标签:压缩 .com access files plug-in edit 编译 开发 zip
之前用electron开发的PC端先是用electron-packager把项目打成可执行文件,然后再用grunt-electron-installer打包成安装exe文件。最最最不爽的是,安装没有自定义目录,默认装在C盘;而且有时候会报安装错误(installation has failed)。

grunt-electron-installer提供的是配置式的接口,要解决这些安装的问题也无从入手。有遇到这个并且解决了的同学欢迎留言。
最后选择了可操作性比较强的制作程序NSIS:

流程还是和之前一样先把项目打包
electron-packager npm地址: https://www.npmjs.com/package/electron-packager
打开Nisedit,文件 -》新建脚步(向导)

根据提示创建脚本 -- 参考
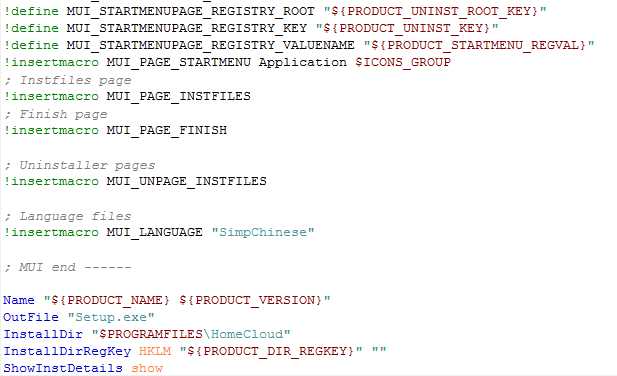
完成后会生成一堆堆的脚本

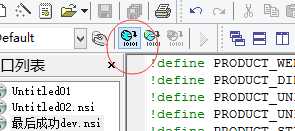
点击编译

最后会得出一个安装包,大功告成。
然而。。。
点击安装包 ---》 安装成功 ---》 使用报错
。。。。
原因是,项目里一些逻辑有本地文件操作,权限问题导致了操作失败,报错。
继续谷歌。。。
找到了 AccessControl
官方地址: http://nsis.sourceforge.net/AccessControl_plug-in
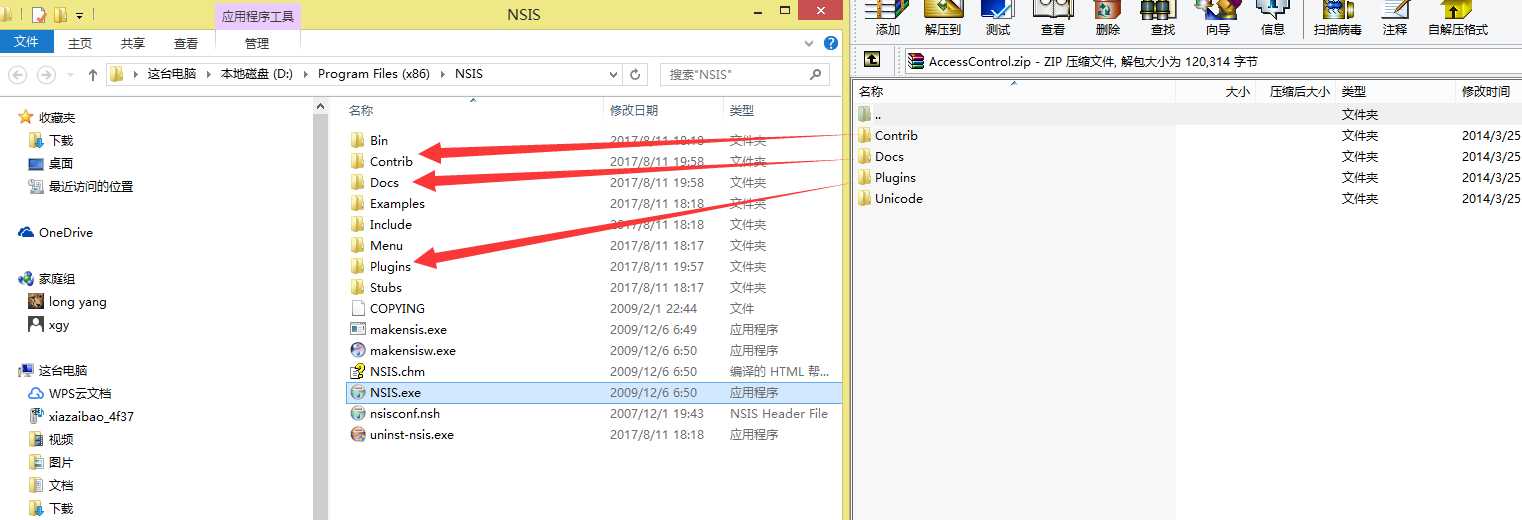
先安装这个插件

找到NSIS安装目录,把压缩包对应的文件拷进去就安装好了。
然后,回到Nisedit,在复制文件夹时候使用
SetOutPath "$INSTDIR\resources\app" File "..\..\..\dApp\HomeCloud\out-dev\HomeCloud-win32-x64\resources\app\LICENSE.txt" File "..\..\..\dApp\HomeCloud\out-dev\HomeCloud-win32-x64\resources\app\logo-16.ico" File "..\..\..\dApp\HomeCloud\out-dev\HomeCloud-win32-x64\resources\app\logo.ico" File "..\..\..\dApp\HomeCloud\out-dev\HomeCloud-win32-x64\resources\app\main.js" ; 设置权限 ------ AccessControl::GrantOnFile "$INSTDIR\resources\app" "(BU)" "GenericRead + GenericWrite" Pop $0
意思是把app下的所有文件设置为可读写。
然后再次编译脚本。
大功告成。。。。。。
NSIS打包 文件夹权限 --- AccessControl
标签:压缩 .com access files plug-in edit 编译 开发 zip
原文地址:http://www.cnblogs.com/longor/p/7364283.html