标签:服务器 设置 部署 ges 浏览器 width lips rom 技术
1.使用场景
我用的是Chrome,Ctrl+F5并不是在任何时候都能清楚缓存,这样很影响效率,下面的方式可以在开发者工具打开的使用禁止浏览器缓存任何资源,
还是出现不及时更新的情况,就要考虑服务器是否完成部署了,额,这种情况你可能再用Eclipse之流开发。
2.方式方法
Chrome49设置方式如下:
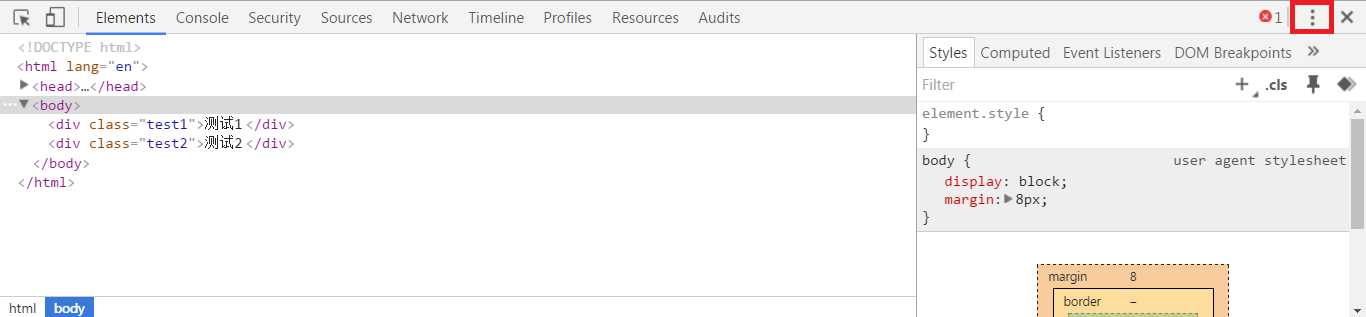
a.F12打开开发者工具

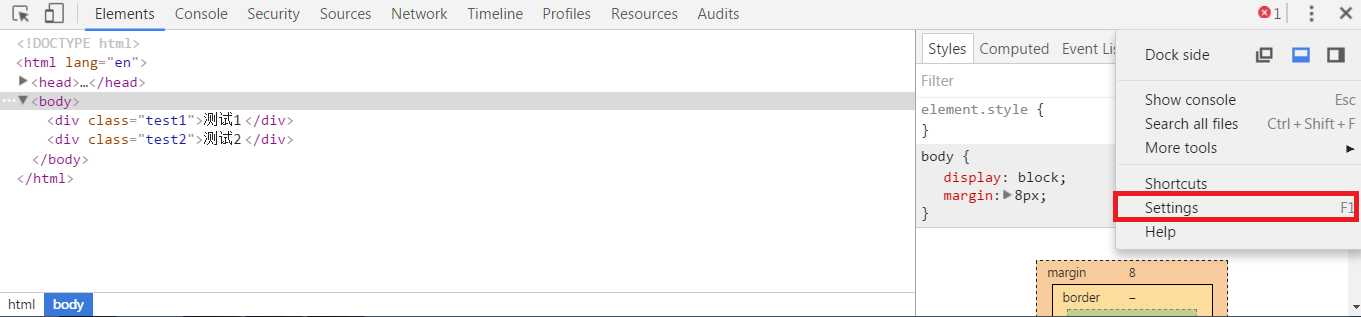
b

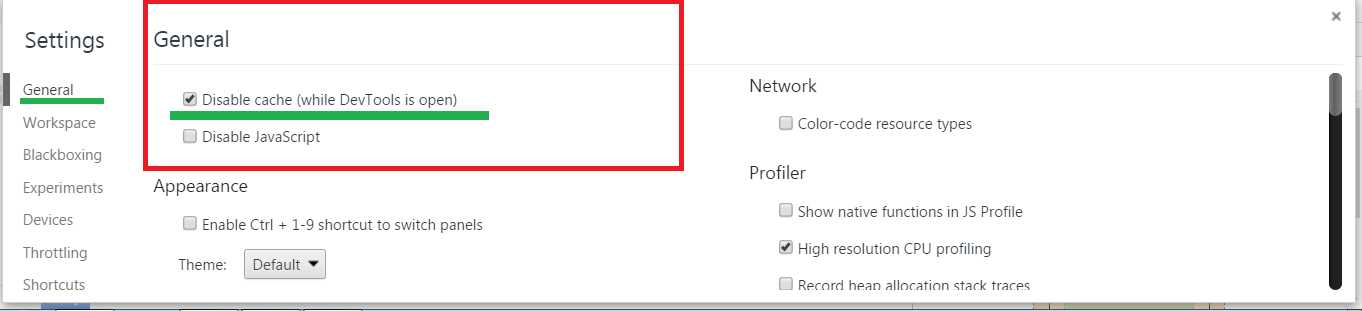
c

58版本的Network上
QQ:1947147481 一起进步吧!
赞赏

标签:服务器 设置 部署 ges 浏览器 width lips rom 技术
原文地址:http://www.cnblogs.com/resolvent/p/7399784.html