Number(oIput2.value);
c = a-b;
alert(c);
}
}
</script>
</head>
<body>
数值1:<input id="put1" type="text" value=""/>
数值2:<input id="put2" type="text" value=""/>
<input type="button" id="add" value="求和" />
<input type="button" id="subtraction" value="相减" />
</body>
</html>
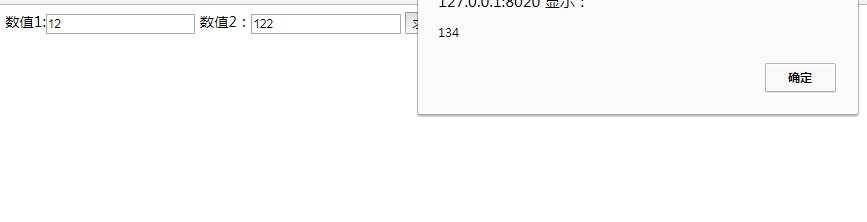
下面是效果图 ↓

标签:var ntb put charset get input nload sub val
原文地址:http://www.cnblogs.com/111lll/p/7363083.html