标签:none .net one over csdn 资料 class article ref
昨天看完大神的文章后,深感惭愧,硬着头皮继续看官网文档,然而这真的没是没办法,介绍的实在有些敷衍:
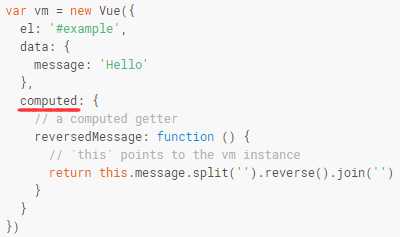
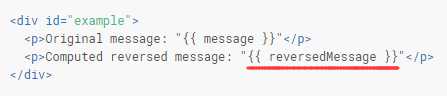
1)、计算属性:也不说下computed是计算属性关键词,vm实例是可以像代理data一样代理computed的,可以直接把其属性当文本插值放到HTML标签中。


2)、这里的getter是什么意思?
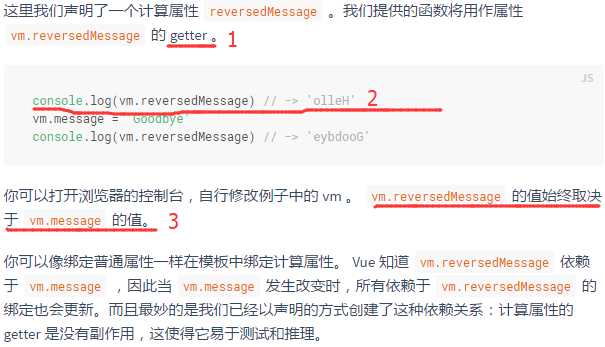
console.log()又是干嘛用的?
vm.reversedMessage的值取决于vm.message,那反过来成立吗?


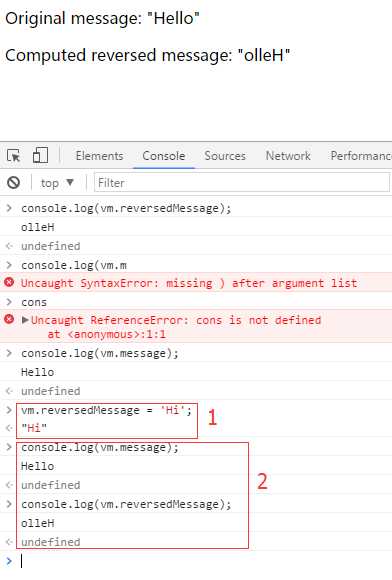
可以清楚地看到更改vm.reversedMessage的值后,vm.message的值并没有更改,再打印它本身,也同样没有修改。
不明白的地方是为何下方会出现undefined?
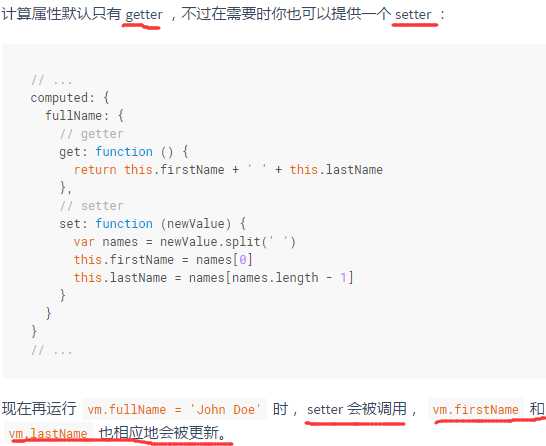
3)、简单理解getter,就是会返回值(获取值),setter就是设置属性值。可官网上给的例子与线下测试的并不一样:

代码如下图:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> </head> <style> .static { background: #444; color: #eee; width: 100px; height: 100px; } </style> <body> <div id="demo">{{ fullName }}</div> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: ‘#demo‘, data: { firstName: ‘Foo‘, lastName: ‘Bar‘, fullName: ‘Foo Bar‘ }, computed: { fullName: { // getter get: function () { return this.firstName + ‘ ‘ + this.lastName }, // setter set: function (newValue) { var names = newValue.split(‘ ‘); this.firstName = names[0]; this.lastName = names[names.length - 1]; } } } }) </script> </body> </html>
标签:none .net one over csdn 资料 class article ref
原文地址:http://www.cnblogs.com/anns/p/7383820.html