标签:直接 问题 style function func javascrip home 点击 render
网上好多朋友是这样做的:
全局插入了js代码
mui(‘body‘).on(‘tap‘, ‘a‘, function () { document.location.href = this.href; });
这样做是行的,但是有很多问题,比如点击侧栏的时候,就不出现,错误很多,
经实践自己的方法还是可行的,写多了jquery,竟然调试js原生老不成功。可能是生疏了,啥东西还是要用~
那就先加入jquery
@Scripts.Render("~/bundles/jquery")
好了,直接上代码:
id跳转:
$(‘#Message‘).on("tap", function () {
//打开关于页面
mui.openWindow({
url: ‘../Home/About‘,
id: ‘About‘
});
9宫格跳转:
1 $(‘.mui-grid-9‘).on("tap", ‘a‘, function () { 2 var url = $(this).attr(‘href‘); 3 //打开关于页面 4 mui.openWindow({ 5 url: url, 6 id: ‘info‘ 7 }); 8 });
图片轮播跳转:
1 $(‘#slider‘).on("tap", ‘a‘,function () { 2 var url = $(this).attr(‘href‘); 3 //打开关于页面 4 mui.openWindow({ 5 url: url, 6 id: ‘info‘ 7 }); 8 });
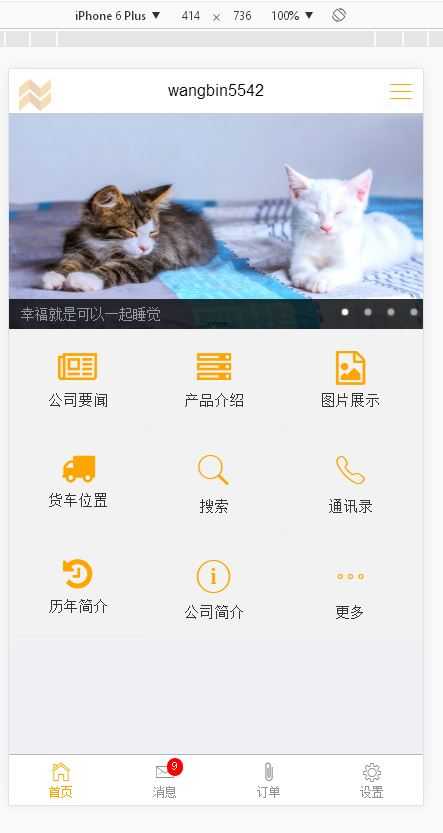
现在看起来一切就对劲了:

标签:直接 问题 style function func javascrip home 点击 render
原文地址:http://www.cnblogs.com/wangbin5542/p/7391064.html