标签:html4.0 ml2 语法 w3c 访问 idt filter frame webkit
一、认识浏览器
- 浏览器就是接收浏览着的操作,然后帮浏览者去web服务器请求网页内容(html格式返回),然后展现成人眼能够看得懂的可视化页面的软件。
- IE==浏览器?IE是浏览器的一种,还有Firefox、Opera、Chrome等,注意遨游浏览器、搜狗浏览器、360浏览器等并不是独立于IE的浏览器,其内核还是IE内核,只不过是换了一个外壳而已。
- Ie(Ie内核) 火狐(Gecko) 谷歌(webkit) opear(Presto)
二.对WEB标准以及W3C的理解与认识
标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外 链css和js脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件,容易维 护、改版方便,不需要变动页面内容、 提供打印版本而不需要复制内容、提高网站易用性;
三、HTML编程
- html全称:Hypertext Markup Lanuage,超文本标记语言。
- 版本历史:html1.0 1993年6月发布,html2.0 1995年发布,html3.2 1996年发布,html4.0 1997年发布,html 4.01 1999年发布,html5 目前仍未草案。
- html特点;简易性,可扩展性和平台无关性。
四、XHTML和html区别
- html的语法要求比较松散,对于网页编写者来说比较方便,但是对于机器来说就比较麻烦,对于传统的计算机来说,还有能力兼容松散语法,但对于许多其他设备,如手机,难度就比较大,因此产生了DTD定义规则,语法要求更加严格的xhtml。
- xhtml的目标是取代html,xhtml是更严格更纯净的html版本,它与html4.01几乎是相同的。
- HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言
最主要的不同:
XHTML 元素必须被正确地嵌套。
XHTML 元素必须被关闭。
标签名必须用小写字母。
XHTML 文档必须拥有根元素。
五、html运行步骤

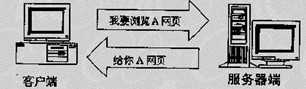
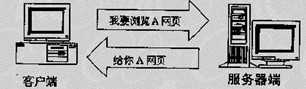
- 客户端在浏览器里面输入网址,向服务端发送请求。
- 服务端将客户端发送来的请求交给iis处理(网站部署在iis上)。
- iis响应服务端的请求,以html的形式返回给客户端。
六、html编辑
- html文件以.html或.htm结尾。
- 一个完整的页面文件包括:文件声明部分和正文部分。
- 声明部分:目的是告诉浏览器使用相应的方式加载并显示该网页
<!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- 正文部分:代表实际的web页面内容
<html><head></head><body></body></html>
七、html语法
- 标签:带有特殊含义的网页标记元素,格式:<开始标记>标记体</结束标记>,如<p>你好</p>。
- 特点:不区分大小写。
- 分类:双标签 如<p>你好</p>,标签式成对出现。单标签 如<br/>
- 属性:用于定义标签的属性特征,格式:<开始标签 属性="属性值">标签体<结束标签>,如<font color="red">你好</font> 。
八、html的注释
- <!--我的注释-->
- /*我的注释*/
九、头部标签
- <meta>标签
<metahttp-equiv="Content-Type" content="text/html;charset=utf-8"/>指定网页编码
<meta http-equiv="Refresh"content="3" /> 三秒钟后刷新此网页
<meta http-equiv="Refresh"content="3;url=http://www.rupeng.com" /> 三秒钟后重定向到新网页。发帖成功后提示“发帖成功,即将转向帖子查看页面”
<meta http-equiv="Cache-Control"content="no-cache" /> 禁止浏览器缓存页面
十、文本标签
- 标题标签(h1~h6)
- 段落标签(p)
- 段落缩进标签(blockquote)
- 上下标签(sup、sub)
- 换行(br)
- 线条(hr)
- 文本列表(ol、ul)
- 字体标签(font)
- 行内标签(span)
- 表格标签(table、tr、td)
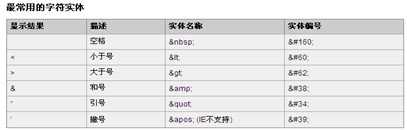
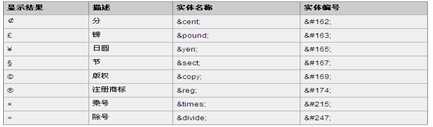
十一、转义符
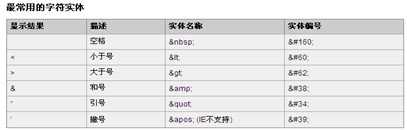
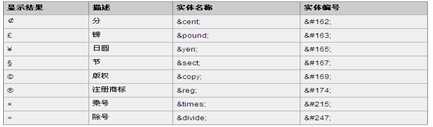
- 一些字符在html中拥有特殊的含义,比如小于号(<)用于定义 HTML 标签的开始。如果我们希望浏览器正确地显示这些字符,我们必须在 HTML 源码中插入转义符。
- 分类


十二、html链接和图像
- 链接标签<a href="http://www.baidu.com" target="_black">百度</a>。
图像标签 <img src="" title="" width=""/> ,alt 属性是一个必需的属性,它规定在图像无法显示时的替代文本。
十三、html多媒体
- 音视频 音视频标签格式: <embed></embed> ,属性:src 、autostart 、loop和hidden。
- 元素飘动 marquee标签,属性:direction 、loop和scrollamount。
十四、htnl框架标签
十五HTML、表单标签


1、<textarea>多行文本(也是表单元素):<textarea>文本</textarea>,cols、rows属性表示行数和列数
2、<label>:在<input type="text">前可以写普通的文本来修饰,但是单击修饰文本的时候input并不会得到焦点,而用label则可以,for属性指定要修饰的控件的id,
<label for="txt1" >asdfad</label>,如:<label for="ma">婚否</label> <input id="ma" type="checkbox" />
3、fieldset:GroupBox效果,将控件划分一个区域,看起来更规整
<fieldset>
<legend>常用</legend>
<input type="text" />
</fieldset>
HTML
标签:html4.0 ml2 语法 w3c 访问 idt filter frame webkit
原文地址:http://www.cnblogs.com/caiyc/p/7371440.html