标签:doc 列表 order utf-8 lsp table tab 分享 lang
1. img (src,alt,title)
列表:
<img src="1.png">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="1.png">
</body>
</html>
运行结果:

2.自己测试跳转的效果吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="http://www.oldboyedu.com">
<img src="1.png" title="大美女" style="height:200px;width:200px" alt="美女">
</a>
</body>
</html>
3.列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="http://www.oldboyedu.com">
<img src="1.png" title="大美女" style="height:200px;width:200px" alt="美女">
</a>
<ul>
<li>asdf</li>
<li>asdf</li>
<li>asdf</li>
<li>asdf</li>
</ul>
<ol>
<li>asdf</li>
<li>asdf</li>
<li>asdf</li>
<li>asdf</li>
</ol>
<dl>
<dt>ttt</dt>
<dd>ddd</dd>
<dd>ddd</dd>
<dd>ddd</dd>
<dt>ttt</dt>
<dd>ddd</dd>
<dd>ddd</dd>
<dd>ddd</dd>
</dl>
</body>
</html>
运行结果:

4. 表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<tr>
<td>第1行,第1列</td>
<td>第1行,第2列</td>
<td>第1行,第3列</td>
</tr>
<tr>
<td>第2行,第1列</td>
<td>第2行,第2列</td>
<td>第2行,第3列</td>
</tr>
</table>
</body>
</html>
运行结果:

5. 表头
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<table border="1">
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<th>表头4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</tbody>
</table>
<tr>
<td>第1行,第1列</td>
<td>第1行,第2列</td>
<td>第1行,第3列</td>
</tr>
<tr>
<td>第2行,第1列</td>
<td>第2行,第2列</td>
<td>第2行,第3列</td>
</tr>
</table>
</body>
</html>
运行结果:

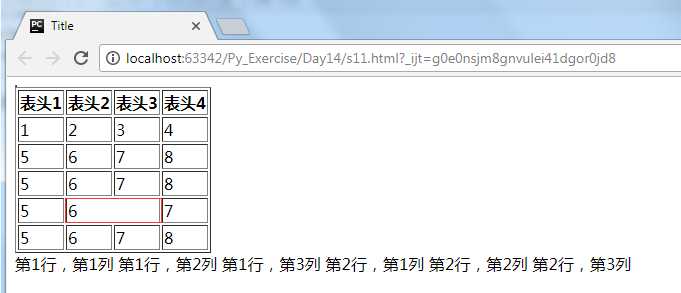
6. 横向合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<table border="1">
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<th>表头4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>5</td>
<td colspan="2">6</td>
<td>7</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</tbody>
</table>
<tr>
<td>第1行,第1列</td>
<td>第1行,第2列</td>
<td>第1行,第3列</td>
</tr>
<tr>
<td>第2行,第1列</td>
<td>第2行,第2列</td>
<td>第2行,第3列</td>
</tr>
</table>
</body>
</html>
运行结果:

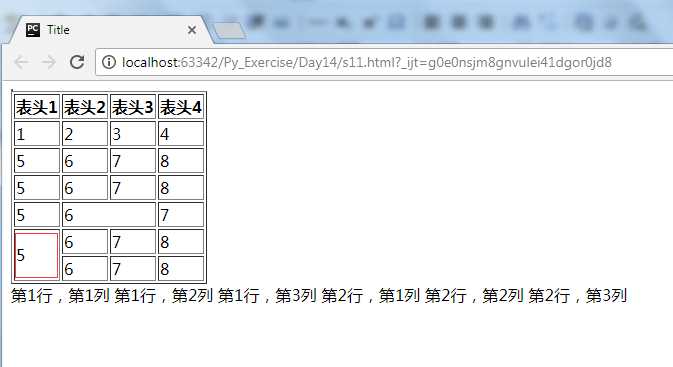
7.纵向合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<table border="1">
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<th>表头4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>5</td>
<td colspan="2">6</td>
<td>7</td>
</tr>
<tr>
<td rowspan="2">5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</tbody>
</table>
<tr>
<td>第1行,第1列</td>
<td>第1行,第2列</td>
<td>第1行,第3列</td>
</tr>
<tr>
<td>第2行,第1列</td>
<td>第2行,第2列</td>
<td>第2行,第3列</td>
</tr>
</table>
</body>
</html>
运行结果:

8.
标签:doc 列表 order utf-8 lsp table tab 分享 lang
原文地址:http://www.cnblogs.com/momo8238/p/7401380.html