标签:ack 如何使用 为我 压缩文件 system 测试 点击下载 com source
刚刚出来工作的渣渣,第一次进入这样比较正规的公司,各个开发流程都比较严格,代码也是要经过jshint的检测才能上传到svn才能成功打包项目。所以我这种技术都半桶水的职场开发小白,也是第一次用jshint。然后我发现如果你就网上搜jshint教程,那些都有些乱,像我这样的新人英语又烂爆的话有点摸不着头脑。所以,就分享一下我自己的过程。
1.我的开发环境是VisualStudio2015,我一开始找就去下载适合vs的,官网是只更新到JSLint.VS2010这个东西,就下面那个图。![]()
结果这个东西你点击了,然后就告诉你适合的都安装了。。然鹅。。。我的visual Studio2015岿然不动,反正完全是不知道什么情况的。然后我只能放弃。
2.接下来我就想那去下载一个通用版本,这总行吧。然后我又去官网看,官网地址:http://jshint.com/install/
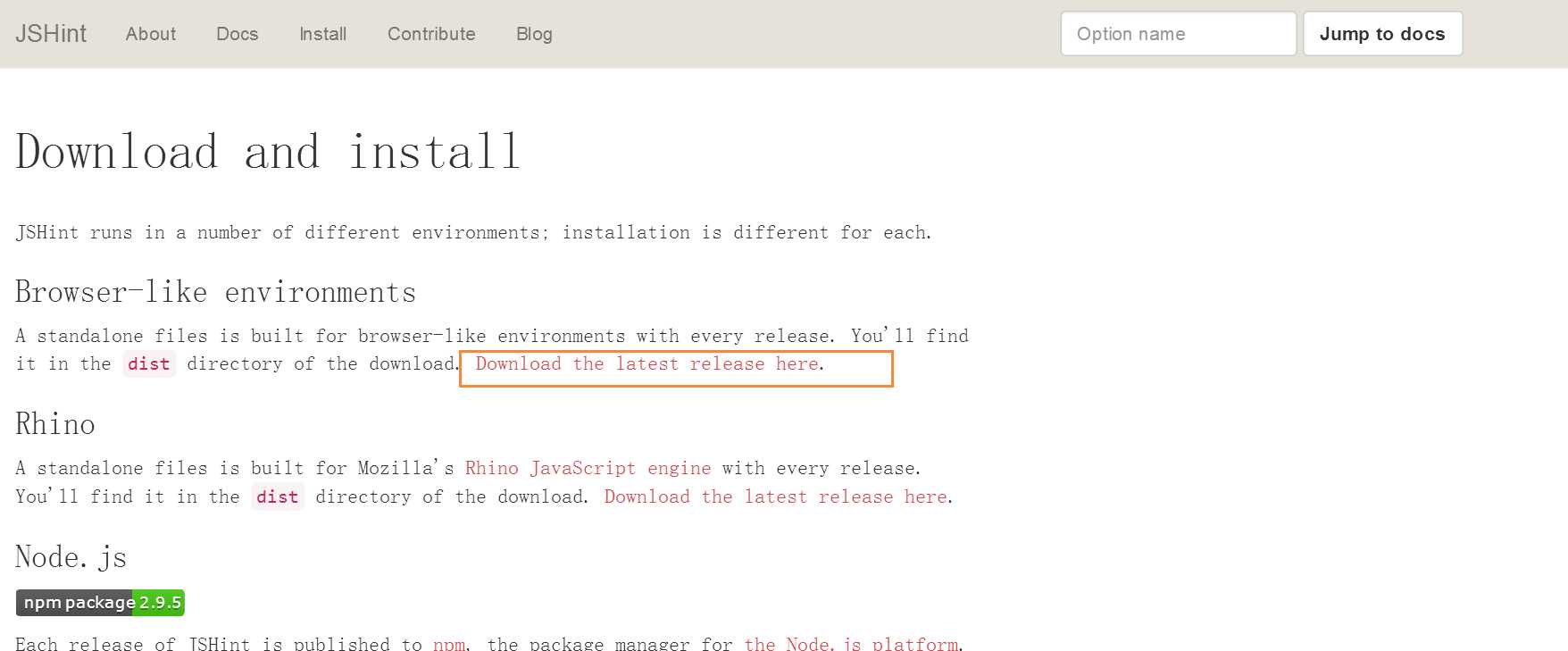
①你点进去看到下面图片,然后点击我红色框的那个选项,然后进入到github页面

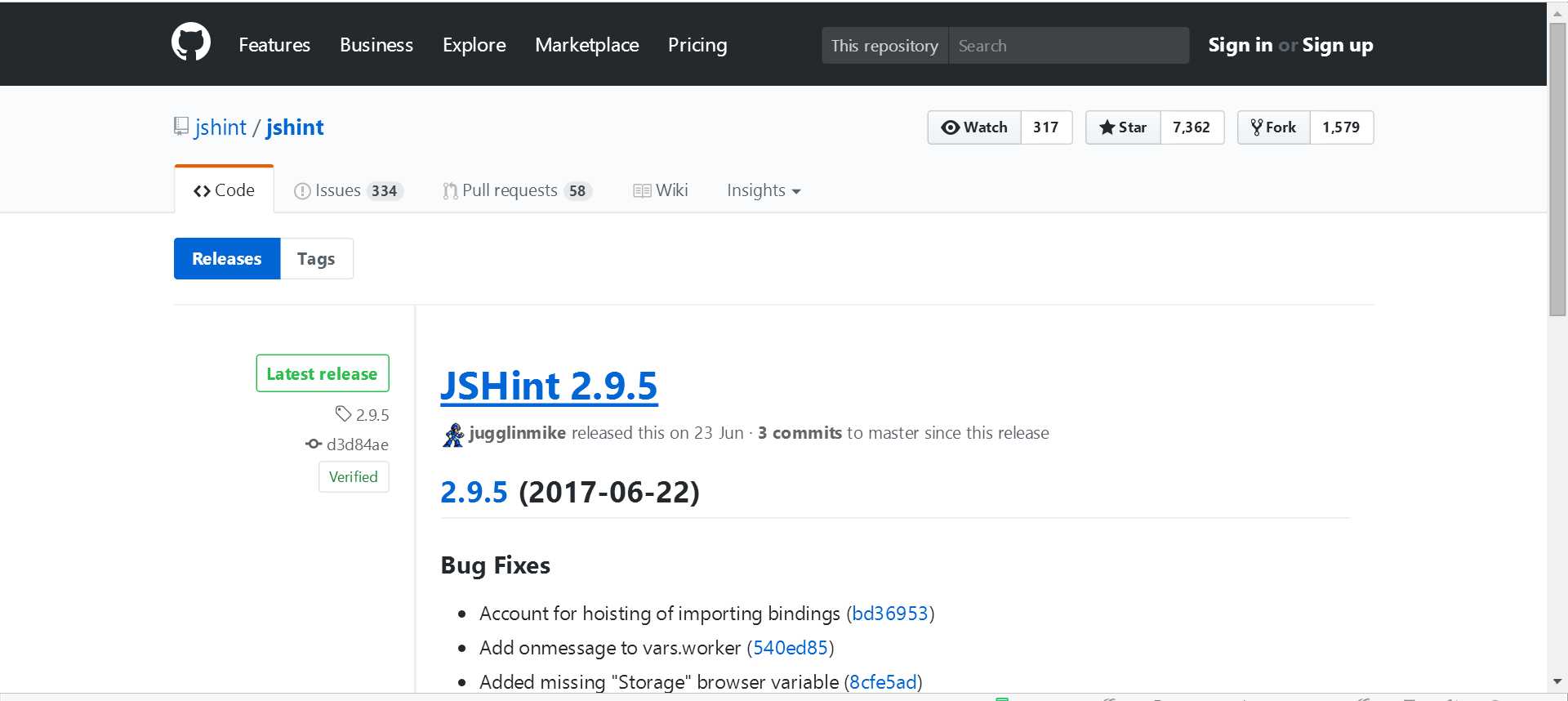
②---->点击进入github

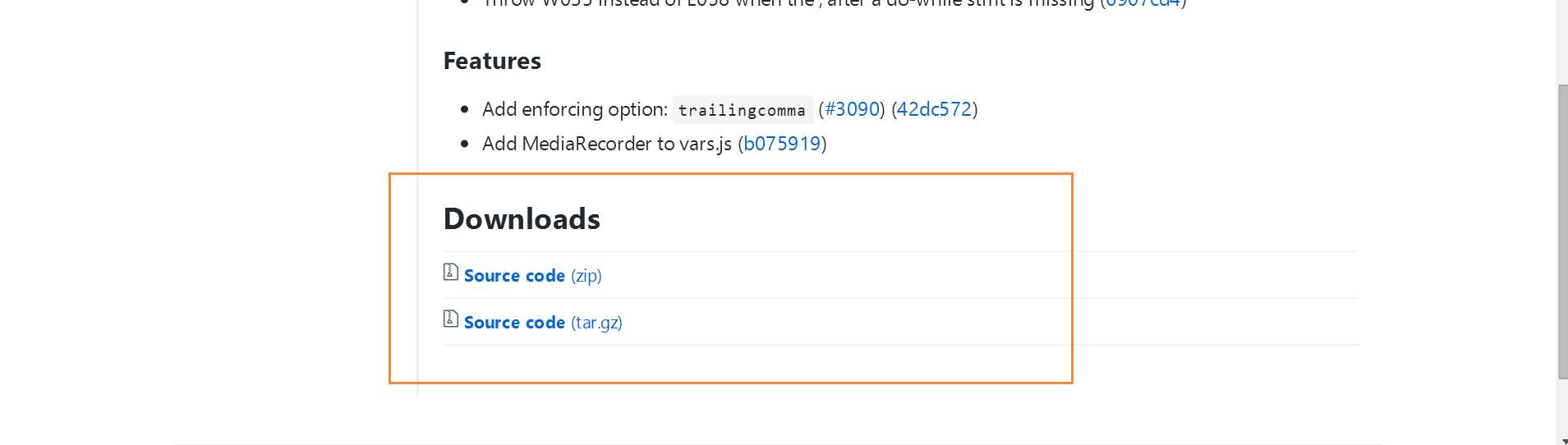
③---->下拉然后点击下载你要的压缩文件,你选一个就可以啦

④---->然后你就得到了一个压缩文件啦
![]()
⑤---->然后你解压缩就可以了(对!你没有看错,下载下来的东西就是源码。
![]()
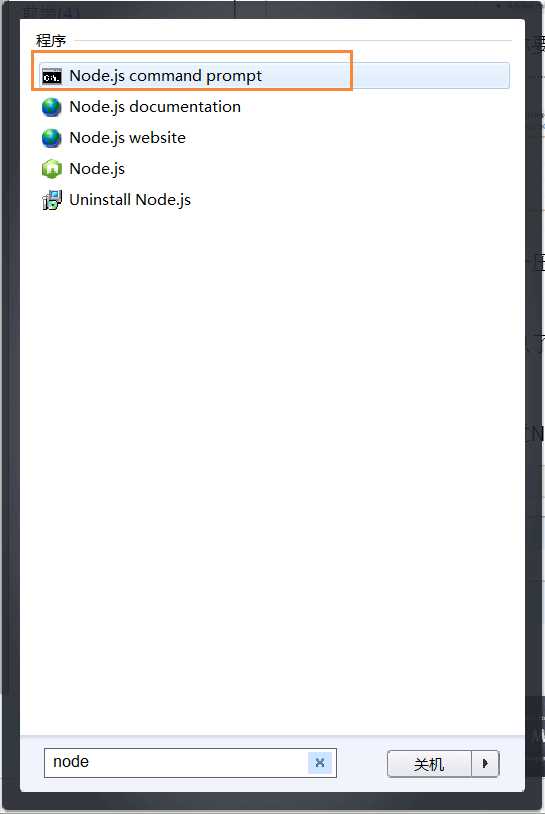
⑥这时候如果你已经安装过Node.JS了那么很好,你有了一个可以安装jshint的工具npm,你可以打开你的电脑面板看你有没有,如图
如果你没有,那你就去搜Node.JS然后安装一个。因为我之前就安装了,所以这里就先跳过这步了。可以看一下菜鸟教程的:http://www.runoob.com/nodejs/nodejs-install-setup.html
⑦好,这时候基本都准备好了。打开Node.js command prompt,然后我们正式开始安装,输入命令
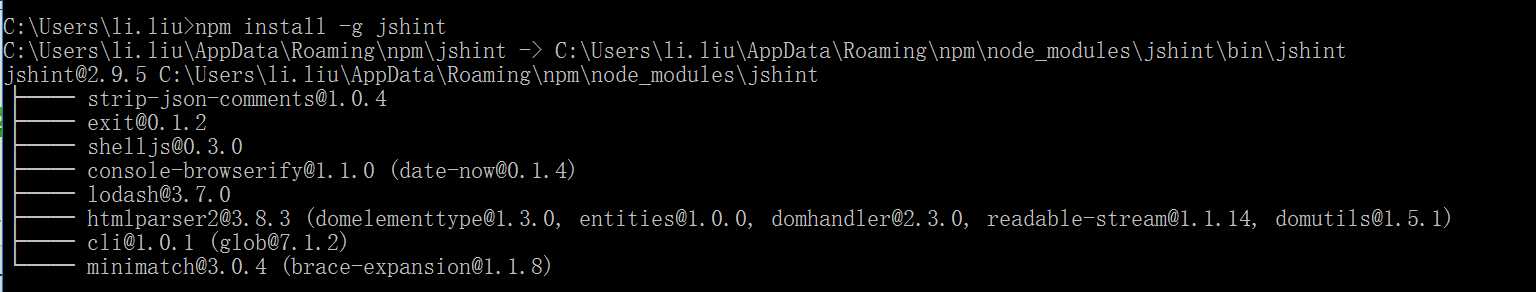
npm install -g jshint 然后按Enter键就看到开始在装了,装成功以后就是我下面截图的样子。

⑧如何使用。首先你得进去你要测试的文件夹里面。(如果你也是跟我一样的小毛渣渣,你估计也不会写命令行进入文件夹吧,所以我有截图样例。。。
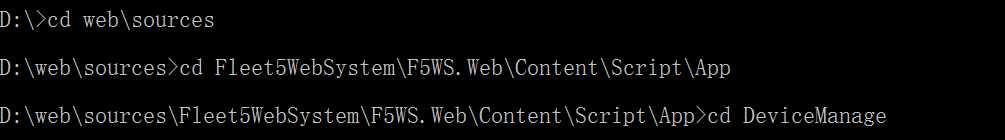
cd D:\web\sources\Fleet5WebSystem\F5WS.Web\Content\Script\App
截图(看我这个渣渣尝试进入文件夹的灾难历程。。。。
![]()

⑧进来要测试的文件夹里面了。接下来就是测试文件
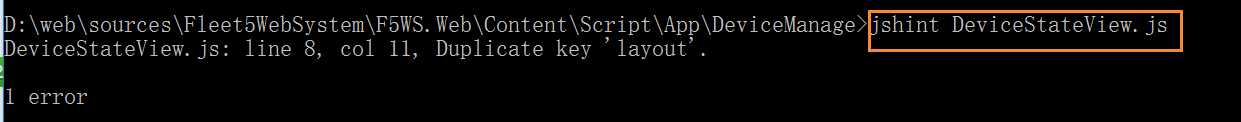
比如我要测试这个文件夹的DeviceStateView.js文件,那么你就输入命令
jshint DeviceStateView.js 按Enter即可,如果你的代码有不符合规范的下面就会提示错误,然后你去代码里面改,然后再测试。

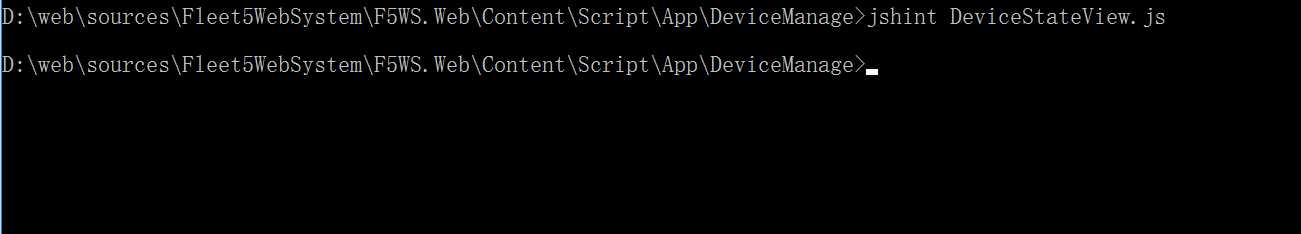
如果测试通过则是这样的:(没错就是没有任何提示。嗯,像这种命令行的,没回应就是最好的回应~

好啦、jshint就是这么简单,如果你找对了教程的话。我就是被那些弄得很复杂的教程搞了很多时间,英语又不好,所以。。。。。。
标签:ack 如何使用 为我 压缩文件 system 测试 点击下载 com source
原文地址:http://www.cnblogs.com/GuliGugaLiz/p/7388992.html