标签:文章 header response 支持 变化 指定 定向 项目 请求
【声明】本文章是为了解决个人项目中遇到的ajax请求与重定向的问题,参考了多位网友的博客和意见,感谢这些网友!
1.原因探究及解决方法(参考网友,只做以后查询用)
response.sendRedirect做转向的原理,它其实是向浏览器发送一个特殊的Header,然后由浏览器来做转向,转到指定的页面,所以用sendRedirect时,浏览器的地址栏上可以看到地址的变化。
而ajax请求是局部刷新,默认是不支持重定向或转发,因此需要对请求进行判断:
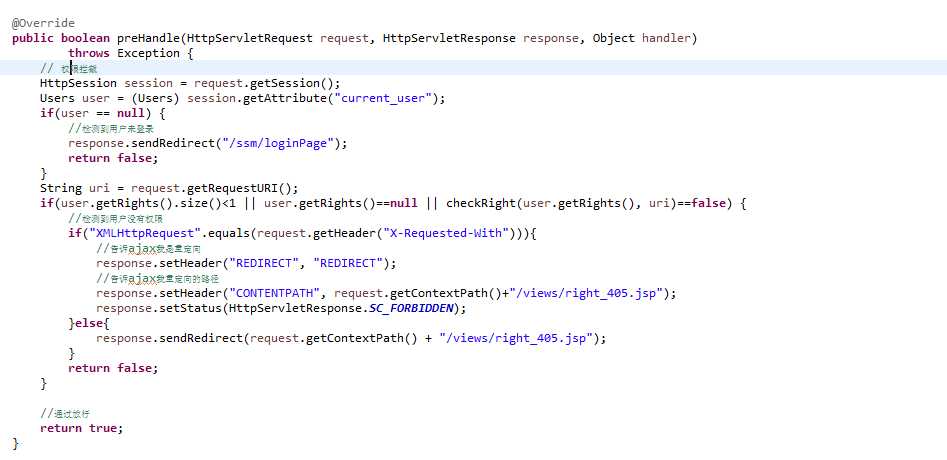
权限拦截器代码示例:

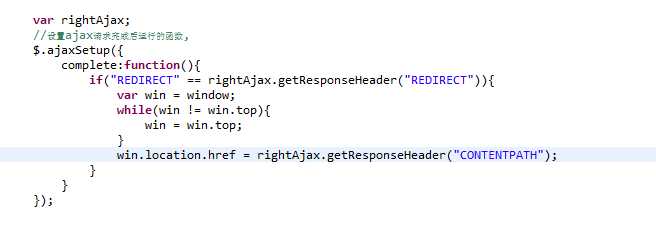
页面要设置全局js,重写ajax的complete方法

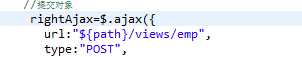
最后在需要做权限判定展示结果的方法ajax请求前加上rightAjax

标签:文章 header response 支持 变化 指定 定向 项目 请求
原文地址:http://www.cnblogs.com/xzb-blog/p/7365907.html