标签:cells add order 管理 运行 实现 会员管理 bsp 9.png
1、框架集标签:(作用:将页面进行区域的划分)
<frameset rows="" cols="">
<frame src=""/>
<frame name=""/>
</frameset>
属性:
cols:进行垂直切割划分,可以切割为任一块(参数的值相加=100%,其中有一块可以使用*表示)
rows:进行水平切割划分,可以切割为任一块(参数的值相加=100%,其中有一块可以使用*表示)
一旦划分区域之后,我们需要对具体的区域进行内容的填充,此时需要使用<frame></frame>标签。
属性:
src:指定该区域显示的文件(路径)
name:它通常会结合超链接的target属性使用,来定义最终的显示位置。
2、实现网站后台显示页面:
首先新建网站后台显示页面的HTML文件,
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <frameset rows=20%,*> 8 <frame src=top.html/> 9 <frameset cols=20%,*> 10 <frame src="left.html" /> 11 <frame name="right"/> 12 </frameset> 13 </frameset> 14 </html>
然后在同一文件夹下新建top.html文件,
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <frameset rows=20%,*> 8 <frame src=top.html/> 9 <frameset cols=20%,*> 10 <frame src="left.html" /> 11 <frame name="right"/> 12 </frameset> 13 </frameset> 14 </html>
在同一文件夹下新建left.html文件,
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <a href="right.html" target="right">会员管理</a><br /><br /> 9 <a href="#">品牌管理</a><br /><br /> 10 <a href="#">商品管理</a><br /><br /> 11 <a href="#">分类管理</a><br /> 12 </body> 13 </html>
在同一文件夹下新建right.html文件,
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <table border="1px" width="1000px" height="200px" cellpadding="0px" cellspacing="0px" align="center" bordercolor="blue"> 9 <tr> 10 <td width="25%" align="center">id</td> 11 <td width="25%" align="center">会员名称</td> 12 <td width="25%" align="center">密码</td> 13 <td width="25%" align="center">地址</td> 14 </tr> 15 16 <tr> 17 <td width="25%" align="center">1</td> 18 <td width="25%" align="center">lisi</td> 19 <td width="25%" align="center">123</td> 20 <td width="25%" align="center">昌平北七家镇…</td> 21 </tr> 22 23 <tr> 24 <td></td> 25 <td></td> 26 <td></td> 27 <td></td> 28 </tr> 29 30 <tr> 31 <td></td> 32 <td></td> 33 <td></td> 34 <td></td> 35 </tr> 36 </table> 37 </body> 38 </html>
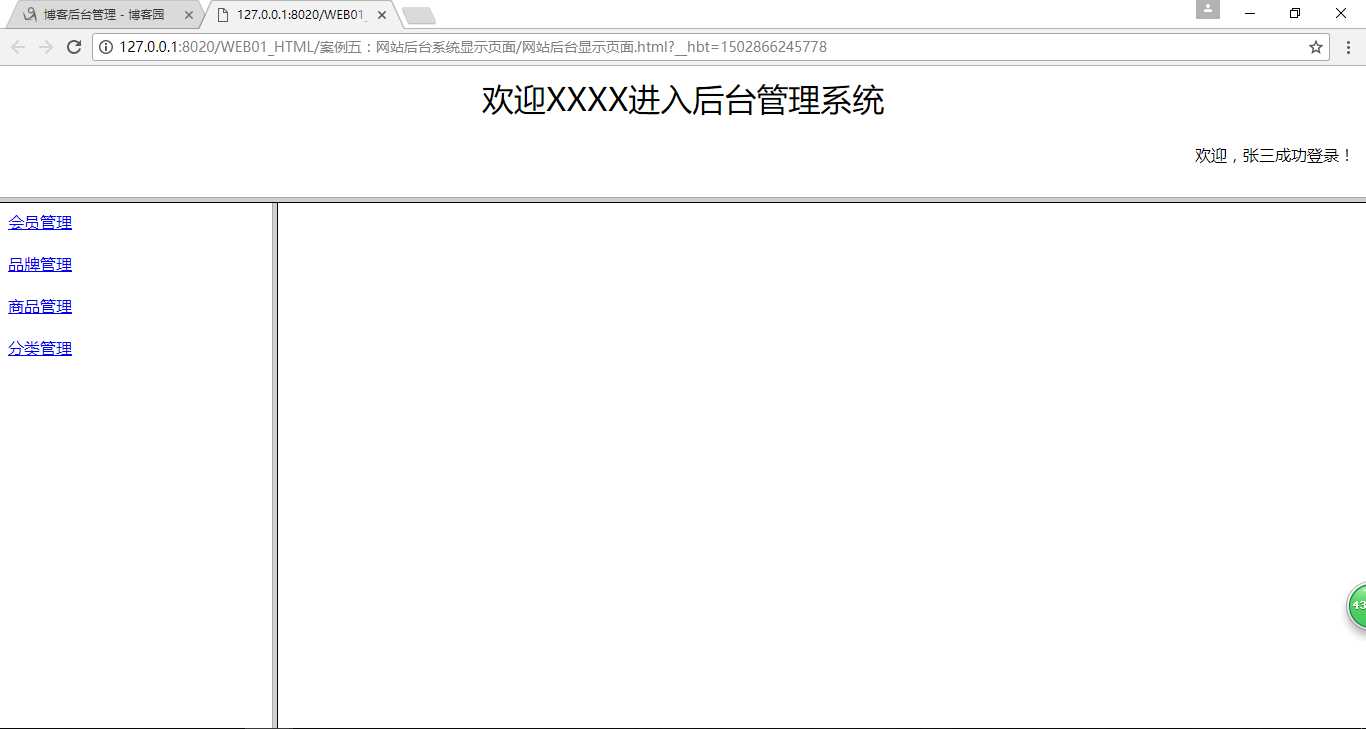
最后,网站后台显示页面的HTML文件在浏览器中运行,效果如下:

点击会员管理,跳出会员信息,

标签:cells add order 管理 运行 实现 会员管理 bsp 9.png
原文地址:http://www.cnblogs.com/cxq1126/p/7373654.html