标签:下载 内容 set 操作 images context 环境 一个 ima
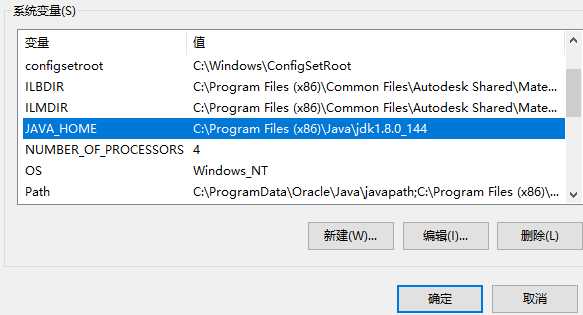
a,高级设置里的环境变量

jdk的配置
b,下载Google的sdk,里面直接包含eclipse
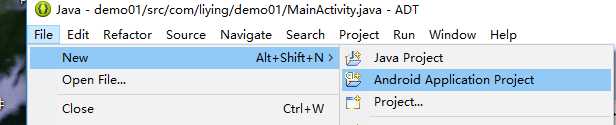
1,新建一个项目

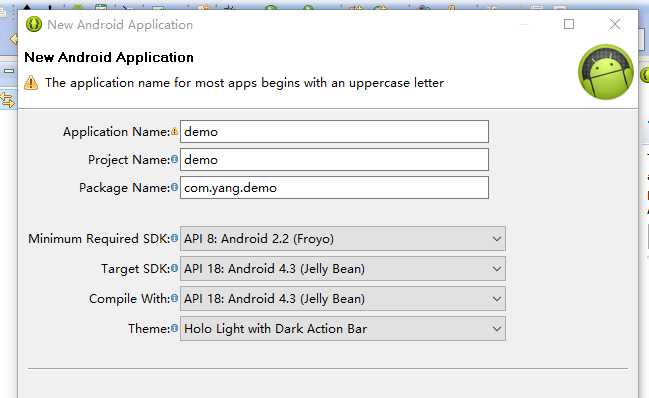
2,起个名字

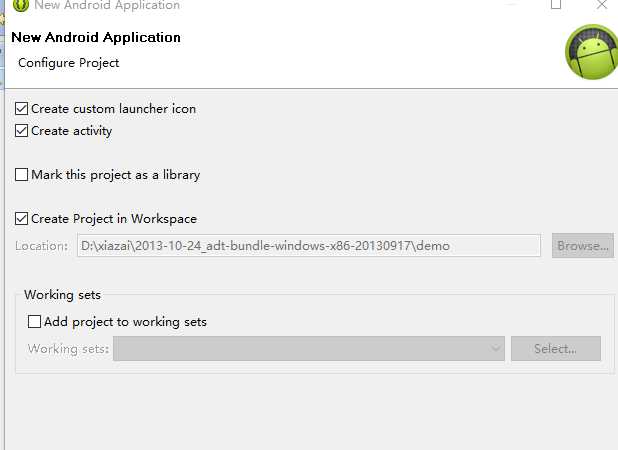
3,设么走不做,next

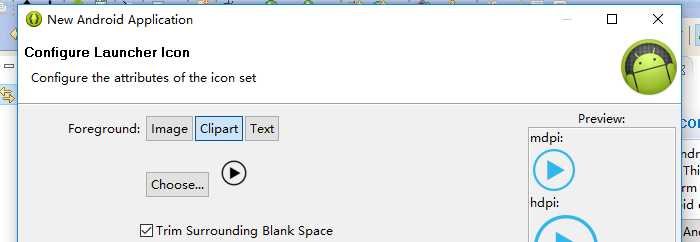
4,只操作选择显示的三种方式

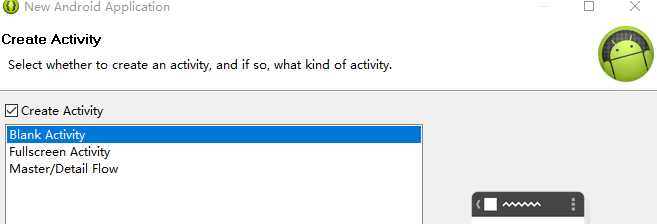
5,next什么都不做

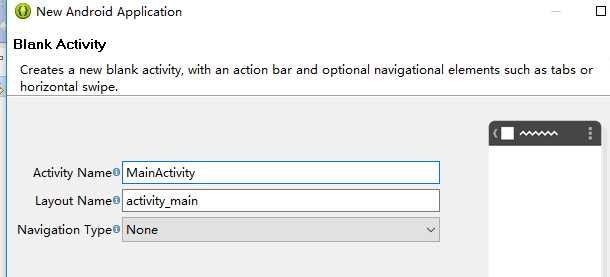
6,不需要操作,next

6,将html文件考到空的assets文件夹中
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 实例化webview对象,所增加的内容
WebView wv=new WebView(getApplicationContext());
// 配置载入的url
wv.loadUrl("file:///android_asset/index.html");
setContentView(wv);
}
标签:下载 内容 set 操作 images context 环境 一个 ima
原文地址:http://www.cnblogs.com/dianzan/p/7393029.html