标签:.sh mat ret amount ring tab json win 服务
目的: 写一个按钮事件,点击时弹出一个win窗体,里面镶嵌form表单,并且展示后台单个对象的属性
写一个按钮事件,点击时弹出一个win窗体,里面镶嵌form表单,并且展示后台单个对象的属性

1 先来后台: 2 public void find(){ 3 String clientId = request.getParameter("clientId"); 4 BusinessContract bc = businessContractService.getLastContract(clientId); 5 response.setContentType("text/html;charset=UTF-8"); 6 JSONObject json = JSONObject.fromObject(bc); 7 ajaxWrite("{bc:["+json.toString()+"]}"); 8 }
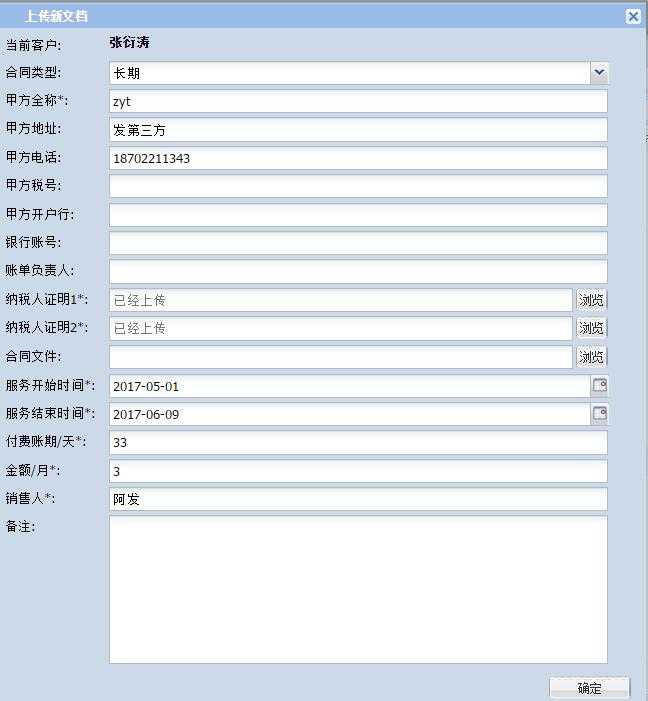
前台代码: win 和form放在一起 text:‘客户合同上传‘, scope:this, handler: function(item, event){ var record=this.getSelectionModel().getSelected(); if(!record){ Ext.MessageBox.alert(‘提示‘, ‘请选择客户信息!‘); return; } var clientId=record.id; var adr = ‘************‘; //form表单提交路径 var findadr="*****************";//form表单数据来源 var company =record.data.bi_name;//来源于选中行的数据 var uploadForm=new Ext.form.FormPanel({//按照顺序,先创建一个form表单 width:600, baseCls: ‘x-plain‘, frame:true, layout: ‘form‘, fileUpload: true,//文件上传必须添加该属性,(PS:此处出现问题,添加该属性之后返回值里action.result为空,去掉则正常,暂时没解决) autoHeight:true, labelWidth:90, defaults:{ anchor: ‘95%‘, allowBlank: false }, renderTo: Ext.getBody(), reader: new Ext.data.JsonReader({//此处动态加载数据的属性获取 root: ‘bc‘ //取值对象 }, [ //对象里面的字段
‘contractType‘, ‘companyAddress‘,‘companyName‘,‘companyPhone‘,‘taxNum‘,‘bankName‘, ‘bankNum‘,‘financer‘, {name:‘taxpayerFile1‘,convert :function(v,record){ //这里是上传文件的路径,本来是服务器路径,这里就不予展示,直接提示是否上传过 if(v){ return ‘已经上传‘; }else{ return ‘暂无文件‘; }; }}, {name:‘taxpayerFile2‘,convert :function(v,record){ if(v){ return ‘已经上传‘; }else{ return ‘暂无文件‘; }; }},{name:‘docmentFile‘,convert:function(v,record){
if(v){
return ‘已经上传‘;
}else{ return ‘暂无文件‘; };}
},
{name:‘sdate‘,type:"date",mapping:‘sdate.time‘,convert :function(v,record){ //日期字段,此处接受的字段格式:"edate":{"date":9,"day":5,"hours":0,"minutes":0,"month":5,"nanos":0,"seconds":0,"time":149693 // 7600000,"timezoneOffset":-480,"year":117} 所以只能对格式加以控制 return Ext.util.Format.date(new Date(v),‘Y-m-d‘); }}, {name:‘edate‘,type:"date",mapping:‘edate.time‘,convert :function(v,record){ return Ext.util.Format.date(new Date(v),‘Y-m-d‘); }}, ‘paymentDays‘ ,‘amount‘,‘saler‘,‘content‘ ]), items:[{ fieldLabel:‘当前客户‘, xtype : ‘tbtext‘, text:‘<b>‘+company+‘</b>‘, valueField :clientId, name :‘compnay‘ },{ fieldLabel:‘合同类型‘, xtype:‘attrCombo‘, displayField:‘name‘, valueField :‘name‘, editable:false, url:‘/cs/customer/cct_find.ftl‘, name:‘contractType‘ },{ name:‘companyName‘, xtype:‘textfield‘, allowBlank:false, fieldLabel: ‘甲方全称*‘ },{ name:‘companyAddress‘, xtype:‘textfield‘, fieldLabel: ‘甲方地址‘, allowBlank:true, },{ name:‘companyPhone‘, xtype:‘textfield‘, allowBlank:true, fieldLabel: ‘甲方电话‘ },{ name:‘taxNum‘, xtype:‘textfield‘, fieldLabel: ‘甲方税号‘, allowBlank:true, regex: /^[\w-]{15}([\w-]{3})?$/ },{ name:‘bankName‘, xtype:‘textfield‘, allowBlank:true, fieldLabel: ‘甲方开户行‘ },{ name:‘bankNum‘, xtype:‘textfield‘, allowBlank:true, fieldLabel: ‘银行账号‘ },{ name:‘financer‘, xtype:‘textfield‘, allowBlank:true, fieldLabel: ‘账单负责人‘ },{ fieldLabel : ‘纳税人证明1*‘, xtype : ‘fileuploadfield‘, name : ‘taxpayerFile1‘, allowBlank:false, buttonText: ‘浏览‘, },{ fieldLabel : ‘纳税人证明2*‘, xtype : ‘fileuploadfield‘, name : ‘taxpayerFile2‘, buttonText: ‘浏览‘, allowBlank:true, },{ fieldLabel : ‘合同文件‘, xtype : ‘fileuploadfield‘, name : ‘docmentFile‘, buttonText: ‘浏览‘, allowBlank:true, },{ fieldLabel: ‘服务开始时间*‘, name: ‘sdate‘, allowBlank:false, xtype:‘datefield‘, format:‘Y-m-d‘, },{ fieldLabel: ‘服务结束时间*‘, name: ‘edate‘, allowBlank:false, xtype:‘datefield‘, format:‘Y-m-d‘ },{ fieldLabel: ‘付费账期/天*‘, name: ‘paymentDays‘, allowBlank:false, xtype:‘numberfield‘ },{ fieldLabel: ‘金额/月*‘, name: ‘amount‘, allowBlank:false, xtype:‘numberfield‘ },{ fieldLabel: ‘销售人*‘, name: ‘saler‘, allowBlank:false, xtype:‘textfield‘ },{ fieldLabel: ‘备注‘, name: ‘content‘, height:135, allowBlank:true, xtype:‘textarea‘ } ], buttons:[{ text:‘确定‘, handler: function(){ var form =uploadForm.getForm(); form.submit({ url: adr, method:‘POST‘, params: { clientId: clientId }, success: function(from,action){ if(action.result){ Ext.MessageBox.alert(‘提示‘,action.result.message); }else{ Ext.MessageBox.alert(‘提示‘,‘返回值不存在‘); } // uploadForm.getForm().reset(); }, failure: function (from,action) { Ext.MessageBox.alert(‘失败‘,"上传失败,请检查内容后尝试!"); win.hide(); }, }); } }] }) ; uploadForm.load({ //动态加载数据 url:findadr, }); var win=new Ext.Window({ title : ‘上传新文档‘, width : 600, autoHeight: true, border : false, plain : true, modal : true, layout : ‘fit‘, bodyStyle : ‘padding:5px;‘, maximizable : false,// 禁止最大化 closeAction : ‘hide‘, closable : true,// 是否有关闭 collapsible : false,// 可折叠 iconCls : ‘bind‘, buttonAlign:‘center‘, items : [uploadForm], }); win.show(); },
结果:

标签:.sh mat ret amount ring tab json win 服务
原文地址:http://www.cnblogs.com/of-course/p/7387869.html