标签:data 保存 block tor log 新功能 length 文件 splay

源码:
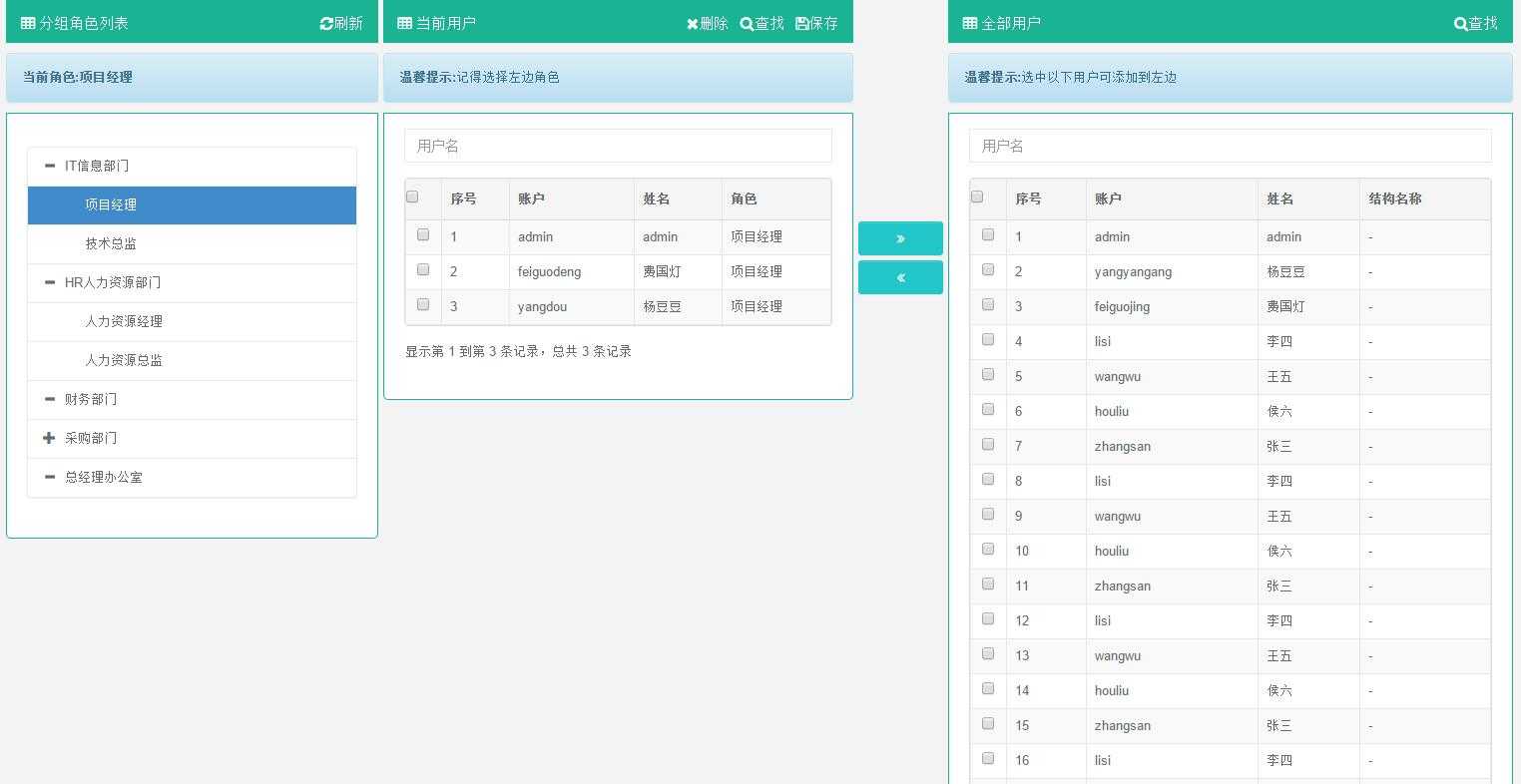
@{ ViewBag.Title = "Index"; } @using BC.Platform.UPMS.Models; <!DOCTYPE html> <html lang="zh-CN"> <head> <meta name="viewport" content="width=device-width" /> <title>用户管理</title> <!--[if lt IE 9]> <meta http-equiv="refresh" content="0;ie.html" /> <![endif]--> @Styles.Render("~/Bootstrap/css/bootstrap-theme.css") @Styles.Render("~/Bootstrap/css/bootstrap.min.css") @Styles.Render("~/Bootstrap/css/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.css") @Styles.Render("~/Bootstrap/css/plugins/bootstrap-validator/bootstrap-validator.css") @Styles.Render("~/Bootstrap/css/plugins/bootstrap-treeview/bootstrap-treeview.css") @Styles.Render("~/Bootstrap/css/plugins/bootstrap-table/bootstrap-table.min.css") @Styles.Render("~/Bootstrap/css/plugins/bootstrap-jquery-confirm/jquery-confirm.css") @Styles.Render("~/Bootstrap/css/plugins/bootstrap-treeview/bootstrap-treeview.min.css") @Styles.Render("~/Bootstrap/css/plugins/bootstrap-layer/layer.css") @Styles.Render("~/Bootstrap/css/plugins/bootstrap-validator/bootstrap-validator.css") @Styles.Render("~/Bootstrap/css/plugins/bootstrap-bc-platform/style.min.css") @Styles.Render("~/Bootstrap/css/font-awesome.min.css") </head> <body class="gray-bg"> <div style="margin: 0px 5px 0px 5px; "> <div class="col-sm-12" style="padding-left: 0px; padding-right: 0px;"> @*这里是tree 开始*@ <div class="col-sm-3" style="padding-left: 0px; padding-right: 5px;"> <div class="ibox-title"><i class="fa fa-table"></i> 分组角色列表<div class="ibox-title-div-right"> <i class="fa fa-refresh"><a id="btnRefresh" class="ibox-title-href" href="#">刷新</a></i></div></div> <div class="alert alert-info" style="margin-top:10px;margin-bottom:10px"> <strong>当前角色:</strong><label id="lblRoleName" style="margin-bottom: 0px;">您还没有选择</label> </div> <div class="ibox-content"> <label for="treeGroupRole"></label> <div id="treeGroupRole" /> </div> </div> @*这里是tree 结束*@ </div> <div class="col-sm-9" style="padding-left: 0px; padding-right: 0px;"> <div class=" col-sm-5" style="padding-left: 0px; padding-right: 0px;"> <div class="ibox-title"> <i class="fa fa-table"></i> 当前用户<div class="ibox-title-div-right"> <i class="fa fa-remove"><a id="btn_delete_L" class="ibox-title-href" href="#">删除</a></i> <i class="fa fa-search"><a id="btn_search_L" class="ibox-title-href" href="#">查找</a></i> <i class="fa fa-save"><a id="btn_save_L" class="ibox-title-href" href="#">保存</a></i> </div> </div> <div class="alert alert-info" style="margin-top:10px;margin-bottom:10px"> <strong>温馨提示:</strong>记得选择左边角色 </div> <div class="ibox-content"> <div class="row"> <div class="col-sm-12"> <input id="txt_UserName_L" name="txt_UserName_L" class="form-control" type="text" placeholder="用户名"> </div> </div> <!--主列表信息 开始--> <div class="ibox-content-details"> <table id="tableRoleUser_L" class="table table-bordered table-striped table-hover" cellspacing="0" width="100%"></table> </div> <!--主列表信息 结束--> </div> </div> <div class=" col-sm-1" style="margin-top: 20% ;padding-left: 5px; padding-right: 5px;"> <button id="btnRight" data-method="append" class="btn btn-info btn-large btn-block " type="button"> <i class="fa fa-angle-double-right"></i> </button> <button id="btnLeft" data-method="append" class="btn btn-info btn-large btn-block " type="button"> <i class="fa fa-angle-double-left"></i> </button> </div> <div class=" col-sm-6" style="padding-left: 0px; padding-right: 0px;"> <div class="ibox-title"> <i class="fa fa-table"></i> 全部用户<div class="ibox-title-div-right"> <i class="fa fa-search"><a id="btn_search_R" class="ibox-title-href" href="#">查找</a></i> </div> </div> <div class="alert alert-info" style="margin-top:10px;margin-bottom:10px"> <strong>温馨提示:</strong>选中以下用户可添加到左边 </div> <div class="ibox-content"> <div class="row"> <div class="col-sm-12"> <input id="txt_UserName_R" name="txt_UserName_R" class="form-control" type="text" placeholder="用户名"> </div> </div> <!--主列表信息 开始--> <div class="ibox-content-details"> <table id="tableRoleUser_R" class="table table-bordered table-striped table-hover" cellspacing="0" width="100%"></table> </div> <!--主列表信息 结束--> </div> </div> </div> </div> @Scripts.Render("~/jQuery/jquery-2.1.1.min.js") @Scripts.Render("~/Bootstrap/js/bootstrap.min.js") @Scripts.Render("~/Bootstrap/js/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.js") @Scripts.Render("~/Bootstrap/js/plugins/bootstrap-datetimepicker/locales/bootstrap-datetimepicker.zh-CN.js") @Scripts.Render("~/Bootstrap/js/plugins/bootstrap-validator/bootstrap-validator.js") @Scripts.Render("~/Bootstrap/js/plugins/bootstrap-treeview/bootstrap-treeview.js") @Scripts.Render("~/Bootstrap/js/plugins/bootstrap-table/bootstrap-table.min.js") @Scripts.Render("~/Bootstrap/js/plugins/bootstrap-table/locale/bootstrap-table-zh-CN.min.js") @Scripts.Render("~/Bootstrap/js/plugins/bootstrap-jquery-confirm/jquery-confirm.js") @Scripts.Render("~/Bootstrap/js/plugins/bootstrap-layer/2.1/layer.js") @Scripts.Render("~/Bootstrap/js/bc.platform.js") <script type="text/javascript"> var RoleName; var GroupId = 0; var RoleId = 0; //加载树数据 function LoadingTreeGroupRole() { //"[{\"id\":\"1\",\"text\":\"北京angbcc公司\",\"href\":\"北京angbcc公司\",\"tags\":\"0\"},{\"id\":\"9\",\"text\":\"北京bngbcc公司\",\"href\":\"北京bngbcc公司\",\"tags\":\"0\"}]" //同步获取 $.ajax({ type: ‘GET‘, url: ‘/RoleUser/GetGroupRoleTreeList‘, async: false,//同步 dataType: ‘json‘, success: function (json) { data = eval(‘(‘ + json + ‘)‘); $(‘#treeGroupRole‘).treeview({ data: data, onNodeSelected: function (event, node) { $(‘#selectable-output‘).prepend(‘<p>‘ + node.href + "-" + node.text + ‘ was selected</p>‘); var strhref = node.href; GroupId = strhref.split(‘-‘)[0]; RoleId = strhref.split(‘-‘)[1]; RoleName = node.text; $("#lblRoleName").html(RoleName); $(‘#tableRoleUser_L‘).bootstrapTable(‘refresh‘); }, onNodeUnselected: function (event, node) { // $(‘#selectable-output‘).prepend(‘<p>‘ + node.text + ‘ was unselected</p>‘); } }); }, error: function (xhr, status, error) { alert("操作失败"); //xhr.responseText } }); } function LoadingDataList_L() { $(‘#tableRoleUser_L‘).bootstrapTable({ url: ‘/RoleUser/GetRoleUserList‘, method: ‘get‘, //默认是post,不允许对静态文件访问 cache: false, striped: true, // 隔行加亮 pagination: true, // 开启分页功能 pageSize: 20, // 设置默认分页为 20 pageNumber: 1, pageList: [10, 25, 50, 100, 200], // 自定义分页列表 //contentType: "application/x-www-form-urlencoded",//如果想用request.form 方式,设置 contentType: "application/x-www-form-urlencoded", search: false,//开启搜索功能 sidePagination: ‘server‘,//设置为服务器端分页 queryParamsType: "", queryParams: queryParams_L,//参数 showColumns: false, // 开启自定义列显示功能 showRefresh: false, // 开启刷新功能 minimumCountColumns: 2,// 设置最少显示列个数 clickToSelect: true, smartDisplay: true, clickToSelect: true, // 单击行即可以选中 sortName: ‘Row_NumberId‘, // 设置默认排序为 name sortOrder: ‘desc‘, // 设置排序为反序 desc smartDisplay: true, // 智能显示 pagination 和 cardview 等 dataType: "json", columns: [{ field: ‘checked‘, checkbox: true, formatter: stateFormatter_L, align: ‘left‘, }, { field: ‘Row_NumberId‘, title: ‘序号‘, align: ‘left‘, }, { field: ‘UserName‘, title: ‘账户‘, align: ‘left‘, }, { field: ‘FullName_C‘, title: ‘姓名‘, align: ‘left‘, },{ field: ‘RoleName‘, title: ‘角色‘, align: ‘left‘, } ] }); } //设置传入参数 function queryParams_L(params) { var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 limit: params.pageSize, page: params.pageNumber, RoleId: RoleId, GroupId: GroupId, }; return temp; } /** * 复选按钮默认选中 格式化 */ function stateFormatter_L(value, row, index) { if (row.state == true) return { disabled: true,//设置是否可用 checked: true//设置选中 }; return value; } function LoadingDataList_R() { $(‘#tableRoleUser_R‘).bootstrapTable({ url: ‘/Users/GetUsersList‘, method: ‘get‘, //默认是post,不允许对静态文件访问 cache: false, striped: true, // 隔行加亮 pagination: true, // 开启分页功能 pageSize: 20, // 设置默认分页为 20 pageNumber: 1, pageList: [10, 25, 50, 100, 200], // 自定义分页列表 //contentType: "application/x-www-form-urlencoded",//如果想用request.form 方式,设置 contentType: "application/x-www-form-urlencoded", search: false,//开启搜索功能 sidePagination: ‘server‘,//设置为服务器端分页 queryParamsType: "", queryParams: queryParams_L,//参数 showColumns: false, // 开启自定义列显示功能 showRefresh: false, // 开启刷新功能 minimumCountColumns: 2,// 设置最少显示列个数 clickToSelect: true, smartDisplay: true, clickToSelect: true, // 单击行即可以选中 sortName: ‘Row_NumberId‘, // 设置默认排序为 name sortOrder: ‘desc‘, // 设置排序为反序 desc smartDisplay: true, // 智能显示 pagination 和 cardview 等 dataType: "json", columns: [{ field: ‘checked‘, checkbox: true, formatter: stateFormatter_R, align: ‘left‘, }, { field: ‘Row_NumberId‘, title: ‘序号‘, align: ‘left‘, }, { field: ‘UserName‘, title: ‘账户‘, align: ‘left‘, }, { field: ‘FullName_C‘, title: ‘姓名‘, align: ‘left‘, }, { field: ‘OrganizationName‘, title: ‘结构名称‘, align: ‘left‘, }] }); } //设置传入参数 function queryParams_R(params) { var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 limit: params.pageSize, page: params.pageNumber, UserName: $("#txt_UserName_R").val() }; return temp; } /** * 复选按钮默认选中 格式化 */ function stateFormatter_R(value, row, index) { if (row.state == true) return { disabled: true,//设置是否可用 checked: true//设置选中 }; return value; } </script> <script type="text/javascript"> $(function () { LoadingTreeGroupRole(); LoadingDataList_L(); LoadingDataList_R(); $(‘#btnRefresh‘).click(function () { LoadingTreeGroupRole(); }) //查询 $(‘#btn_search_L‘).click(function () { $(‘#tableRoleUser_L‘).bootstrapTable(‘refresh‘) }); $(‘#txt_UserName_L‘).keyup(function (e) { if (e.keyCode === 13) { $(‘#tableRoleUser_L‘).bootstrapTable(‘refresh‘) } }); //查询 $(‘#btn_search_R‘).click(function () { $(‘#tableRoleUser_R‘).bootstrapTable(‘refresh‘) }); $(‘#txt_UserName_R‘).keyup(function (e) { if (e.keyCode === 13) { $(‘#tableRoleUser_R‘).bootstrapTable(‘refresh‘) } }); }); </script> <script type="text/javascript"> //将右边的数据移动到左边 $(‘#btnLeft‘).click(function () { var selectContent = $(‘#tableRoleUser_R‘).bootstrapTable(‘getSelections‘); $(‘#tableRoleUser_L‘).bootstrapTable("append", selectContent); var selects = $(‘#tableRoleUser_R‘).bootstrapTable(‘getSelections‘); UserId = $.map(selects, function (row) { return row.UserId; }); UserName = $.map(selects, function (row) { return row.UserName; }); FullName_C = $.map(selects, function (row) { return row.FullName_C; }); $(‘#tableRoleUser_R‘).bootstrapTable(‘remove‘, { field: ‘UserId‘, values: UserId }, { field: ‘UserName‘, values: UserName }, { field: ‘FullName_C‘, values: FullName_C }); }); //将左边的数据移动到右边 $(‘#btnRight‘).click(function () { var selectContent = $(‘#tableRoleUser_L‘).bootstrapTable(‘getSelections‘); $(‘#tableRoleUser_R‘).bootstrapTable("append", selectContent); var selects = $(‘#tableRoleUser_L‘).bootstrapTable(‘getSelections‘); UserId = $.map(selects, function (row) { return row.UserId; }); UserName = $.map(selects, function (row) { return row.UserName; }); FullName_C = $.map(selects, function (row) { return row.FullName_C; }); $(‘#tableRoleUser_L‘).bootstrapTable(‘remove‘, { field: ‘UserId‘, values: UserId }, { field: ‘UserName‘, values: UserName }, { field: ‘FullName_C‘, values: FullName_C }); $(‘#tableRoleUser_R‘).bootstrapTable(‘refresh‘) }); //保存数据 $(‘#btn_save_L‘).click(function () { var selects = $(‘#tableRoleUser_L‘).bootstrapTable(‘getSelections‘); UserId = $.map(selects, function (row) { return row.UserId; }); FullName_C = $.map(selects, function (row) { return row.FullName_C; }); var strUserId = ""; for (var i = 0; i < UserId.length; i++) { strUserId += UserId[i] + ‘,‘; } var strFullName_C = ""; for (var i = 0; i < FullName_C.length; i++) { strFullName_C += FullName_C[i] + ‘,‘; } strUserId = strUserId.substring(0, strUserId.length - 1); strFullName_C = strFullName_C.substring(0, strFullName_C.length - 1); if (GroupId == 0 && RoleId == 0) { layer.alert(‘请在左侧选择角色‘, { icon: 6 }); } else if (UserId == "") { layer.alert(‘请在右侧选择用户‘, { icon: 6 }); } else { var _json = jQuery.param({ "GroupId": GroupId, "RoleId": RoleId, "UserId": strUserId });//这是参数 $.confirm({ title: ‘温馨提示‘, content: ‘确定要将【‘ + strFullName_C + ‘】保存到角色【‘ + $("#lblRoleName").html() + ‘】吗?‘, confirmButton: ‘确定‘, cancelButton: ‘关闭‘, confirm: function () { $.ajax({ url: ‘/RoleUser/InsertRoleUser‘, type: ‘post‘, async: false, data: _json, dataType: ‘json‘, cache: false, success: function (result) { $(‘#tableRoleUser_L‘).bootstrapTable(‘refresh‘) } }) }, cancel: function () { } }); } }); //删除数据 $(‘#btn_delete_L‘).click(function () { var selects = $(‘#tableRoleUser_L‘).bootstrapTable(‘getSelections‘); RoleUserId = $.map(selects, function (row) { return row.RoleUserId; }); FullName_C = $.map(selects, function (row) { return row.FullName_C; }); var strRoleUserId = ""; for (var i = 0; i < RoleUserId.length; i++) { strRoleUserId += RoleUserId[i] + ‘,‘; } var strFullName_C = ""; for (var i = 0; i < FullName_C.length; i++) { strFullName_C += FullName_C[i] + ‘,‘; } strRoleUserId = strRoleUserId.substring(0, strRoleUserId.length - 1); strFullName_C = strFullName_C.substring(0, strFullName_C.length - 1); if (GroupId == 0 && RoleId == 0) { layer.alert(‘请在左侧选择角色‘, { icon: 6 }); } else if (RoleUserId == "") { layer.alert(‘请选择要删除用户‘, { icon: 6 }); } else { $.confirm({ title: ‘温馨提示‘, content: ‘确定要将【‘ + strFullName_C + ‘】从角色【‘ + $("#lblRoleName").html() + ‘】移除吗?‘, confirmButton: ‘确定‘, cancelButton: ‘关闭‘, confirm: function () { var _json = jQuery.param({ "GroupId": GroupId, "RoleId": RoleId, "RoleUserId": strRoleUserId });//这是参数 $.ajax({ url: ‘/RoleUser/DeleteRoleUserByRoleUserId‘, type: ‘post‘, async: false, data: _json, dataType: ‘json‘, cache: false, success: function (result) { $(‘#tableRoleUser_L‘).bootstrapTable(‘refresh‘) } }) }, cancel: function () { } }); } }); </script> </body> </html>
MVC bootstrap 实现 bootstrap table 左右传递数据
标签:data 保存 block tor log 新功能 length 文件 splay
原文地址:http://www.cnblogs.com/foreverfendou/p/7391010.html