标签:com logs 插件 color this 技术 nbsp 整合 第三方
在做东钿贷后系统的时候,我选择了vue-resource这个插件作为与服务器沟通工具,但是听说前端同行说vuejs2.0已经不在维护vue-resource了,vuejs2.0 已经使用了axios了。因为我刚好用的vux这个ui组件。而且vux的ajaxplugin的插件使用的就是axios。不用觉得特别浪费axios,而且以后肯定也是要用axios的。于是我就决定把现用的vue-resource换成vux自带的ajaxplugin。
vux官方文档也说了很清楚并且使用起来很简单,已经整合和vue-resource的写法一样 如下图

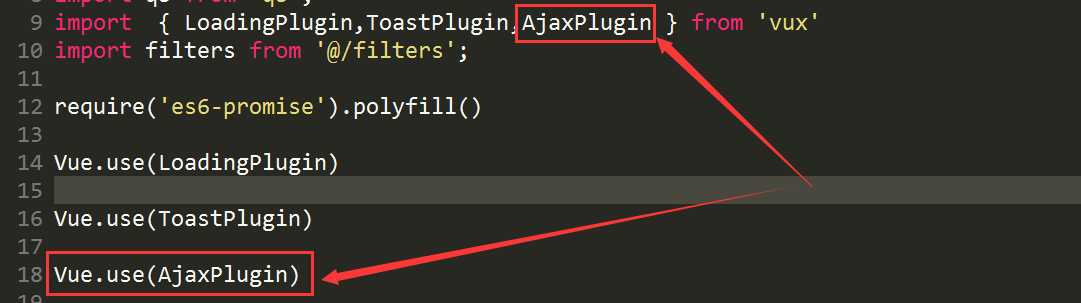
直接在main.js做如下修改

然后出现了json数据不接受的问题,于是我就去问人,看看别人是怎么解决的。
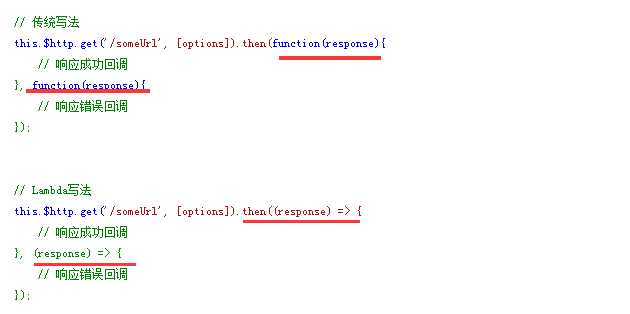
有个前端的朋友叫我使用箭头函数,我一开始不太明白怎么改,后来才知道他说的箭头函数就是vue http的另外一种写法,就是把传统写法改成lambda的写法 如下图,对比一下下图红色标注。就知道了。照着这样改,我把所有的都改成这样,确实有效,好使

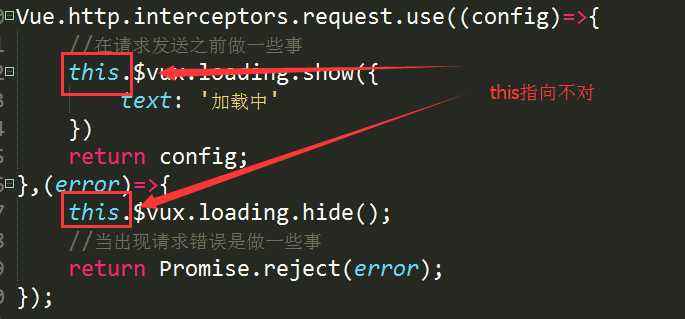
接下来就是axios的拦截器问题,一直报连接失败,然后也确实没有ajax成功。没ajax成功就别说拦截了,于是又去问人了,一开始就有人说是this指向问题,因为axios并不是Vuejs的插件,而是第三方ajax插件,其实也不算是axios的拦截器问题,确确的说应该还是 自己vuejs的功底不扎实。最后就是this指向不对。代码如下

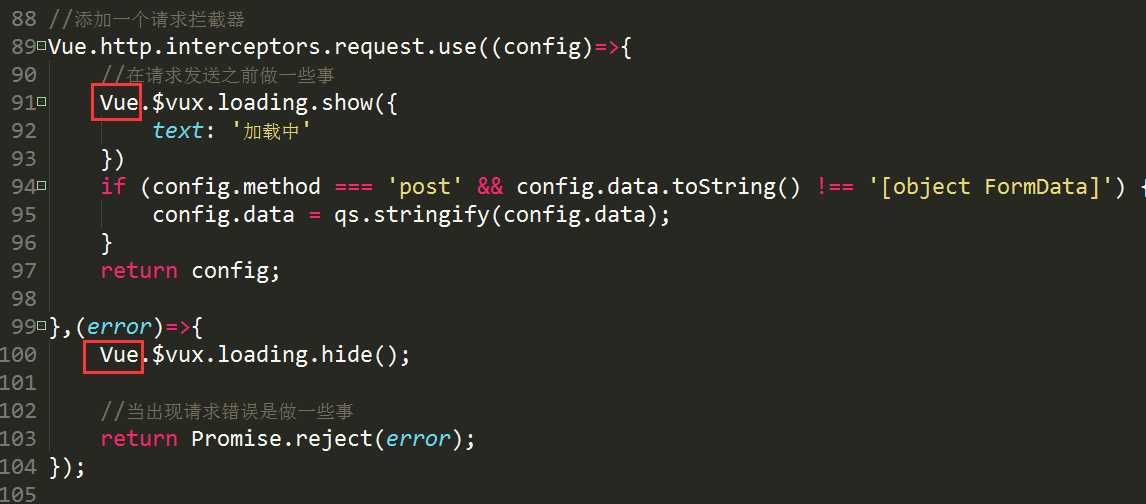
后面还是问了那位朋友,说把this改成Vue试试,果然好使,如下图:

问题饶了一大圈 很多时候就是方向不对,一直转转转啊,百度还说了要用axios的原始用法。于是我研究了一下,还是有问题。其实根源没解决怎么换都是错的,没有直中要害处。最近发现现在要不就没有问题,要不就是一个问题要半天甚至要一天。但总归还好,算是解决了,应该也会有点收获,唯一要记住的就是以后解决问题一定要直中关键点。要不然 方向越走越远,问题还没解决。一定要好好学习,扎实功底。
标签:com logs 插件 color this 技术 nbsp 整合 第三方
原文地址:http://www.cnblogs.com/qiao20/p/7390726.html