标签:setting ade eth elements nts isset val element 二次
0x00:
首先声明一个全局变量。
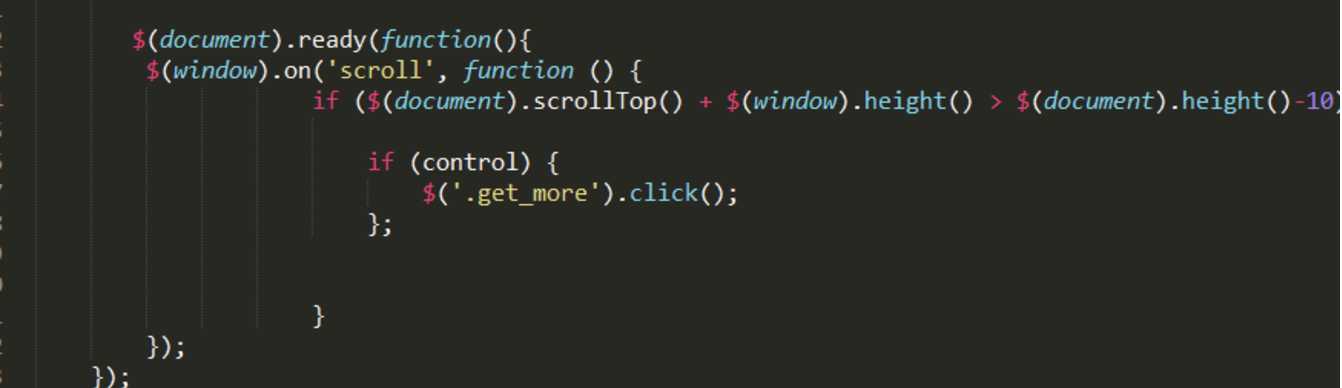
var control = true;
if (control) { $(‘.get_more‘).click(); };


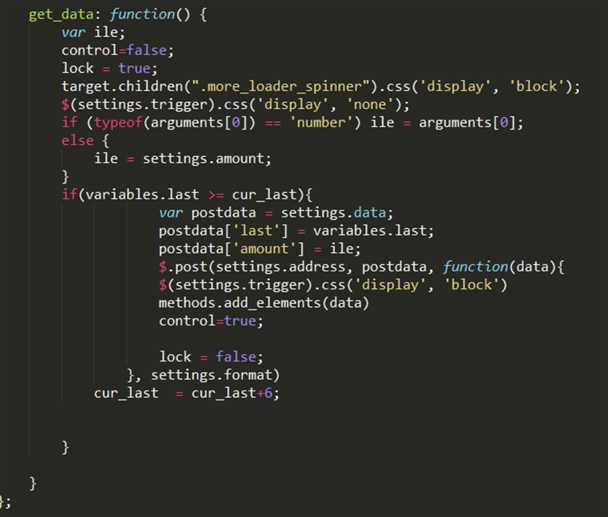
这个地方是获取数据的函数以及ajax请求的函数
get_data: function() { var ile; control=false; //首先进来这个函数之后吧全局变量设置成false以防重复请求 lock = true; target.children(".more_loader_spinner").css(‘display‘, ‘block‘); $(settings.trigger).css(‘display‘, ‘none‘); if (typeof(arguments[0]) == ‘number‘) ile = arguments[0]; else { ile = settings.amount; } if(variables.last >= cur_last){ var postdata = settings.data; postdata[‘last‘] = variables.last; postdata[‘amount‘] = ile; $.post(settings.address, postdata, function(data){ $(settings.trigger).css(‘display‘, ‘block‘) methods.add_elements(data) control=true; //ajax请求完之后,重新吧全局变量设置回true,方便继续请求下去。 //注意:根据测试这里是要在lock的上面,否则失败,根据目前观察,是因为上面有判断lock==false的条件,所以要吧全局变量放在loca的上面 }, settings.format) cur_last = cur_last+6; } }
0x01以上原理:
<script type="text/javascript">
function dosearch(keyword){
$(‘#keyword‘).val(keyword);
getContent = get_next_page(1,<?php echo isset($_GET[‘cate_id‘])?$_GET[‘cate_id‘]:‘1‘;?>,1);
}
function select_all(){
get_next_page(1,<?php echo isset($_GET[‘cate_id‘])?$_GET[‘cate_id‘]:‘1‘;?>,1);
}
$(function(){
get_next_page(1);
})
var control=true;
$(window).on("scroll",function(){
if($(document).scrollTop()+$(window).height()>=$(document).height()){
if(control){
$(".static-box").html("<p>正在加载...</p>");
$(document).scrollTop($(document).scrollTop()+100);
get_next_page();
}
}
});
get_next_page = function (getpage,get_cate_id,setempty) {
if(get_cate_id){
$(‘#cate_id‘).val(get_cate_id)
}
var cate_id = $(‘#cate_id‘).val();
var b_id = $(‘#b_id‘).val();
var store_id = $(‘#store_id‘).val();
var key = $(‘#key‘).val();
var order = $(‘#order‘).val();
var keyword = $(‘#keyword‘).val();
if(getpage){
page = 1;
}else{
var page = parseInt($(‘.order_page:last‘).val());
page += 1;
}
var url = ‘index.php?act=mall&op=index&cate_id=‘+cate_id+‘&store_id=‘+store_id+‘&b_id=‘+b_id+‘&key=‘+key+‘&order=‘+order+‘&getact=next_page&curpage=‘+page+‘&keyword=‘+keyword;
control=false;
$.ajax({
type:‘GET‘,
url:url,
data:‘‘,
dataType:‘html‘,
success:function(data){
if(!data || data=="" || data == "clear"){
control=false;
if(data == ‘clear‘){
$(".minwrap").empty();
}
$(".static-box").html("<p>没有更多数据了...</p>");
setTimeout(function(){
$(".static-box").html("");
},1000)
return false;
}
$(".order_page").remove();
if(setempty == 1){
$(".minwrap").html(data);
$(‘html, body‘).animate({scrollTop:0}, ‘slow‘);
}else{
$(".minwrap").append(data);
}
$("img.lazy").show().lazyload({
effect : "fadeIn",
threshold : 200
});
control=true;
}
});
}
</script>
[ECSHOP二次开发]解决分类商品Ajax连续请求导致的数据重复
标签:setting ade eth elements nts isset val element 二次
原文地址:http://www.cnblogs.com/poacher/p/7384623.html