标签:input too java 分数 submit 抛出异常 efi ajax asc
对于在不使用Ajax的情况下,使用JS来进行局部刷新,主要有如下的几步:
1. 得到XMLHttpRequest
2. 使用open方法打开连接
3. 设置请求头信息
4. 注册onreadystatechange事件,并判断是否请求响应成功(使用readyState和status)
5. 在请求和响应成功之后,取得服务器响应的数据,使用responseText
对于直接使用js来自己编写,这样工作复杂,步骤多,我们可以将其进行封装好。同时还有一种更好的方式,就是使用jquery中的ajax方法。
代码:
javascript:
<script type="text/javascript">
// 取得XMLHttpRequest对象,这个需要进行浏览器的判断
function getXMLHttp() {
try {
// 绝大多数的浏览器
return new XMLHttpRequest();
} catch (e) {
// ie游览器的判定
// 判断ie6.0
try {
return new ActvieXObject("Msxml2.XMLHTTP");
} catch (e) {
// 判断ie5.5及其更早的ie游览器
try {
return new ActvieXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("无法取得XMLHttpRequest");
// 抛出异常信息
throw (e);
}
}
}
}
// 进行ajax操作,此操作必须在页面加载完成之后,进行操作
window.onload = function() {
// 第一步:取得username文本框和font标签的元素对象
var userEle = document.getElementById("username");
var fontEle = document.getElementById("msg");
// 第二部:注册username文本框失去焦点事件
userEle.onblur = function() {
// 第三部:得到ajax的请求对象
var xmlHttp = getXMLHttp();
// 第四部:打开连接,第一个参数表示使用post方式提交;第二个参数表示提交的地址,第三个参数表示打开连接
xmlHttp.open("POST", "<c:url value=‘/AjaxServlet‘/>?method=ifRegister", true);
// 第五步:设置请求头信息
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// 第六步:发送请求
xmlHttp.send("username=" + userEle.value);
// 第七步:判断是否请求和响应成功
// 并给xmlHttp的onreadystatechange事件注册监听
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
// 表示响应成功
// 在此处接收ajax的响应内容
var text = xmlHttp.responseText;
if(text==‘n‘) {
// 将提示信息,写到页面font标签内
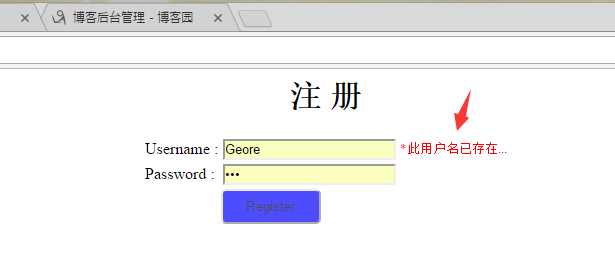
fontEle.innerHTML = "*此用户名已存在...";
}
}
};
};
};
</script>
jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Ajax操作示例</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript">
// 取得XMLHttpRequest对象,这个需要进行浏览器的判断
function getXMLHttp() {
try {
// 绝大多数的浏览器
return new XMLHttpRequest();
} catch (e) {
// ie游览器的判定
// 判断ie6.0
try {
return new ActvieXObject("Msxml2.XMLHTTP");
} catch (e) {
// 判断ie5.5及其更早的ie游览器
try {
return new ActvieXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("无法取得XMLHttpRequest");
// 抛出异常信息
throw (e);
}
}
}
}
// 进行ajax操作,此操作必须在页面加载完成之后,进行操作
window.onload = function() {
// 第一步:取得username文本框和font标签的元素对象
var userEle = document.getElementById("username");
var fontEle = document.getElementById("msg");
// 第二部:注册username文本框失去焦点事件
userEle.onblur = function() {
// 第三部:得到ajax的请求对象
var xmlHttp = getXMLHttp();
// 第四部:打开连接,第一个参数表示使用post方式提交;第二个参数表示提交的地址,第三个参数表示打开连接
xmlHttp.open("POST", "<c:url value=‘/AjaxServlet‘/>?method=ifRegister", true);
// 第五步:设置请求头信息
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// 第六步:发送请求
xmlHttp.send("username=" + userEle.value);
// 第七步:判断是否请求和响应成功
// 并给xmlHttp的onreadystatechange事件注册监听
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
// 表示响应成功
// 在此处接收ajax的响应内容
var text = xmlHttp.responseText;
if(text==‘n‘) {
// 将提示信息,写到页面font标签内
fontEle.innerHTML = "*此用户名已存在...";
}
}
};
};
};
</script>
</head>
<body>
<div align="center">
<h1>注 册</h1>
<form action="" method="post">
<table>
<tr>
<td>Username : </td>
<td>
<input type="text" id="username" name="username" value=""/>
</td>
<td>
<font size=‘2px‘ color=‘red‘ id=‘msg‘></font>
</td>
</tr>
<tr>
<td>Password : </td>
<td><input type="password" name="password" value=""/></td>
<td>${msg }</td>
</tr>
<tr>
<td colspan="2" align="center">
<input style="width: 100px; height: 35px;
border-radius:5px; background-color:blue; opacity:0.7"
type="submit" value="Register"/>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
dao和servlet层:
package cn.geore.ajax;
import java.io.IOException;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import priv.geore.toolutils.web.FirmHttpServlet;
public class AjaxServlet extends FirmHttpServlet {
private AjaxDao dao = new AjaxDao();
/**
* ajax异步请求,判断用户名是否已经被注册
*
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void ifRegister(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String username = request.getParameter("username");
try {
Hero hero = dao.findByName(username);
System.out.println(hero);
if(hero!=null) {
response.getWriter().print("n");
}
} catch (SQLException e) {
throw new RuntimeException(e);
}
}
}
package cn.geore.ajax;
import java.sql.SQLException;
import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanHandler;
import priv.geore.toolutils.jdbc.FirmQueRunner;
public class AjaxDao {
private QueryRunner runner = new FirmQueRunner();
public Hero findByName(String string) throws SQLException {
String sql = "SELECT * FROM hero WHERE heroname=?";
return runner.query(sql, new BeanHandler<Hero>(Hero.class), string);
}
}
photo:


注意:
(1)onreadystatechange 属性
onreadystatechange 属性存有处理服务器响应的函数。
(2)readyState 属性
readyState 属性存有服务器响应的状态信息。每当 readyState 改变时,onreadystatechange 函数就会被执行。
| 状态 | 描叙 |
| 0 | 请求未初始化(在调用 open() 之前) |
| 1 | 请求已提出(调用 send() 之前) |
| 2 | 请求已发送(这里通常可以从响应得到内容头部) |
| 3 | 请求处理中(响应中通常有部分数据可用,但是服务器还没有完成响应) |
| 4 | 请求已完成(可以访问服务器响应并使用它) |
(3)responseText 属性
可以通过 responseText 属性来取回由服务器返回的数据。
标签:input too java 分数 submit 抛出异常 efi ajax asc
原文地址:http://www.cnblogs.com/geore/p/7395489.html