标签:html log wamp blog github amp div 问题 图片展示
前两天在一个群里,有人问使用html2canvas屏幕截图的时候为什么页面的图片不显示只显示了文字,我没有做过屏幕截图的需求,所以不是很清楚,今天稍稍测试了一下。
在github上将html2canvas源码下载到本地,examples文件夹里有三个示例demo,这三个demo都是纯文字不包含图片的,前两个demo是打开之后直接就生成图片展示出来了,第三个是一个按钮触发生成,这里使用第三个demo来修改进行测试。
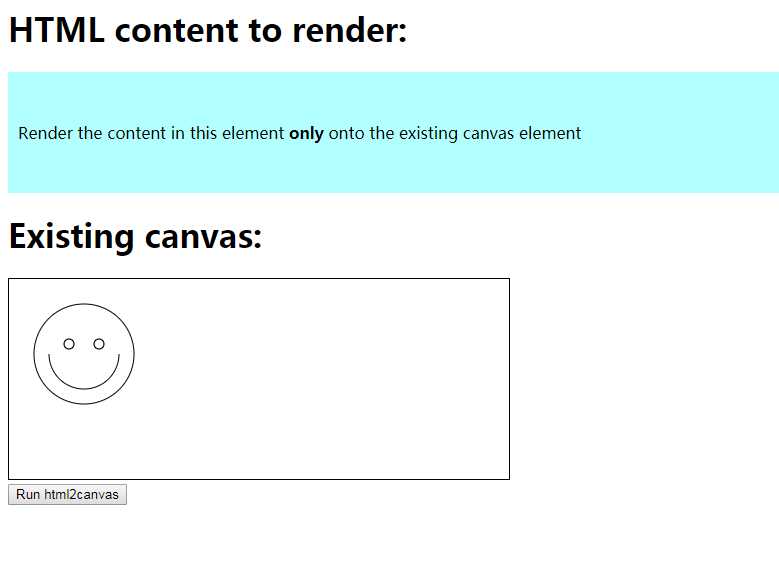
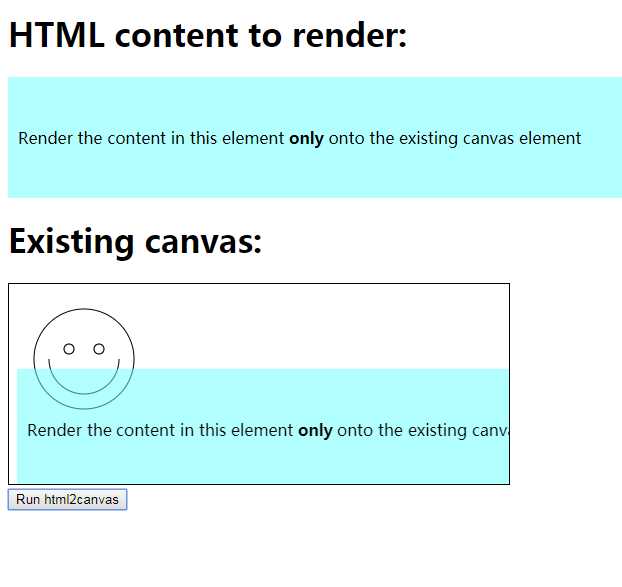
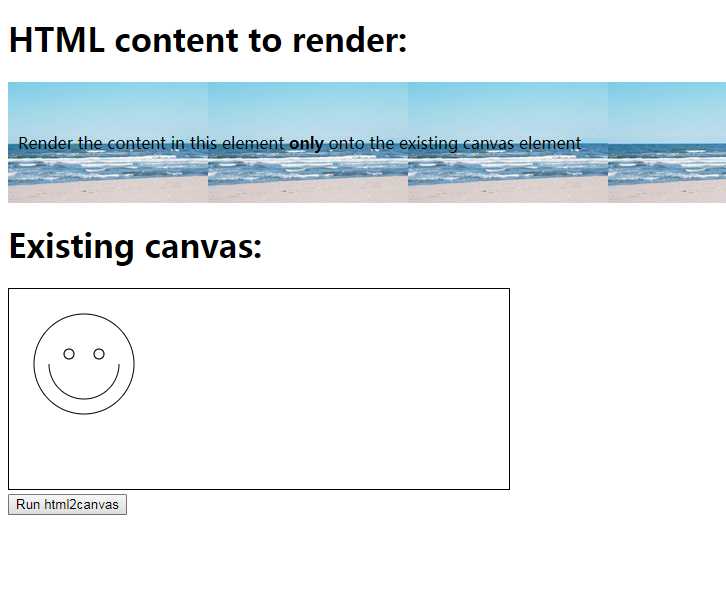
一、这是初始页面,上面带有背景颜色的是要截取的部分(id名为‘content’),下方带有笑脸的是canvas标签。点击run按钮,成功截取显示在canvas中,没有任何问题。


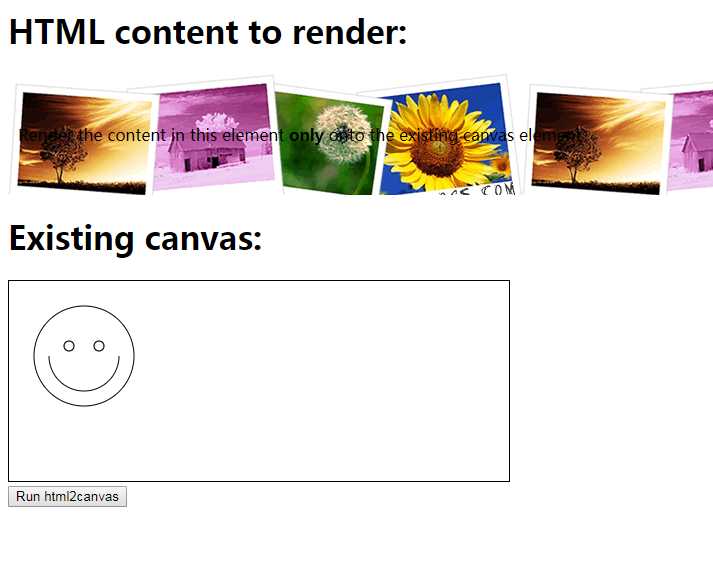
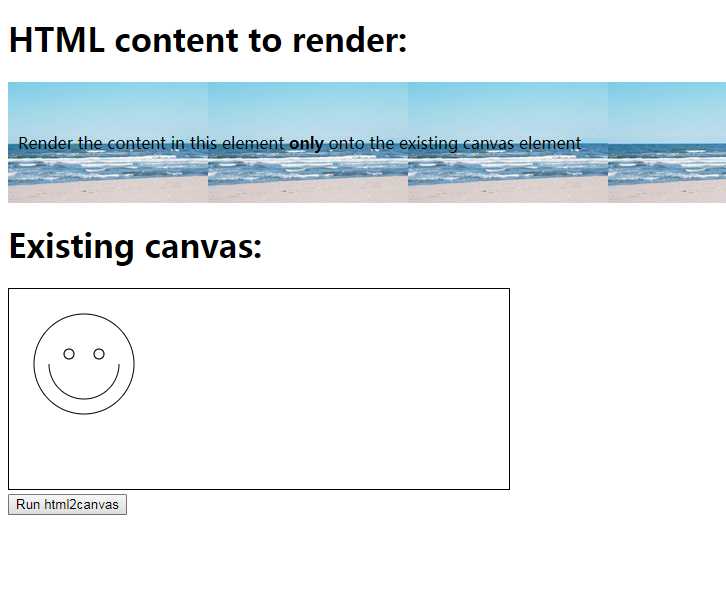
二、将截取部分的背景属性替换成网络上的一张图片
#content {
background:url(‘http://www.cnblogs.com/skins/nature/images/top.gif‘); padding: 50px 10px; }
背景可以正常显示,但是点击run按钮之后,canvas中只显示出了文字,并没有显示出背景图片,并且浏览器也无报错。


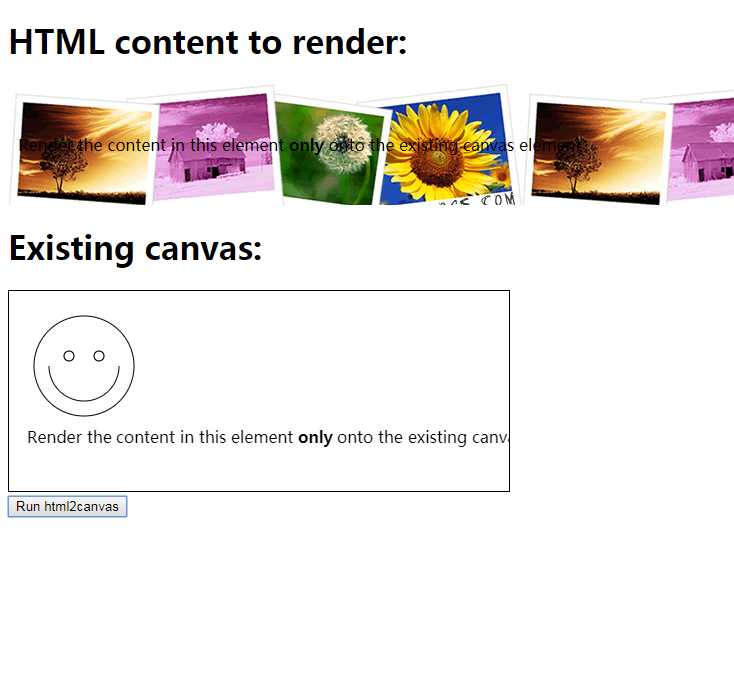
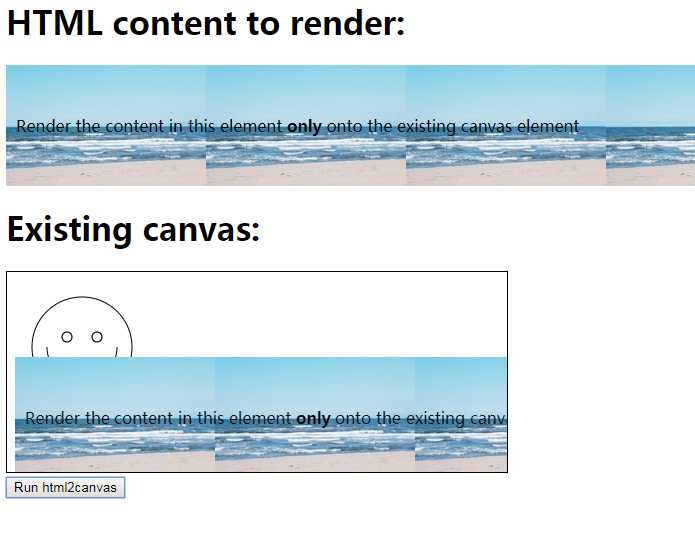
三、将截取部分的背景属性替换成本地的一张图片
#content { padding: 50px 10px; background: url(‘../../AI/xt.jpg‘); background: url(‘xt.jpg‘); background: url(‘file:///D:/wamp/www/测试文件夹/AI/xt.jpg‘); }
以上css写了三种情况:1.相对路径,在不同目录下;2.相对路径,在同一级目录下;3.绝对路径。
背景图片可以正常显示,点击ruan按钮之后,背景图片均可以显示在canvas中。


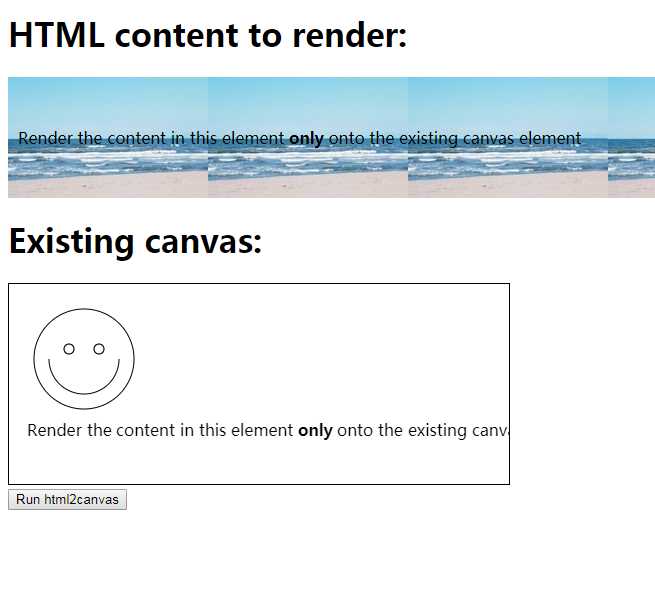
四、将截取部分背景图片的路径通过本机IP来访问
#content { padding: 50px 10px; background: url(‘http://10.0.1.6/测试文件夹/AI/xt.jpg‘); }
背景图片可以正常显示出来,点击run之后canvas中只显示了文字,背景图片消失。


图片不能在canvas中显示出来的原因是因为html2canvas不支持跨域的图片资源,所以canvas中不会显示图片。
标签:html log wamp blog github amp div 问题 图片展示
原文地址:http://www.cnblogs.com/smallcool/p/7364326.html