标签:pad des 设计 情况 span 标签 oct 扩展性 添加
浮动就是使元素脱离文档流,按照指定的方向进行一个移动,遇到父元素边界或者相邻的浮动元素时,浮动元素会停下来。
脱离文档流通俗的说就是在页面中不占位置。
浮动有两个值:float:left / right
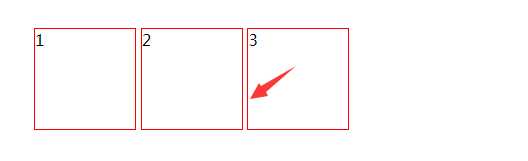
与display:inline-block;的区别,盒子之间有空隙,如下图。

1.左浮动float:left;
示例:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{margin: 0;} 8 *{margin: 0; padding: 0;} 9 ol,ul{list-style: none;} 10 a{text-decoration: none; color: inherit;} 11 #container{padding: 50px; background: #fff;} 12 .box1 p{ 13 /* display: inline-block; */ 14 float:left; 15 width: 100px; 16 height: 100px; 17 border: 1px solid red; 18 } 19 </style> 20 </head> 21 <body> 22 <div id="container"> 23 <div class="box1"> 24 <p>1</p> 25 <p>2</p> 26 <p>3</p> 27 </div> 28 </div> 29 </body> 30 </html>
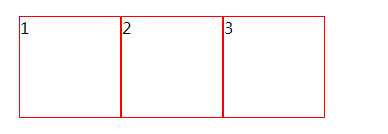
结果:

2.右浮动float:right;
代码和上面类似。
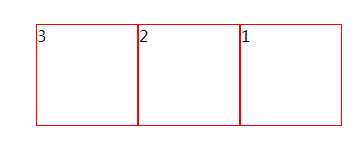
结果:

3.所有的标签元素都可以浮动,且浮动后都支持宽高。
4.float的特殊情况
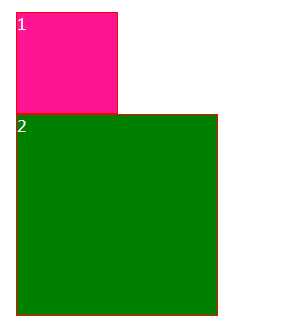
1)当第一个元素给了浮动,第二个元素不给浮动时。
示例:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{margin: 0;} 8 *{margin: 0; padding: 0;} 9 ol,ul{list-style: none;} 10 a{text-decoration: none; color: inherit;} 11 #container{padding: 50px; background: #fff;} 12 .box1 .p1{ 13 float:left; 14 width: 100px; 15 height: 100px; 16 color: #fff; 17 border: 1px solid red; 18 background: deeppink; 19 } 20 .box1 .p2{ 21 width: 200px; 22 height: 200px; 23 color: #fff; 24 border: 1px solid red; 25 background: green; 26 } 27 </style> 28 </head> 29 <body> 30 <div id="container"> 31 <div class="box1"> 32 <p class="p1">1</p> 33 <p class="p2">2</p> 34 </div> 35 </div> 36 </body> 37 </html>
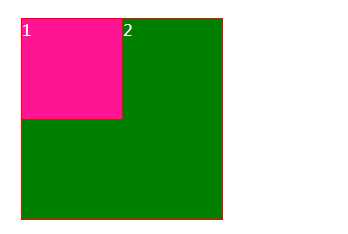
结果:

2)当第二个元素给了浮动,第一个元素不给浮动时。
代码与上类似。
结果:

3)当大盒子宽度不够时,浮动的元素会掉下来。
4)当父级宽度不够时,换行,当浮动元素中有比换行元素高的的元素时,换行元素会被卡住。

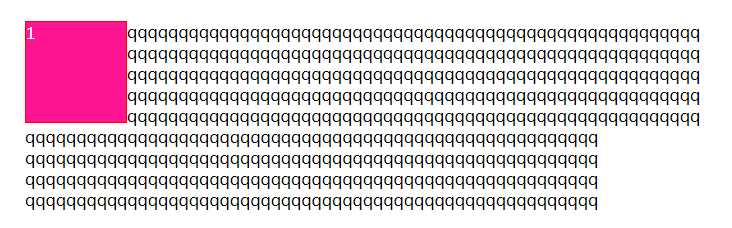
5)浮动对文字的影响:文字会围绕文字,

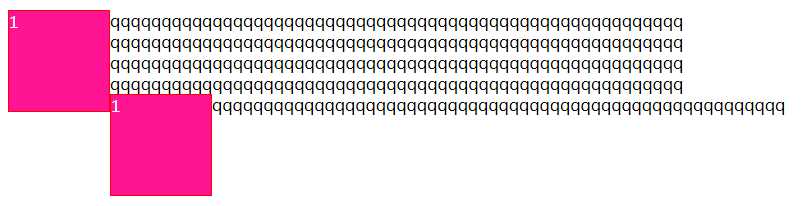
6)如果文字的后面再给一个浮动元素,那么最后一排字体如果没有占满一行,并且有足够的空间去容纳后面的浮动元素,那么最后一排文字会被挤开。

5.浮动的缺陷:当父级没有给定高度时,会造成父级坍塌(指父元素没有高度)。
6.清除浮动的方法
clear: left / right / both;
1)给浮动元素的下一个元素添加clear: both;
虽然清除了浮动,但是浮动父级元素并没有被内容撑开。
示例:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus?"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>Document</title> 10 <style> 11 body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{margin: 0;} 12 *{margin: 0; padding: 0;} 13 ol,ul{list-style: none;} 14 a{text-decoration: none; color: inherit;} 15 #container{padding: 50px; background: #fff;} 16 .box1{ 17 border: 1px solid #000; 18 } 19 .box1 p{ 20 float:left; 21 width: 100px; 22 height: 100px; 23 color: #fff; 24 background: deeppink; 25 } 26 .box2{ 27 clear: both; 28 width: 200px; 29 height: 200px; 30 color: #fff; 31 background: green; 32 } 33 </style> 34 </head> 35 <body> 36 <div id="container"> 37 <div class="box1"> 38 <p>1</p> 39 <p>2</p> 40 <p>3</p> 41 </div> 42 <div class="box2">4</div> 43 </div> 44 </body> 45 </html>
结果:

2)在浮动元素后面加一个空盒子,但是突然多了一个盒子是违反代码书写规范的。
3)给浮动父元素加高度。这种方法扩展性不好,不利于布局,不能满足自适应要求。
4)display:inline-block可以清除浮动,但是有间隙,且display:inline-block不支持margin:auto。
5)比较好的方法是给父级元素利用伪类after。
首先用伪类在父元素后面添加一个空内容,即content: "",这时候伪类要设计成块级元素,最后用clear: both;来清除浮动。
示例:
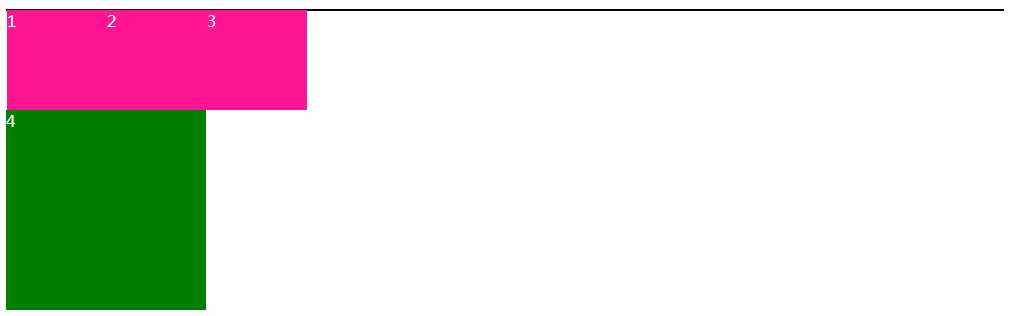
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus?"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>Document</title> 10 <style> 11 body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{margin: 0;} 12 *{margin: 0; padding: 0;} 13 ol,ul{list-style: none;} 14 a{text-decoration: none; color: inherit;} 15 #container{padding: 50px; background: #fff;} 16 /* .box1{ 17 display: inline-block; 18 width: 400px; 19 border: 5px solid #000; 20 } */ 21 .box1{ 22 width: 400px; 23 border: 5px solid #000; 24 } 25 .claerfix:after{ 26 content: ""; 27 display: block; 28 clear: both; 29 } 30 .box1 p{ 31 float:left; 32 width: 100px; 33 height: 100px; 34 color: #fff; 35 background: deeppink; 36 border: 1px solid #000; 37 } 38 </style> 39 </head> 40 <body> 41 <div id="container"> 42 <div class="box1 claerfix"> 43 <p>1</p> 44 <p>2</p> 45 <p>3</p> 46 </div> 47 </div> 48 </body> 49 </html>
结果:

这个方法的优点是只需要在css中加三个样式即可以清除浮动,方便维护,简洁方便。
标签:pad des 设计 情况 span 标签 oct 扩展性 添加
原文地址:http://www.cnblogs.com/ChenHaiLing/p/7376446.html