标签:android style blog http color io 使用 ar 2014
ActionBar 出现在Android 3.0后 API 11之后,替代了3.0之前的标题栏

ActionBar分为四个区域
A : 图标 || B : 标题 || C : 内容切换 || D :菜单
常用方法
Activity.getActionBar() // 在Activity中得到ActionBar对象
A:
ActionBar.setDisplayHomeAsUpEnabled(boolean) // 设置A区域是否可以点击
ActionBar.setDisplayShowHomeEnabled(boolean) // 设置A区域图标是否显示
事件监听 Activity重写onMenuItemSelected方法,android.R.id.home为区域按钮id
@Override public boolean onMenuItemSelected(int featureId, MenuItem item) { if (item.getItemId() == android.R.id.home) { // TODO Toast.makeText(this, "Home", Toast.LENGTH_SHORT).show(); } return super.onMenuItemSelected(featureId, item); }
B:
ActionBar.setTitle(CharSequence) // 设置区域显示内容
ActionBar.setDisplayShowTitleEnabled(false); // 设置区域是否显示
C:
ActionBar.setNavigationMode(int) // 设置此区域的样式
ActionBar.NAVIGATION_MODE_STANDARD // 默认
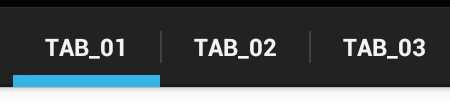
ActionBar.NAVIGATION_MODE_TABS // 选项卡

actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); ActionBar.TabListener tabListener = new ActionBar.TabListener() { @Override public void onTabUnselected(Tab tab, FragmentTransaction ft) {} @Override public void onTabSelected(Tab tab, FragmentTransaction ft) {} @Override public void onTabReselected(Tab tab, FragmentTransaction ft) {} }; actionBar.addTab(actionBar.newTab().setText("Tab_01").setTabListener(tabListener)); actionBar.addTab(actionBar.newTab().setText("Tab_02").setTabListener(tabListener)); actionBar.addTab(actionBar.newTab().setText("Tab_03").setTabListener(tabListener)); // 如果不加监听程序会报错
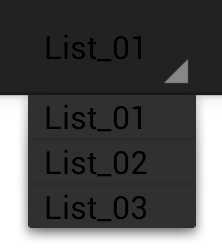
ActionBar.NAVIGATION_MODE_LIST // List显示

actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST); String[] lists = { "List_01", "List_02", "List_03" }; ArrayAdapter<String> listAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, lists); ActionBar.OnNavigationListener navListener = new ActionBar.OnNavigationListener() { @Override public boolean onNavigationItemSelected(int arg0, long arg1) { return false; } }; actionBar.setListNavigationCallbacks(listAdapter, navListener);
D:
关于D菜单区域相当于重写3.0之前的菜单,在屏幕显示不下的会显示三个点,点击会展开
项的生成与事件监听,重写Activity中的以下方法
@Override public boolean onCreateOptionsMenu(Menu menu) { super.getMenuInflater().inflate(R.menu.main, menu); // 填充Menu return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { int id = item.getItemId(); // TODO 根据id判断处理 return super.onOptionsItemSelected(item); }
标签:android style blog http color io 使用 ar 2014
原文地址:http://www.cnblogs.com/smile365/p/3957616.html