标签:obj document class 元素 web 没有 images 需要 图片
今天做项目有个需求,页面上需要上传一个图片,之前解决了一次,没有记下来。
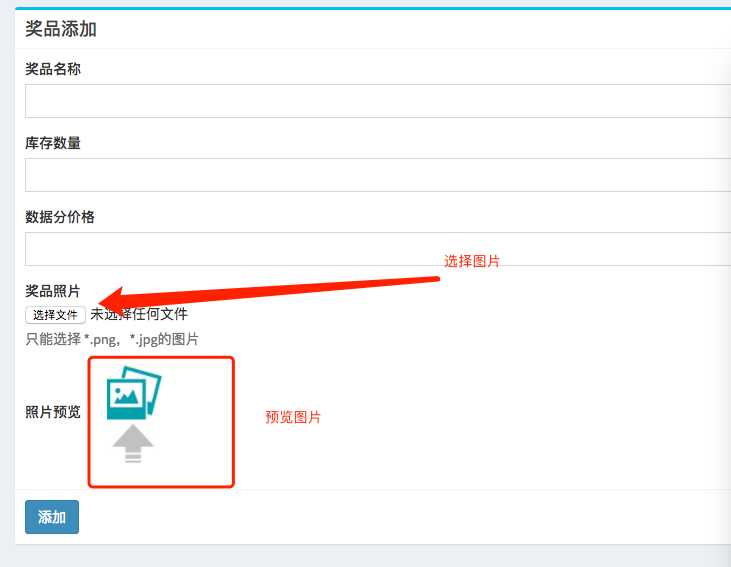
在前台用户先选择一张图片,然后可以预览,再上传,我是这样解决的。

预览:
html里面有一个普通的input标签,id:uploadFile
<input type="file" id="uploadFile" />
还有一个可以预览的img标签,这个img现在并没有src属性,id:imgpreview
<img width="100" height="100" id="imgpreview" />
然后在js里面监听这个input的change事件(当选择了图片之后出发)
/** * 选择文件后出发执行 */ $(‘#uploadFile‘).change(function () { // 获取FileList的第一个元素 var f = document.getElementById(‘uploadFile‘).files[0]; var src= window.URL.createObjectURL(f); $("#imgpreview").attr("src",src); console.log(src);//看看这个可以浏览的是个什么东西 });
然后就可以实现预览了!
上传:
(未完待更新~)
【juincen】Web中图片上传处理 jQuery+Ajax+SpringMVC
标签:obj document class 元素 web 没有 images 需要 图片
原文地址:http://www.cnblogs.com/juincen/p/7398209.html