标签:bsp splay 强迫症 哈哈 问题解决 思路 auto 符号 http
今天跟大家分享我前两天遇见的一个BUG,说出来很难受,因为这个BUG花了我一个多小时去找原因,后来莫名其妙的故障消失了,强迫症犯了的我,居然花了2个多小时去故意再制造这个BUG,只想弄明白WHY???结果大家应该都猜到了,哈哈,没找到!!!没错,居然没找到!!!不过类似于Uncaught SyntaxError: Unexpected token ‘ in JSON at position 2的错误。。。

关于JOSN的方法,大家通过百度应该都深刻理解它的用法:parse用于从一个字符串中解析出json对象;stringify()用于从一个对象解析出字符串;
前两天我在做一个本地存储的时候,通过localStorage封装一个函数的时候,将对象通过JOSN.stringify()存储在本地,跳转页面,再通过JOSN.parse()
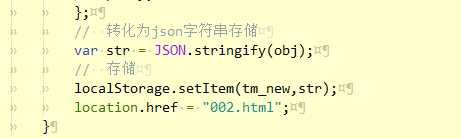
将json字符串转化为对象时,BUG出现了!!!部分代码如下:
 备注:转化为JSON字符串的存储
备注:转化为JSON字符串的存储

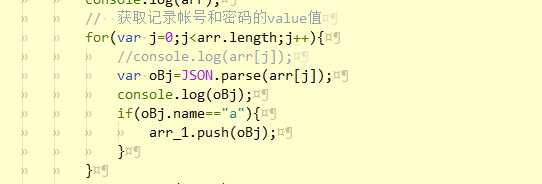
备注:JSON字符串转化对象
后来花了一个多小时找不到问题所在,chrome一直报错,Uncaught SyntaxError: Unexpected token o in JSON at position 1;终于忍不了了,打开度娘,直接把问题复制黏贴,真是什么样的解决方法都有,顿时。。。

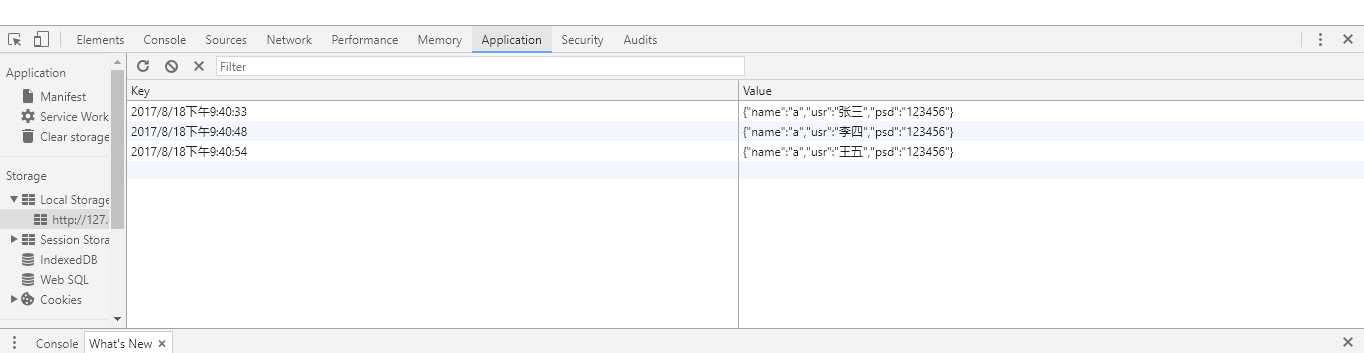
记得打开的第一个解决方案,是国外的程序员一个小伙子,说了半天,我算明白,他意思说可能JOSN.parse()括号里的内容可能已经是一个对象了,没有再转换的必要了,可我打开我的localStorage明明还是字符串啊(原BUG图已经找不到,如图),死马当活马医,我还是试了一试,绝望!!!
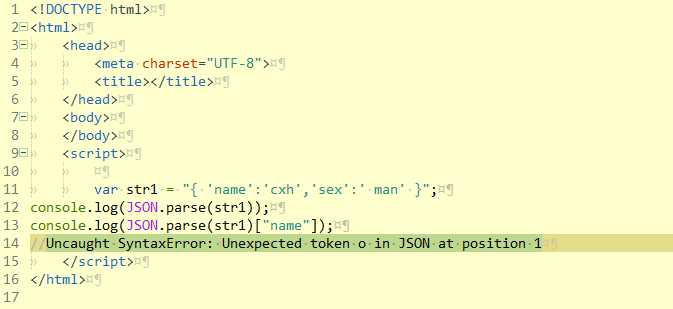
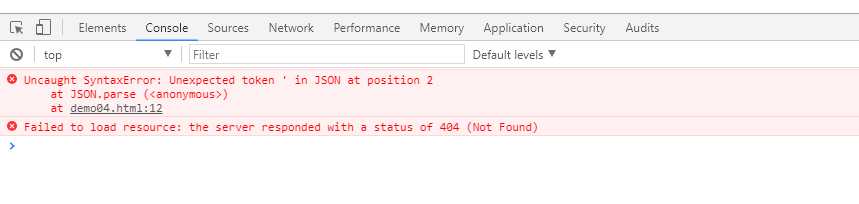
后来试了试网上另一种方法,相信大家也看过,但是有些并没有解决问题!!!不过思路是对的,如图:

备注:JOSN方法对符号的严格定义

但是大家能发现的是,其实它的报错是position 2,而并不是我的1;但是它提醒了我,JSON将对象转化为字符串存储在本地是有严格要求的,比如说是符号,或是非法字符串之类的,都可能影响后面JOSN.parse的解析。。。

此刻已经压抑不住自己蠢蠢欲动的心了,直接localStorage.clear();清除了之前的本地存储。。。哈哈,果然问题解决,没有再报错。。。没开心一会突然忘了重要的一件事,卧槽BUG没有记录!!!所以才有了后来两个小时的找”BUG“。。。
好了,谢谢你这么帅,还能看完我的分享。。。送你一朵?
关于Uncaught SyntaxError: Unexpected token o in JSON at position 1,chrome持续报错的相关解析
标签:bsp splay 强迫症 哈哈 问题解决 思路 auto 符号 http
原文地址:http://www.cnblogs.com/xuxiaoqiangAndHM/p/7392499.html