标签:window 包括 dfa 更换 字体 rip eth 辅助 外观
点击菜单栏中站点进行站点创建,输入站点名称,路径
站点的编辑、复制、删除

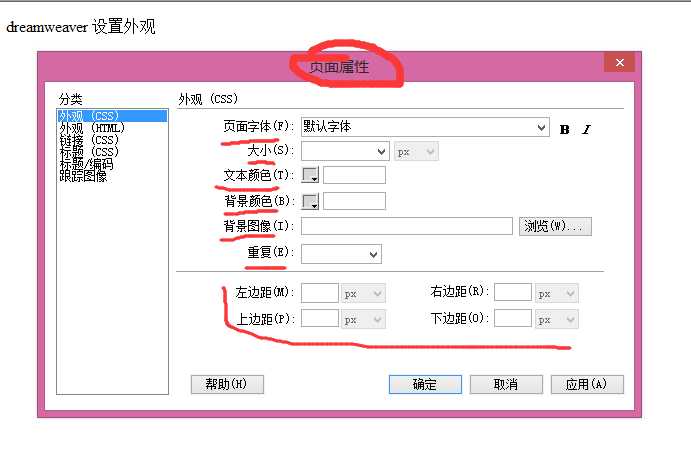
1.设置页面整体的字体、大小、颜色
2.背景颜色,背景图像,图像是否重复,怎么重复
3.页面边距

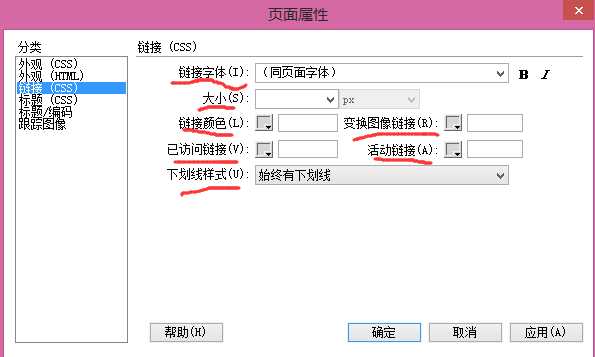
1.链接的字体、大小、颜色
2.链接颜色:
链接颜色: 本身颜色
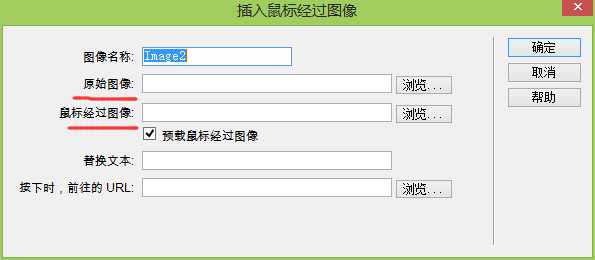
变换图像链接:鼠标经过链接时的颜色
已访问链接: 已访问之后的颜色
活动链接: 鼠标点击时的颜色

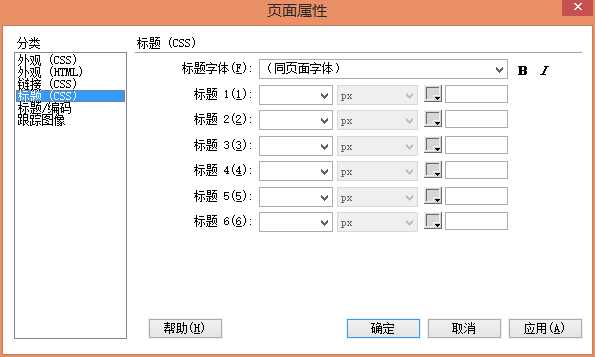
1.能分为六层标题
2.设置标题字体、颜色

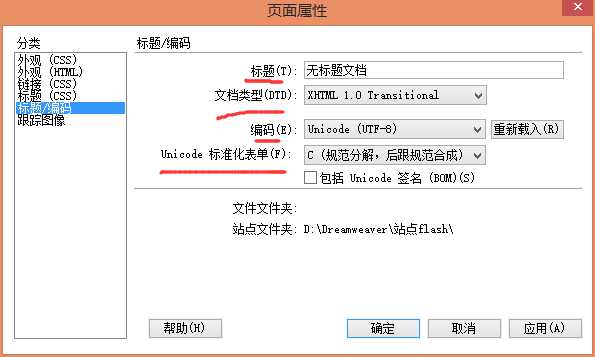
1.网页名称

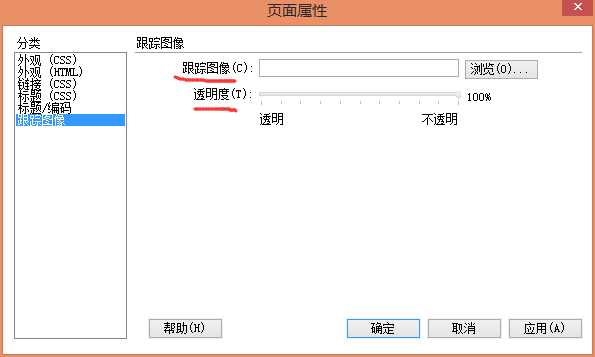
跟踪图像”是Dreamweaver一个非常有效的功能,它允许用户在网页中将原来的平面设计稿作为辅助的背景。
这么一来,用户就可以非常方便地定位文字、图像、表格、层等网页元素在该页面中的位置了。跟踪图像的具体使用是这样的:
首先使用各种绘图软件作出一个想象中的网页排版格局图,然后将此图保存为网络图像格式(包括gif、jpg、jpeg和png)。
用Dreamweaver打开你所编辑的网页,在菜单中选择“修改>页面属性”,然后在弹出的对话框中的“跟踪图像”项中输入刚才创建的网页排版格局图所在位置。
再在图像透明度中设定跟踪图像的透明度,OK。这样你就可以在当前网页中方便地定位各个网页元素的位置了。
使用了跟踪图像的网页在用Dreamweaver编辑时不会再显示背景图案,但当使用浏览器浏览时正好相反,跟踪图像不见了,所见的就是经过编辑的网页(当然能够显示背景图案)。
直接编辑、复制粘贴、其他文件导入
1.默认只能添加一个空格
2.通过插入菜单 —— HTML —— 特殊字符 —— 插入空格
3.Ctrl+shift+空格

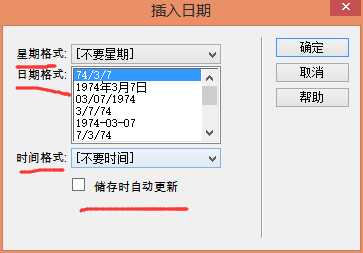
插入菜单进行操作
.通过插入菜单 —— HTML —— 水平线
.通过插入菜单 —— HTML —— 特殊字符
字体、大小、颜色
分段:enter
换行:shift+enter
1.对齐方式:
2.列表变编号
3.缩进
1.GIF: 特点:图片数据量小、可带动画信息、可透明背景显示,最高只支持265种颜色
用途:网站logo、广告条、网页背景图像
2.JPEG: 特点:可高效的压缩图片的数据量、图片变小却不会丢失颜色画质
用途:显示照片等颜色丰富的图像
3. PNG:特点:融合了GIF能做透明背景的特点,又具有JPEG处理精美图像的特点
用途:绘制网页效果图
图像名称、宽、高、源文件、替代、边框
1.边距
2.对齐
1.裁剪
2.锐化
3.对比度、亮度
4.重新采样
5.优化(为图片瘦身)

插入菜单栏完成

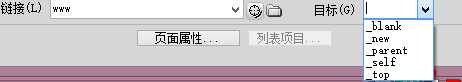
1.链接中输入链接地址
2.目标中选择打开位置
_blank :每点击一次链接创建一个新的窗口
_self :会在当前窗口、框架页面中打开
_new :会在同一个刚创建好的窗口中打开
_parent :如果是嵌套框架,会在父框架中打开
_top :会在完整的浏览器窗口中打开
参考2.2
1.选中要命名的锚点
点击锚点,对该锚点命名


2.选择链接点,
当前页面:在链接中输入 #锚点名
其他网页:网页地址#锚点名

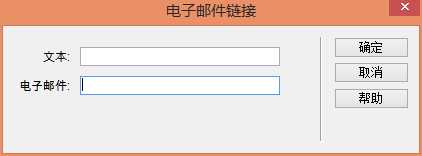
选中需要连接部分,点击电子邮件链接,输入链接地址


1.当文件是exe文件、zip、rar类型问件时浏览器无法直接打开,便会提示下载
1.在链接中输入#
2.一般导航栏中首页位置就是一个空链接
在图像中绘制一块区域,创建链接
图像超链接
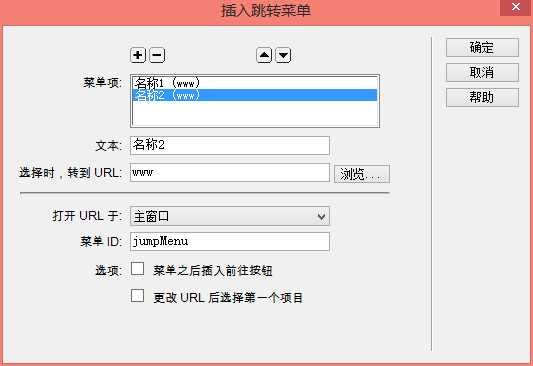
选中表单中的跳转菜单,进行编辑



在链接中输入脚本代码
1. 添加到收藏夹:javascript:window.external.addFavorite(‘网址‘,‘名称‘)
2. 表示关闭窗口:javascript:window.close()
3. 表示弹出一个提示对话框:javascript:alert(‘hello!‘)
4. 设置为默认主页:(需通过空链接#,触发onClick事件)
在链接中输入#
选中链接点,在代码中#后输入
onClick="this.style.behavior=‘url(#default#homepage)‘;this.setHomePage(‘网址‘)"

1.连接路径:
绝对路径:链接中使用完整URL地址
相对于文档的路径:../ 表示上一层文件夹
相对于站点根目录的路径:/ 表示根目录
2. 自动更新链接 :文件位置变动,自动更新网页中链接路径
3. 检查连接


在单元格中插入表格
1.国子型
2.拐角型
3.标题正文型
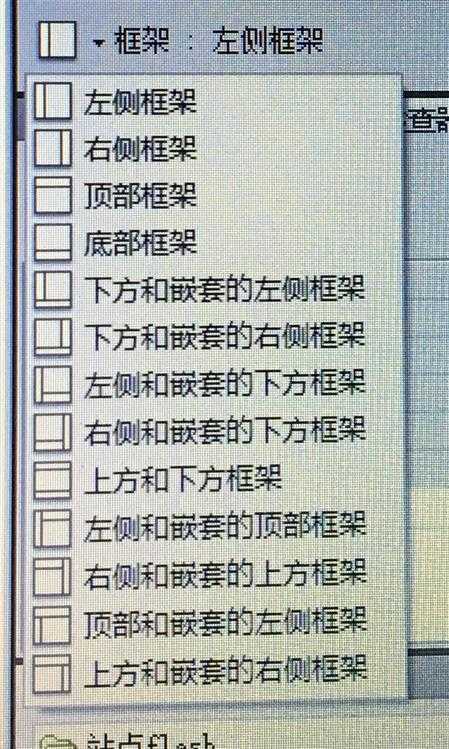
4.左右框架型
5.上下框架型
6.综合框架型
7.封面型
8.flash型
9.变化型
通常放置logo,广告条
放置版权信息、联系电话、网站介绍、备案信息等
双倍单元格,空一格放一个信息,设置高度,内容位置
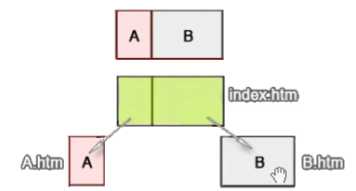
一个框架就是一个区域,可以单独打开一个HTML文档,多个框架就组成了框架集


选择框架结构,创建框架
有多少个框架就要保存多少次,再加最外层
1.做网页的布局,将网页分成不同的部分
2.简化网页的编写:网页之间相同的内容,只需要编写一次
3.加快网页的浏览:每次网页只需要更新变化的那个框架的内容

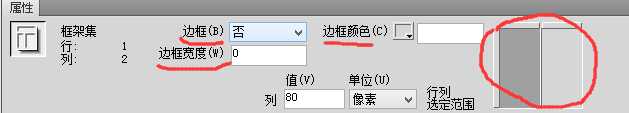
鼠标单击框架边框,对框架进行设置
1.拖动编辑窗口的边框:鼠标位于编辑窗口的边框,对边框进行拖动,创建新的框架
2.按住 alt 键时拖动
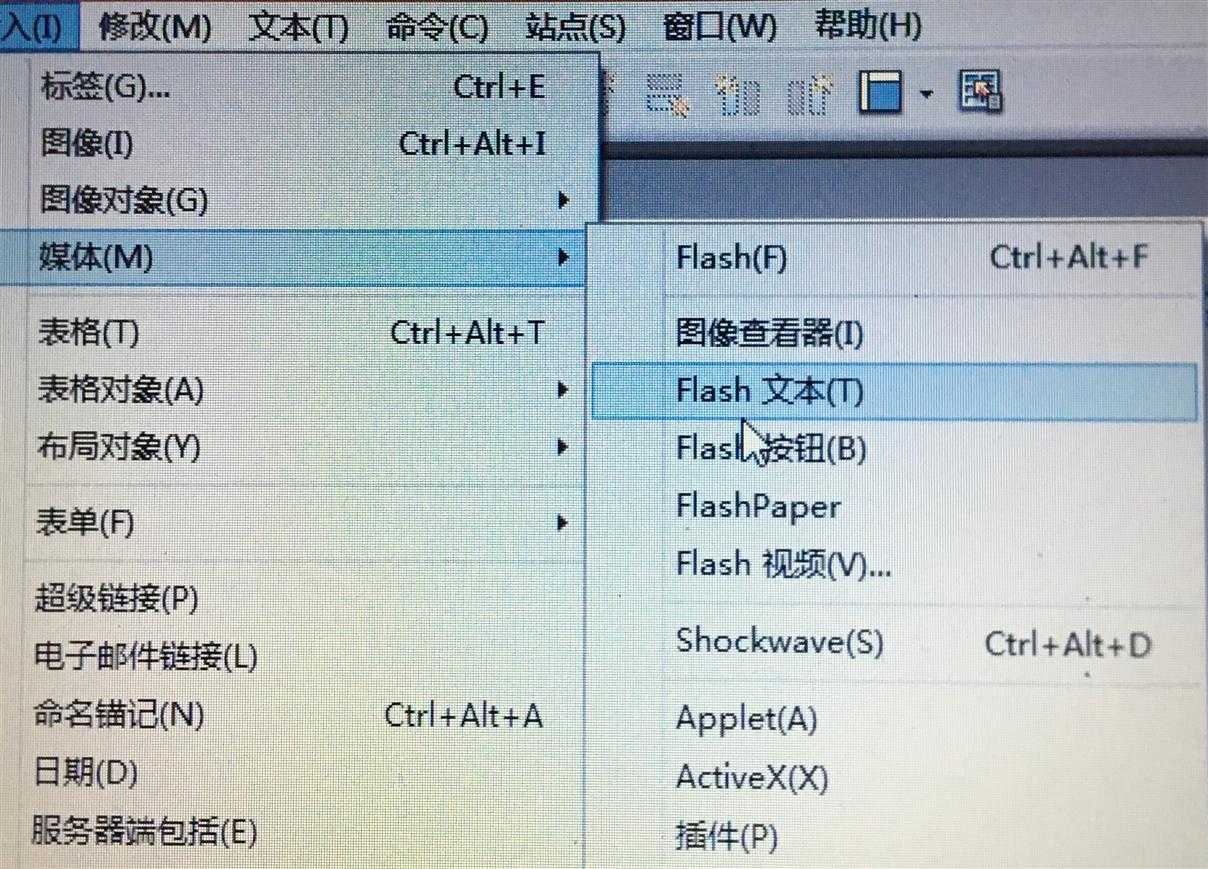
flash多媒体元素
音频多媒体元素
视频多媒体元素

插入flash动画文件,扩展名为 .swf
Dreamweaver自身带有一些flash按钮
AP:绝对定位元素,称为层,定位灵活
标签:window 包括 dfa 更换 字体 rip eth 辅助 外观
原文地址:http://www.cnblogs.com/jiao-/p/7383184.html