标签:ret 一个 art 还需要 pre 可视化 还需 src log
最近在做一个小游戏,需要实现人物的跳跃效果。自己从简单到复杂,把目前比较好的方法都试了一遍,这里简单总结一下。
1.直接使用动画位移
这个其实是美术在做动画的时候已经做好的东西,跳跃的动画本身就含有位移,只需要在应用动画的时候勾选Apply Root Motion就可以了。但是简单也有问题,就是跳跃的高度无法控制,不够灵活。不过对于新手来说先试一下,至少人物能动起来,心里美滋滋。
2.使用刚体组件加作用力
这个其实就是利用Unity的刚体组件,模拟真实的物理效果。在跳跃的时刻给物体添加一个向上的瞬时作用力,这样就能模拟跳跃的效果。这个使用场合还是很多的。但是也有毛病,刚体模拟跳跃还需要勾选重力(当然也可以给物体一个向下的恒力),但是大多数情况下我们是不需要重力的,而且使用物理会消耗更多资源(相比脚本)。这个网上也有很多例子,一行代码搞定,不详细介绍。
3.自己写脚本模拟跳跃
这个是应用场景最多的方式。简单的,可以定义跳跃的时间和高度,然后开协程每帧更新物体的高度,这样就能实现跳跃,具体见下面代码。但是这种跳跃是线性的,无法模拟真实跳跃,更加无法实现自定义跳跃的曲线。
1 public int jumpTime = 30; 2 public int fallTime = 20; 3 public float jumpHeight = 1f; 4 void JumpForSeconds() 5 { 6 StartCoroutine(jumpForSeconds()); 7 } 8 9 IEnumerator jumpForSeconds() 10 { 11 int time = jumpTime; 12 float speed = jumpHeight / jumpTime; 13 while(time>0) 14 { 15 time--; 16 transform.Translate(transform.up * speed); 17 yield return new WaitForEndOfFrame(); 18 } 19 time = fallTime; 20 speed = -jumpHeight / fallTime; 21 while(time>0) 22 { 23 time--; 24 transform.Translate(transform.up * speed); 25 yield return new WaitForEndOfFrame(); 26 } 27 }
4.使用AnimationCurve
这里只介绍简单的使用方法。AnimationCurve是Unity可视化的曲线模拟组件,需要在挂载的脚本中public声明一个AnimationCurve类型的变量,如public AnimationCurve jumpCurve; 此时可以发现inspector视图中脚本多出来一个
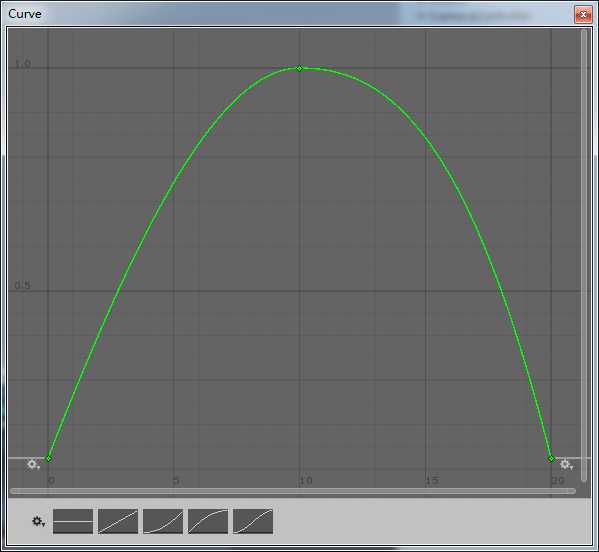
单击后面的编辑框即可打开编辑界面,打开后如图

在这里可以编辑你想要的曲线类型,跳跃就是简单的抛物线,你也可以自定义任何类型的曲线。具体如何编辑曲线,可以查看官方文档https://docs.unity3d.com/Manual/EditingCurves.html,写的十分详细。吐槽一下这里的曲线只能用定义关键帧的方式来画,并没有预定义好的曲线。如果能做成matlab那样强大就好了,当然也可能是游戏中其实不需要那么复杂的曲线。
接下来如何使用这条曲线呢,其实你可以把刚才定义的变量jumpCurve理解为这条曲线,它提供了很多方法,最常用的就是Evaluate函数,这个函数参数为x,返回y值,也就是你可以根据横轴任意一点得到曲线上的某一点。在跳跃的例子中,横轴就是时间,纵轴就是高度,那么我们稍微修改一下方法3,高度由这个曲线每帧获取,然后定义物体高度就可以了。
1 void JumpForSeconds() 2 { 3 StartCoroutine(jumpForSeconds()); 4 } 5 6 IEnumerator jumpForSeconds() 7 { 8 int time = 0; 9 float x = 0; 10 float z = 0; 11 float height = 0; 12 while(time<=jumpTime) 13 { 14 x = transform.position.x; 15 z = transform.position.z; 16 height = jumpCurve.Evaluate(time); 17 transform.position = new Vector3(x, height, z); 18 yield return new WaitForEndOfFrame(); 19 time++; 20 } 21 }
顺便再多说一点,这个AnimationCurve十分强大,像道路生成、运动轨迹等都可以使用。
标签:ret 一个 art 还需要 pre 可视化 还需 src log
原文地址:http://www.cnblogs.com/InitialD/p/7365937.html