标签:style blog http color io java ar for 数据
现有json数据如下:
{"total":2,"rows":
[{"BarrackGUID":"dc1be891-4489-4eb8-bb1d-ba1debd59b07","BarrackName":"屋舍一","BarrackNumber":"0001","BarrackArea":"100平米","Barrackcapacity":"20","BarrackPrice ":"3000","Barrackbirth":"2010年9月",
"company":{
"CompanyGUID":"aaa",
"CompanyName":"sdsdsdsd",
"CompanyCode":null,
"CompanyAddress":null
}},
{"BarrackGUID":"1d90143e-0434-4801-8192-923a9dfb06b6","BarrackName":"屋舍二","BarrackNumber":"0002","BarrackArea":"100平米","Barrackcapacity":"20","BarrackPrice":"3000","Barrackbirth":"2010年9月",
"company":null
}]}
可以看出在界面显示中希望显示 company.CompanyName, 绑定方法为:
html:
<th data-options="field:‘rows.company.CompanyName‘,formatter:companyName,width:60,align:‘center‘">公司名称</th>
添加javasicript代码:
function companyName(value, rec) { return rec.company != null ? rec.company.CompanyName : ""; }
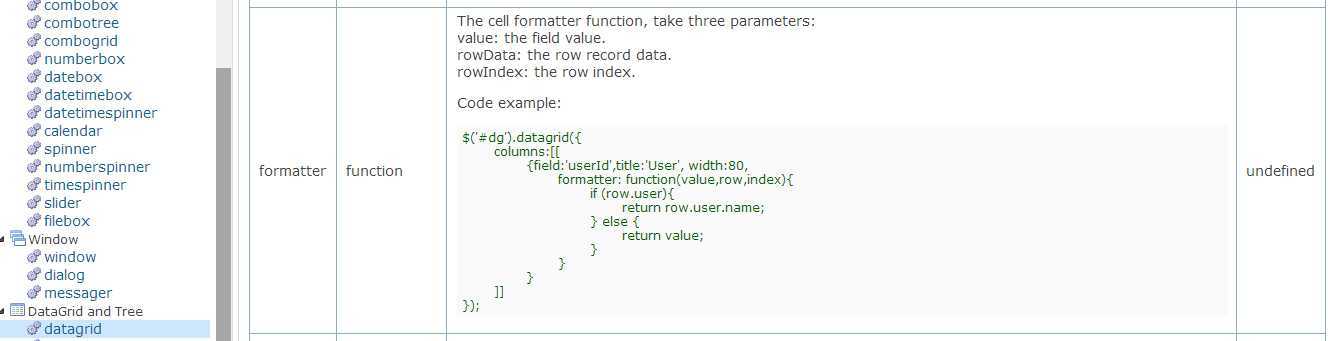
easyui文档中如下:

标签:style blog http color io java ar for 数据
原文地址:http://www.cnblogs.com/baimch/p/3957184.html