标签:物理 pix dev 像素 容器 lex max 分享 ice
一、像素
px:CSS pixels逻辑像素,浏览器使用的抽象单位
dp,pt:设备无关像素 (物理像素)
dpr:设备像素缩放比
计算公式: 1px = (dpr)*(dpr)*dp
二、viewport
<meta name="viewport" content="name=value,name=value">
常用:
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
width:设置布局viewport的特定值(device-width)
initial-scale:设置页面的初始缩放(1.0)
minimum-scale:最少缩放
maximum-scale:最大缩放
user-scalable:用户能否缩放(no)
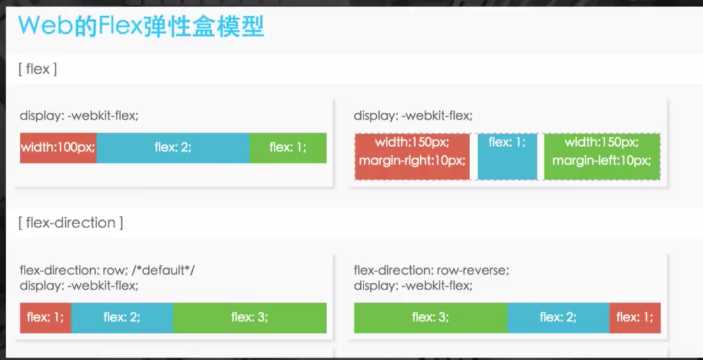
三、Flexbox弹性盒子布局
display:-webkit-flex;标示使用弹性布局
flex:num;占容器的比例

标签:物理 pix dev 像素 容器 lex max 分享 ice
原文地址:http://www.cnblogs.com/happybread/p/6652385.html