标签:city html meta src size 后台 ges tip 多选
一,<textarea>默认值<textarea> -name属性
<select> name,内部option value,提交到后台,size, multiple
二. textarea 多行文本输入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<textarea></textarea>
</div>
</body>
</html>
运行结果:

三.默认值放到中间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<textarea name="meno">默认值</textarea>
</div>
</body>
</html>
运行结果:

四. select下拉框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select>
</div>
</body>
</html>
运行结果:

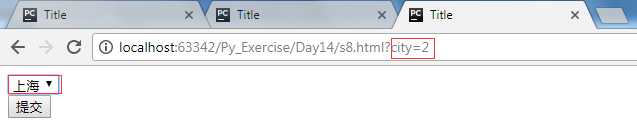
五,提交表单,selected="selected" 默认值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<div>
<select name="city">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">广州</option>
</select>
</div>
<input type="submit" value="提交"/>
</form>
</body>
</html>
运行结果:

六,multiple="multiple" 多选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<div>
<select name="city" size="10" multiple="multiple">
<option value="1">北京 </option>
<option value="2">上海</option>
<option value="3">广州</option>
</select>
</div>
<input type="submit" value="提交"/>
</form>
</body>
</html>
运行结果:按住Ctrl,可以多选

七,
标签:city html meta src size 后台 ges tip 多选
原文地址:http://www.cnblogs.com/momo8238/p/7399735.html