标签:mda 文件 输入 是什么 单词 布尔类型 四舍五入 命名 png
1、JS的概念
JS,是JavaScript的缩写形式,而JavaScript是一种基于对象和事件驱动并且具有相对安全性的客户端脚本语言。它在Web开发中JS占据着举足轻重的地位,所有交互、逻辑层的代码都应该由它来实现。
2、JS所扮演的角色
如果把网站建设比喻成盖楼房,那么HTML就是这个楼房的钢筋水泥,CSS就是楼房的布局装饰,而JS就是楼房中大大小小无处不在的开关了。从这样的角度而言,JS就是Web开发中负责逻辑层的语言,而现如今相当火热的“用户体验”的概念,最重要的代码部分还是需要JS来编写。
3、使用/引用JS的三种方式
① 在HTML标签中,直接内嵌JS(并不提倡使用):
eg:<button onclick="alert(‘你还真点呀!!‘)">点我呀!!!</button>
>>>不符合w3c关于内容与行为分离的要求!!!
代码如下:

运行结果如下:


② 在HTML页面中使用<script></script>包裹JS代码;’
eg:
<script type="text/javascript">
//JS代码
</script>
>>>script标签可以放到页面的任何位置。
③ 引入外部的js文件:
eg:<script language="JavaScript" src="js/01-课堂笔记.js"></script>
[注意事项]
①<script></script>可以嵌入到页面的任意位置,但是,位置的不同会导致js代码的执行顺序不同。
比如:<script></script>放到<body>前面,则js代码会在页面加载之前就执行;
②引入外部的js代码,<script></script>必须是成对出现的标签,而且标签中不能再有任何的js代码。
1、js中变量声明的写法
var num = 10; //使用var声明的变量,属于局部变量,只在当前作用域有效;
num = 10; //不用var声明的变量,默认为全局变量,在整个js文件中都有效;
var x=8,y,z=10; //使用一行语句,同时声明多个变量。上式中,y属于已声明,但是是未赋值状态,结果为undefined(定义了,没有赋值的);
[声明变量的注意事项]
①js中所有变量的声明均使用var关键字。变量具体是什么数据类型,取决于给变量赋值的类型;
②js中同一个变量,可以在多次不同赋值时,修改变量的数据类型;
var a = 10; //从初始声明时,a属于整数型;
a = "hahaah" //重复赋值时,整数型的a被修改成字符串类型;
③变量可以使用var声明,也可以不使用var声明。
[区别] 使用var声明为局部变量,不使用var声明为全局变量;
④只用var声明,但是不赋值。结果为undefined;但是,如果不声明也不赋值的a,直接使用会报错;
例如:var a; //a为undefined。
⑤同一变量名,可以多次使用var声明。但是,后面的var并没有什么卵用。第二次在使用var声明时,只会被理解成普通的赋值操作。
2、js中变量名的命名要求
①变量名只能有字母、数字、下划线组成;
②开头不能是数字;
③变量名区分大小写,大写字母与小写字母为不同变量;
3、js中变量名的命名规范
① 要符合小驼峰法则(骆驼命名法):第一个单词的首字母小写,之后每个单词的首字母大写;
eg:myNameIsZhangSan √
② 或者使用匈牙利命名法:所有字母小写,单词之间用_分隔;
eg:my_name_is_zhang_san √
③ mynameiszhangsan × 能用,但是不规范。
4、js中的数据类型(重点)
①Undefined: 未定义。 已经使用var声明的变量,但是没有赋值。 var a;
②Null: 表示空的引用。
③Boolean: 布尔类型。 表示真、假,只有两个值:true/flase;
④Number: 数值类型。 可以是整数,也可以是小数;
⑤String: 字符串类型。用""或‘‘包裹的内容,称为字符串;
⑥Object: 对象类型;
5、[常用的数值函数](重点)
①isNaN():判断一个变量或常量是否是NaN(not a num 非数值);使用isNaN()判断时,会尝试使用Number()函数进行转换,如果最终结果能够转换为数字,则不是NaN,结果是false;
②Number()函数,将其他类型的数据,尝试转换为数值型;
[字符串类型]
>>>字符串为纯数值字符串,会转为对应的数字;"111"->111
>>>字符串为空字符串,会转为0; ""->0
>>>字符串包含任何其他字符时,都不能转; "1a" ->NaN
[Boolean类型]
>>>true—>1 flase->0;\
[Null/Undefined]
Null ->0 ; Undefined ->NaN
③ParseInt():将字符串转为整数类型;
>>>纯数值字符串,能转。
"12"->12; "12.9"->12(小数转化时,直接抹掉小数点,不进行四舍五入)
>>>空字符串,不能转。 ""->NaN
>>>包含其他字符的字符串,会截取第一个非数值字符串前的数字部分;
"123a456"->123; "a123b456"->NaN
>>>ParseInt()只能转字符串,转其他类型,全是NaN。
[Number函数与ParseInt函数的区别]
1、Number函数可以转各种数据类型,ParseInt函数只能转字符串。
2、两者在转字符串时,结果不完全相同。(详见上面解释)
④ParseFloat:将字符串转为数值型;转换规则与ParseInt相同,只是如果有小数,则保留小数点;如果没有小数,则依然是整数;
eg:"12.5"->"12.5" "12"->12
⑤typeof():检测变量的数据类型:
字符串->String 数值->Number 未定义->Undefined
true/false->Boolean 函数/null->function 对象/null->object
1、document.write()
将()中的内容,打印输出到浏览器屏幕上;使用时需注意:除变量/常量外的所有内容,必须放到""中。变量和常量必须放到""外面;如果同时有变量和字符串,必须用+链接;
eg:document.write("左手中的纸牌"+left+"</br>");
2、alert(); 使用弹窗输出
弹窗警告,()中的内容与上述要求相同。
3、prompt();弹窗输入
接收两部分参数;
①输入框上面的提示内容,可选;
②输入框里面的默认信息,可选;
当只写一部分时,表示输入框上面的提示内容;可以定义变量,接收输入内容。点击确定按钮,变量将被赋值为输入的内容;点击取消按钮,变量将被赋值为null;输入内容时,默认接收的数据类型都是字符串!!!!!!!
代码1:

运行结果:


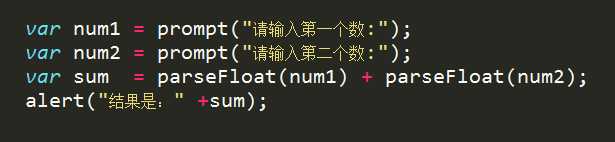
代码2:

运行结果:

TY{GDGPL]LK{JYON67_9.png)



标签:mda 文件 输入 是什么 单词 布尔类型 四舍五入 命名 png
原文地址:http://www.cnblogs.com/wuhao752718372/p/7383932.html