标签:顺序 如何 abs img basic firefox 选择器 height get
css全称
二、css引入方式
<style type="text/css">
h2{color:#F00;}
</style>
三、css选择器
四、理解 !important
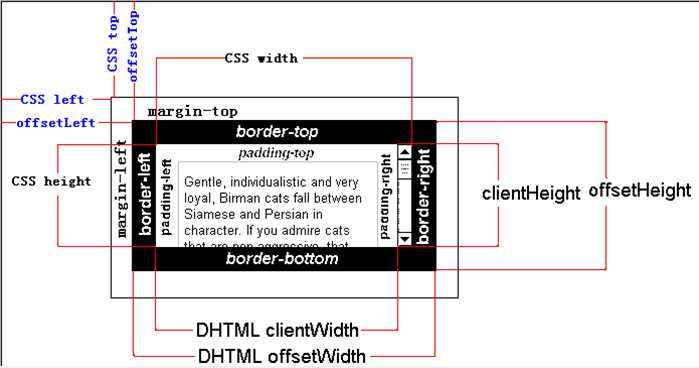
五、盒子模型

六、行内元素/块元素
七、overflow属性
八、visibility VS display属性
九、css浮动
::after {
content:" ";
display:block;
height:0;
clear:both;
visibility:hidden;
}
十、定位
十一、z-index
十二、滤镜
标签:顺序 如何 abs img basic firefox 选择器 height get
原文地址:http://www.cnblogs.com/caiyc/p/7371500.html