标签:angular tar list rgs 2-2 broadcast .com com style

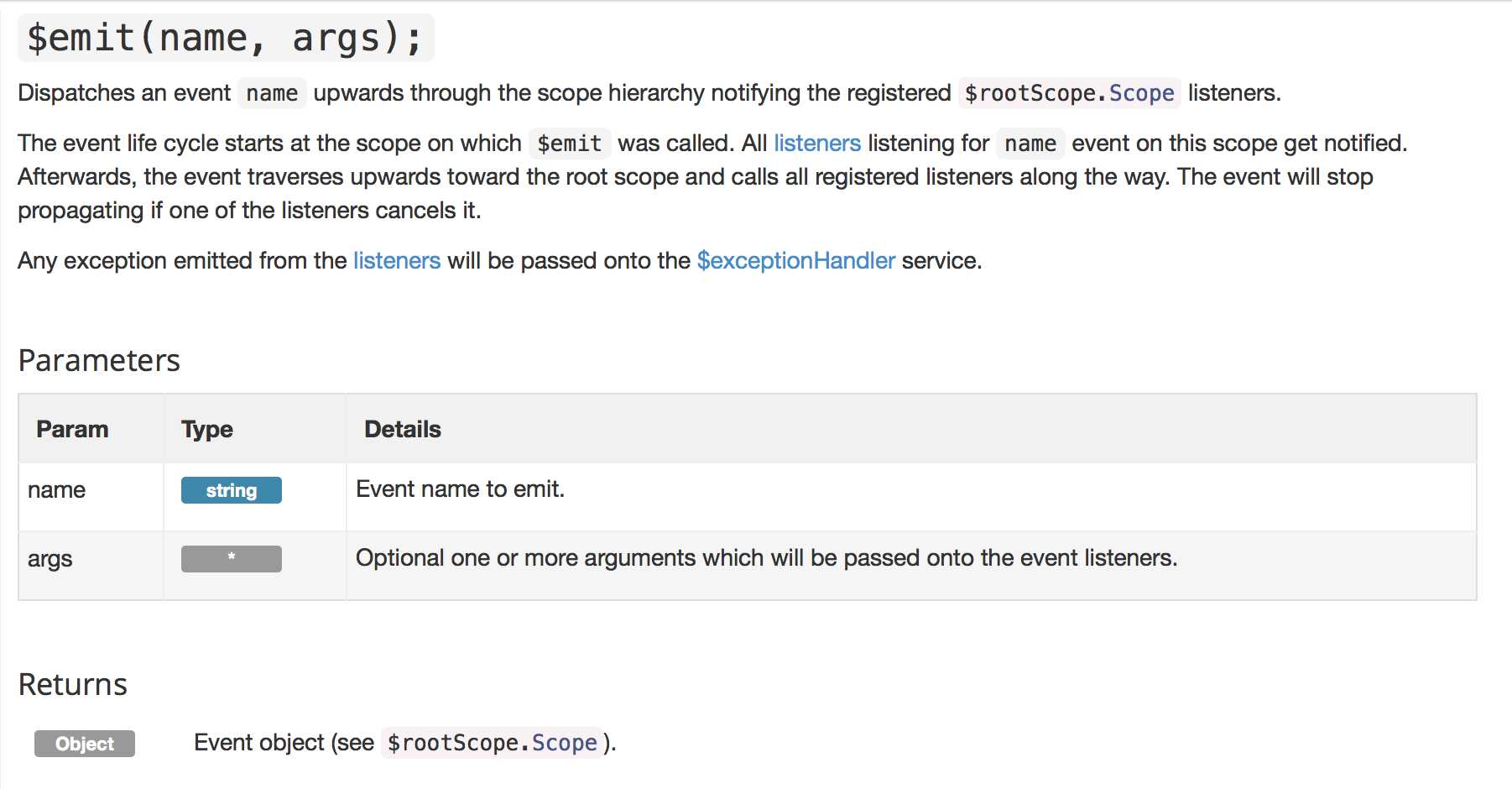
$emit作用是将一个事件从子作用域广播至父作用域,直至根作用域。(包括自己)
$emit有两个参数name和args,name就是需要广播的名字,args是一个或者多个参数。

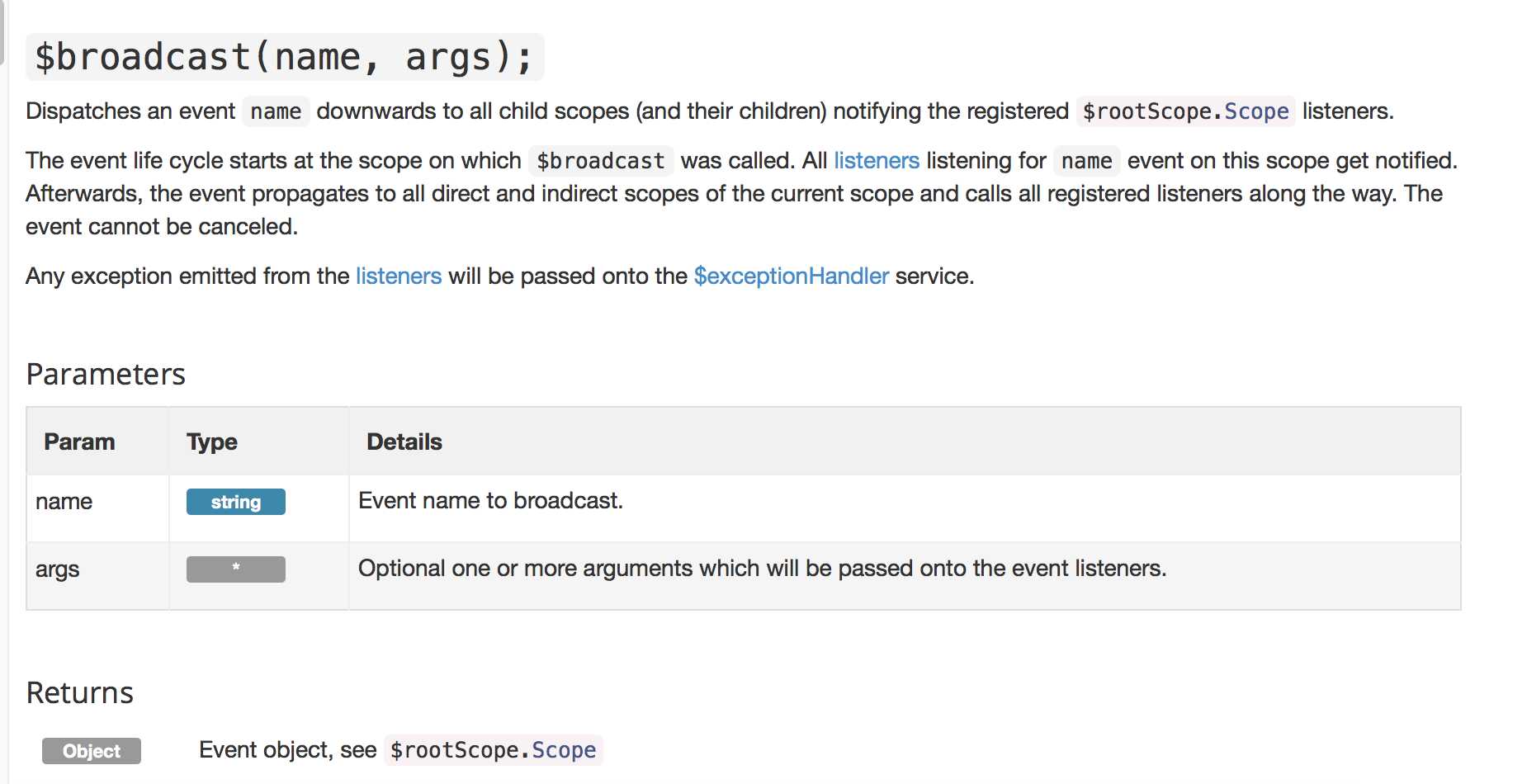
$broadcast的参数与$emit差不多,一个是名字,一个是参数。
$broadcast是为了使一个事件从父做用语向子作用域广播。(包括自己)
相同的一点是:$emit,$broadcast都需要绑定事件。像这样:
$scope.eventName = function () { $broadcast(broadcastName, broadcastArgs ); }
然后再父作用域或者子作用域监听这个事件。

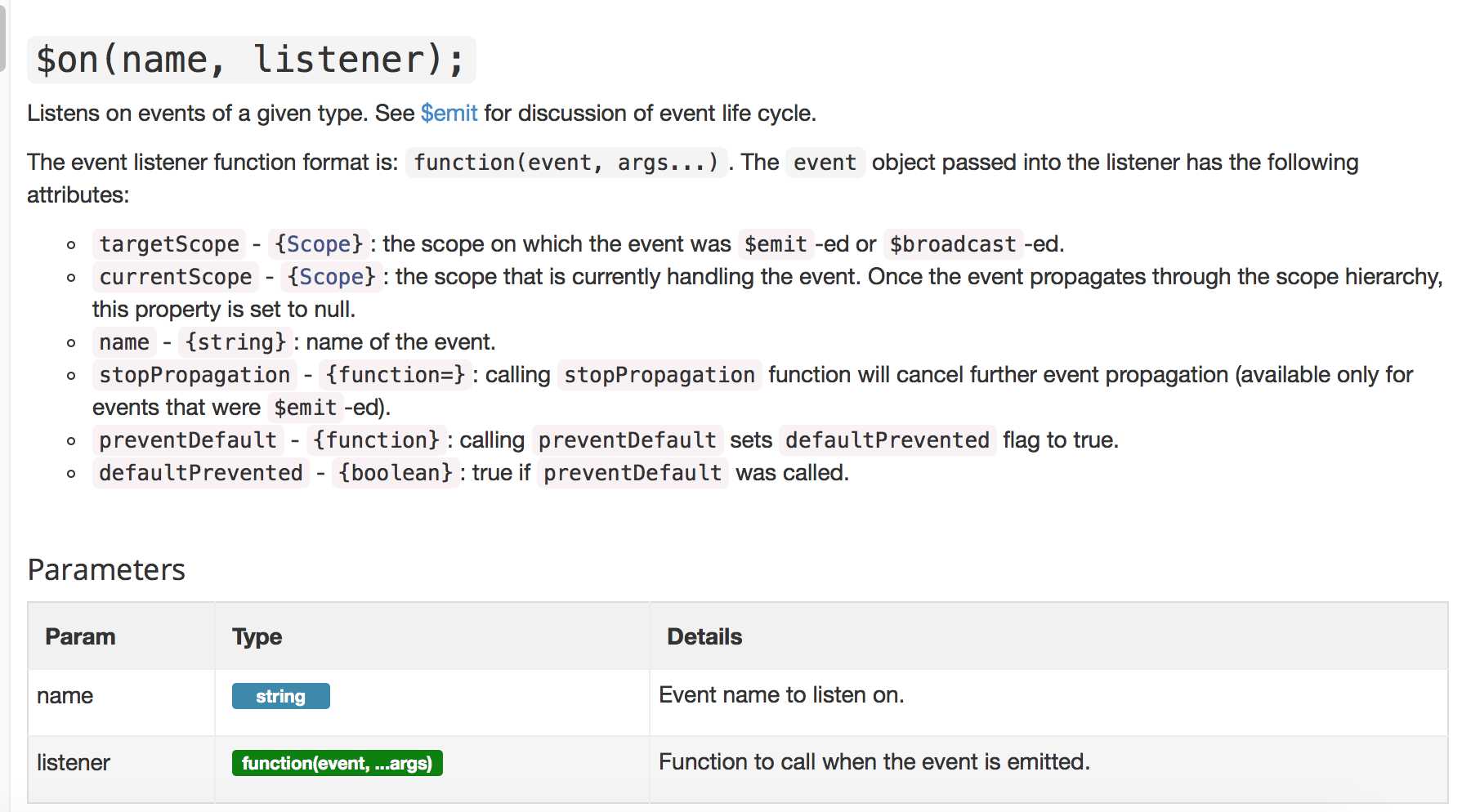
$on有两个参数,name和listener。
name指监听的事件的名字。比如说上面的broadcastName,listener是一个函数,它也有两个参数:event和args
event有以下几个属性:
targetScope:传播事件的作用域
currentScope:当前作用域
name:事件名称,如上文eventName
stopPropagation() :使$emit事件在本作用域传播后不再向上传播
preventDefault() :阻止传播事件,并给defaultPrevented赋值为true
defaultPrevented:如果调用了preventDefault事件则返回true。
理解angularJs中的$on,$broadcast,$emit
标签:angular tar list rgs 2-2 broadcast .com com style
原文地址:http://www.cnblogs.com/jiasonglindeboke/p/7367330.html