标签:代码 div 默认 指定 targe 演示 sed art code
1、列表标签
有序列表:type默认是1,2,3……,reserved指降序排列
<ol type="I" start="" reversed="reversed">
<li></li>
</ol>
无序列表:type默认是disc
<ul type="">
<li></li>
</ul>
2、超链接标签
<a href="" target=""></a>
href:指定跳转的位置
target:指定跳转页面显示的位置(取值:_self 覆盖当前选项卡、_blank重新打开一个选项卡)
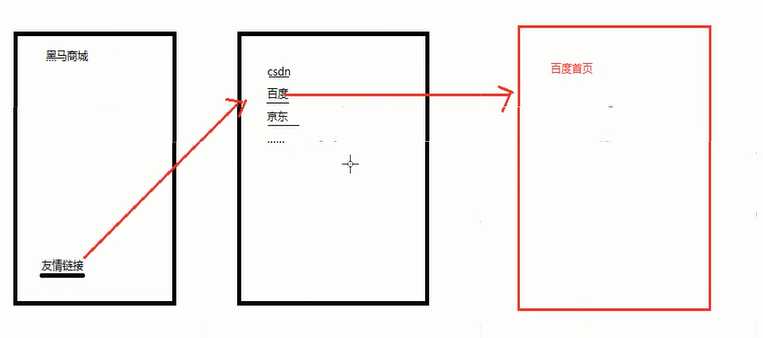
3、下面实现网站友情链接显示页面,功能如下:

演示代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>网站友情链接显示页面</title> 6 </head> 7 <body> 8 <ul> 9 <li><a href="http://www.alibaba.com">阿里巴巴</a></li> 10 <li><a href="http://www.huawei.com">华为</a></li> 11 <li><a href="../案例一:网站信息显示页面/网站信息显示页面.html" target="_blank">皮囊师</a></li> 12 </ul> 13 </body> 14 </html>
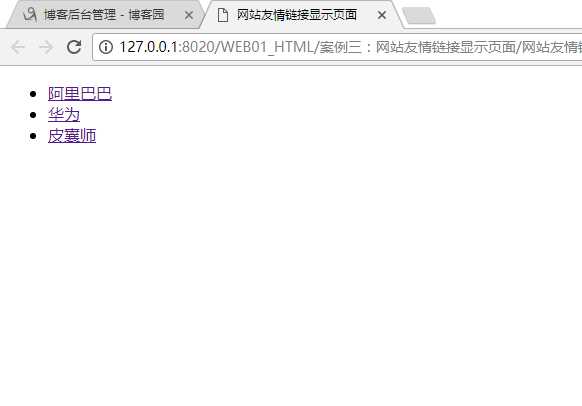
运行效果如下:

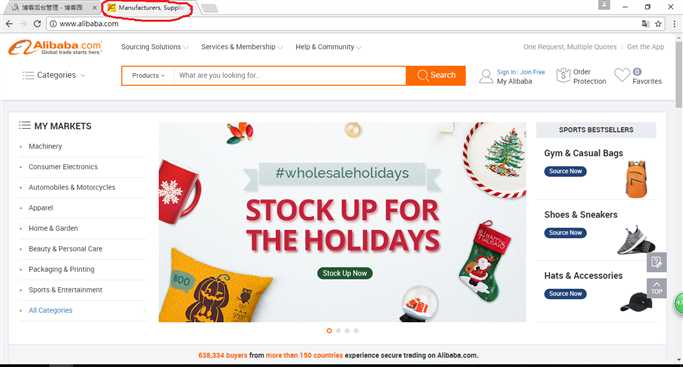
点击阿里巴巴,覆盖当前选项卡,效果如下:

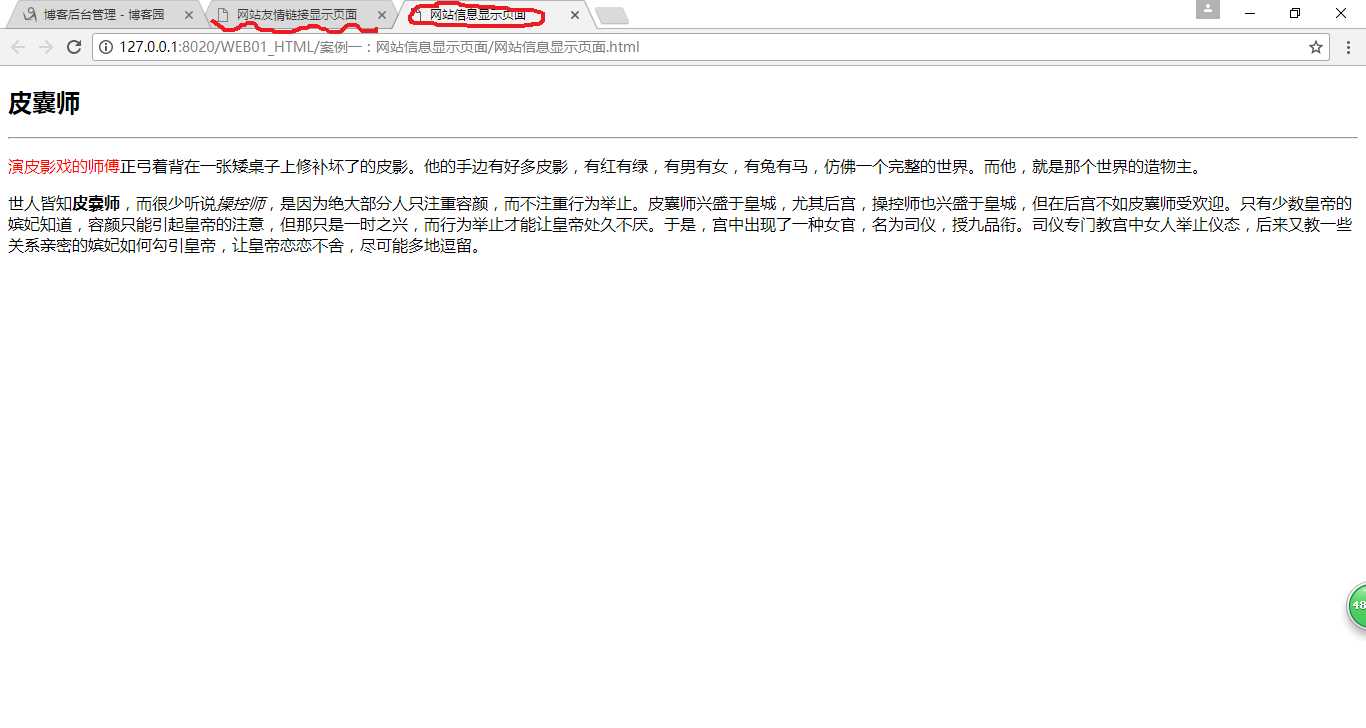
点击皮囊师,重新打开了一个选项卡,效果如下:

标签:代码 div 默认 指定 targe 演示 sed art code
原文地址:http://www.cnblogs.com/cxq1126/p/7368345.html