标签:padding 格式化 并且 lan 格式 组织 宽高 相关 cron
今天学完主要对所学知识点进行了整理。
一、超链接a
href:www.baidu.com(跳转页面);id名(锚点跳到相应div位置);01.rar(压缩包)
target:_blank(新窗口打开);_self(当前窗口打开)
二、文件路径
绝对路径:
(1)线上:线上绝对路径
(2)线下:完整路径
相对路径:
src=../img/bg.jpg(../是上一级目录)
三、HTML常用标签
section :版块 用于划分页面上的不同区域,或者划分文章里不同的节
header :页面头部或者版块(section)头部
footer:页面底部或者(section)底部
nav:导航 (包含链接的的一个列表)
article:用来在页面中表示一套结构完整且独立的内容部分
可以用来呈现论坛的一个帖子,杂志或报纸中的一篇文章,一篇博客,用户提交的评论内容,可互动的页面模块挂件等。
aside:元素标签可以包含与当前页面或主要内容相关的引用、侧边栏、广告、nav元素组,以及其他类似的有别与主要内容的部分
1,被包含在<article>中作为主要内容的附属信息部分,其中的内容 以是与当前文章有关的引用、词汇列表等
2,在<article>之外使用,作为页面或站点全局的附属信息部分;最典型的形式是侧边栏(sidebar),其中的内容可以是友情链接、附属导航或广告单元等。
h1-h6 标题
ul 无序列表
ol 有序列表
li ul或者ol的列表项
dl 定义列表
dt 定义列表的项目
dd 对dt展开的描述扩展
p 段落
time 时间
em 强调一个词或者一段话
strong 强调一个词或者一段话
img 图片
四、选择器优先级
行间样式>ID>class>类型符>通配符
五、行内、块元素
行内元素:
1、内容撑开宽高
2、不支持宽高
3、一行可以显示同类多个标签
4、不支持上下的margin
5、代码换行被解析
块元素:
1、默认独占一行
2、没有宽度时,撑满一行
3、支持所有class命令
inline-block
1、块在一行显示
2、内联支持宽高
3、默认内容撑开宽高
4、标签之间的换行会被解析(问题)
5、IE6、IE7不支持块属性标签的inline-block(问题)
块级元素(block element):
每个块级元素默认单独占一行高度,块级元素一般可嵌套块级元素或行内元素;
块级元素一般作为容器出现,用来组织结构,但并不全是如此。有些块级元素,如<form>只能包含块级元素。其他的块级元素则可以包含行级元素如<P>.也有一些则既可以包含块级,也可以包含行级元素。
div是最常用的块级元素,元素样式的display:block都是块级元素。它们总是以一个块的形式表现出来,并且跟同级的兄弟块依次竖直排列,左右撑满。
常见块级元素有:
address(地址)、blockquote(块引用)、center(居中对齐块)、dir(目录列表)、div、dl(定义列表)、fieldset - form(控制组)、form、h标签、hr、menu、ol、p、pre(格式化文本)、table、ul
行内元素(inline element):
行内元素只能容纳文本或其他内联元素,元素样式display : inline的都是行内元素。例如文字这类元素,各个字母之间横向排列,到最右端自动折行。行内元素转行内块级元素设置display:inline-block;
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
常见内联元素有:
a、abbr、b、acronym(首字)、b(粗体)、big(大字体)、br、cite、code(计算机代码)、dfn、em、font、i、img、input、kbd(定义键盘文本)、label(表格标签)、q、s(中划线)、samp、select(项目选择)、small(小字体文本)、span、strike、strong、sub(下标)、sup(上标)、textarea(多行文本输入框)、tt(电传文本)、u(下划线)、var
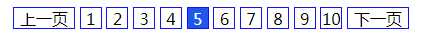
一个小例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页码显示效果</title>
<style>
#div1{
width:100%;
height:50px;
text-align: center;
}
a{
text-decoration: none;
color: #000;
text-align: center;
width:20px;
height:20px;
display: inline-block;
border: 1px solid #11f;
}
a:hover{
background: #25e;
color: #fff;
}
.prev{
width: 60px;
}
</style>
</head>
<body>
<div id="div1">
<a href="#" class="prev">上一页</a>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">7</a>
<a href="#">8</a>
<a href="#">9</a>
<a href="#">10</a>
<a href="#" class="prev">下一页</a>
</div>
</body>
</html>
运行效果:

标签:padding 格式化 并且 lan 格式 组织 宽高 相关 cron
原文地址:http://www.cnblogs.com/le220/p/7368320.html