标签:border dir play 效果 pre text 标签 代码 wxs
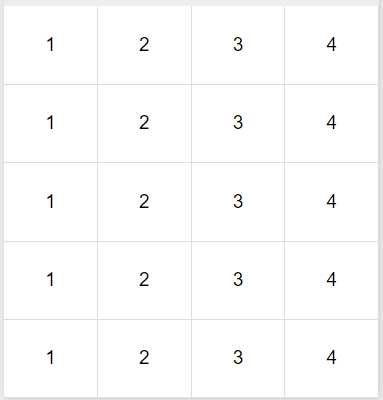
<view id="panel" class="flex-column"> <view class="flex-cell flex-row"> <text class="flex-cell flex-row">1</text> <text class="flex-cell flex-row">2</text> <text class="flex-cell flex-row">3</text> <text class="flex-cell flex-row">4</text> </view> <view class="flex-row flex-cell"> <text class="flex-cell flex-row">1</text> <text class="flex-cell flex-row">2</text> <text class="flex-cell flex-row">3</text> <text class="flex-cell flex-row">4</text> </view> <view class="flex-row flex-cell"> <text class="flex-cell flex-row">1</text> <text class="flex-cell flex-row">2</text> <text class="flex-cell flex-row">3</text> <text class="flex-cell flex-row">4</text> </view> <view class="flex-row flex-cell"> <text class="flex-cell flex-row">1</text> <text class="flex-cell flex-row">2</text> <text class="flex-cell flex-row">3</text> <text class="flex-cell flex-row">4</text> </view> <view class="flex-row flex-cell"> <text class="flex-cell flex-row">1</text> <text class="flex-cell flex-row">2</text> <text class="flex-cell flex-row">3</text> <text class="flex-cell flex-row">4</text> </view> </view>
#panel{ height:65vh; background:#fff; } #panel text{ line-height: 13vh; border-right: 1rpx solid #ddd; border-bottom: 1rpx solid #ddd; } .flex-row{ display: flex; flex-direction: row; justify-content: center; align-items: center; } .flex-column{ display: flex; flex-direction: column; justify-content: center; align-items: stretch; } .flex-cell{ flex: 1; }

标签:border dir play 效果 pre text 标签 代码 wxs
原文地址:http://www.cnblogs.com/ppJuan/p/7380798.html