标签:链接 不能 char 标签 height 允许 技术分享 功能 www.
一,a标签指的是超链接跳转,a标签不能提交到数据库,它提交不到后台。
做锚 href=‘#某个标签的ID‘ 标签的ID不允许重复。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
</body>
</html>
二,添加了像素,有了滚动条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a >第一章</a>
<a >第二章</a>
<a >第三章</a>
<a >第四章</a>
<div style="height:300px;">第一章的内容</div>
<div style="height:300px;">第二章的内容</div>
<div style="height:300px;">第三章的内容</div>
<div style="height:300px;">第四章的内容</div>
</body>
</html>
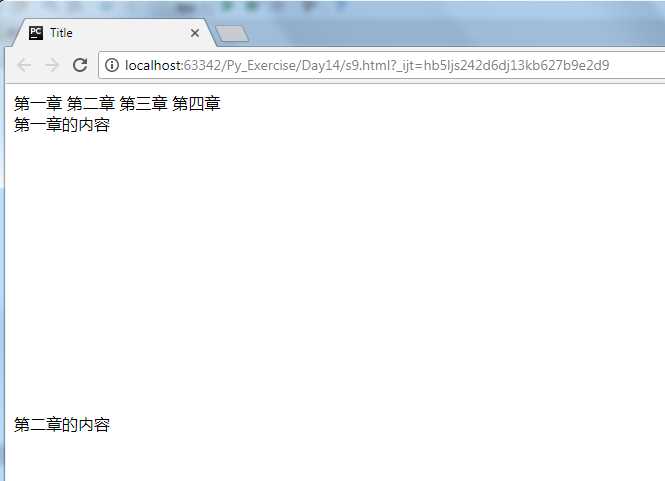
运行结果:

三,添加了跳转功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#i1">第一章</a>
<a href="#i2">第二章</a>
<a href="#i3">第三章</a>
<a href="#i4">第四章</a>
<div id="i1" style="height:300px;">第一章的内容</div>
<div id="i2" style="height:300px;">第二章的内容</div>
<div id="i3" style="height:300px;">第三章的内容</div>
<div id="i4" style="height:300px;">第四章的内容</div>
</body>
</html>
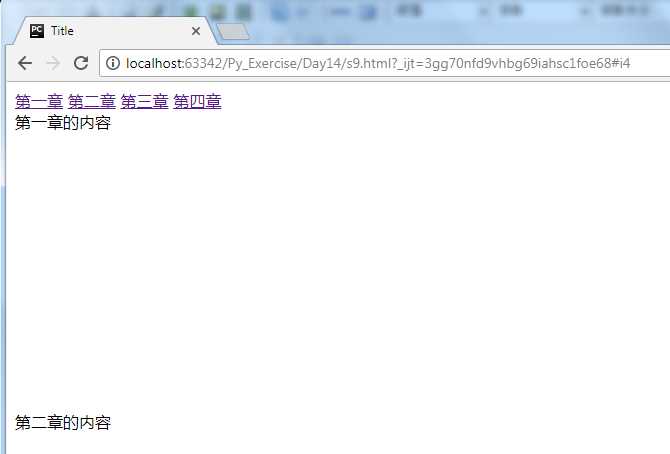
运行结果:

四,
标签:链接 不能 char 标签 height 允许 技术分享 功能 www.
原文地址:http://www.cnblogs.com/momo8238/p/7401208.html