标签:android style blog http color os io ar 2014
例子1
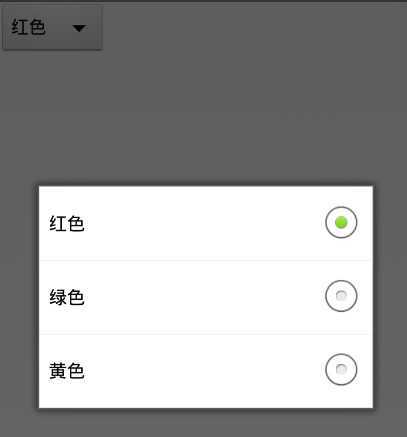
直接指定android:entries,就比较简陋的,但一般的选择框已经够用了

items.xml

<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="ys"> <item >红色</item> <item >绿色</item> <item >黄色</item> </string-array> </resources>
activity_main.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <Spinner android:id="@+id/spinner1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:entries="@array/ys" /> </RelativeLayout>
例子2
标签:android style blog http color os io ar 2014
原文地址:http://www.cnblogs.com/weijj/p/3957202.html