标签:bottom strong extc net 谷歌 get 元素 添加 特性
谈到android界面设计,各种布局样式不得不提!传统的布局方式有6种,我们会一一介绍。
在android studio2.2版本之后出现了一款超棒的布局方式,真正意义上的所见即所得,后面我们也会讲到!
1.LinearLayout:线性布局:线性布局又有两种,“垂直布局”和“水平布局”。
垂直布局每一行只能有一个控件(自己嵌套的不算);
水平布局只有一行,所有的控件依次从左向右排列;
linearLayout中有一个重要的属性 android:layout_weight="",这个weight在垂直布局时,代表行距;水平的时候代表列宽;weight值越大就越大,当把所有控件的weight都设置为相同值,比如1的时候,这些控件会平分父类控件的区域。
举个栗子:
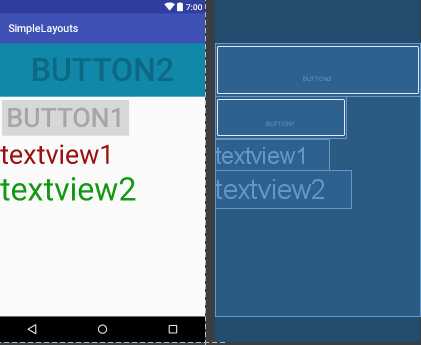
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 7 <Button 8 android:layout_width="match_parent" 9 android:layout_height="100dp" 10 android:text="button2" 11 android:textSize="60dp" 12 android:background="#1188aa" 13 android:enabled="false"/> 14 15 <Button 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:text="button1" 19 android:textSize="50dp" 20 android:enabled="false"/> 21 22 <TextView 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:text="textview1" 26 android:textSize="50dp" 27 android:textColor="#991111"/> 28 29 <TextView 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:text="textview2" 33 android:textSize="60dp" 34 android:textColor="#119911"/> 35 36 </LinearLayout>
以上代码运行结果如下图:

2.FrameLayout:帧布局:这个比较简单,说白了就是在屏幕上定义一块空白的区域(当然也可以是整个屏幕)。
在这个空白的区域中,所有的控件都是在区域的左上角排列的,也就是说你没有办法指定这个区域里面控件的位置,后一个控件会一个接着一个的顶到左上角,这样就会覆盖前面的控件。
举个栗子:
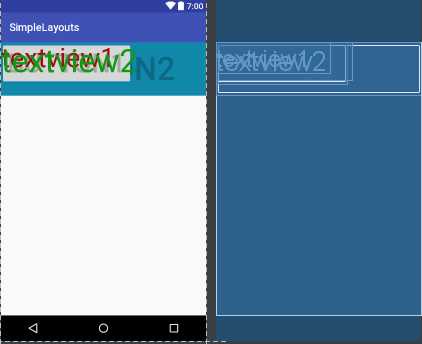
1 <?xml version="1.0" encoding="utf-8"?> 2 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 7 <Button 8 android:layout_width="match_parent" 9 android:layout_height="100dp" 10 android:text="button2" 11 android:textSize="60dp" 12 android:background="#1188aa" 13 android:enabled="false"/> 14 15 <Button 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:text="button1" 19 android:textSize="50dp" 20 android:enabled="false"/> 21 22 <TextView 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:text="textview1" 26 android:textSize="50dp" 27 android:textColor="#991111"/> 28 29 <TextView 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:text="textview2" 33 android:textSize="60dp" 34 android:textColor="#119911"/> 35 36 </FrameLayout>
以上代码运行如下图,细心的你可能会发现上述的button中有一个enable属性,如果把这行代码去掉,那么button就会覆盖textview,这与我们之前讲的后一个组件会覆盖前一个组件是相违背的,你问我为什么,我也不知道,如知内情,望相告之:

3.RelativeLayout:相对布局:相对布局可以理解为某一个元素为参照物,来定位的布局方式,这个稍微复杂一些,因为其属性比较多,一个一个来看:
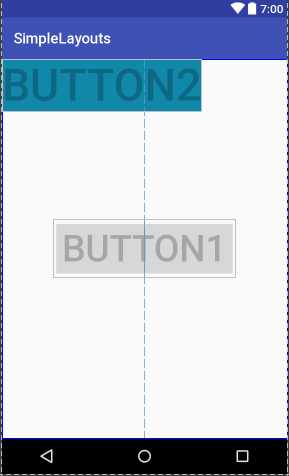
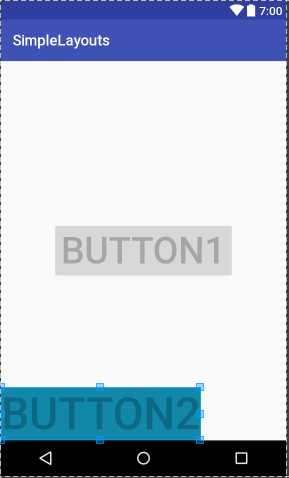
首先,我们定义两个button,并且把btn1放在屏幕的最中间,如图1,
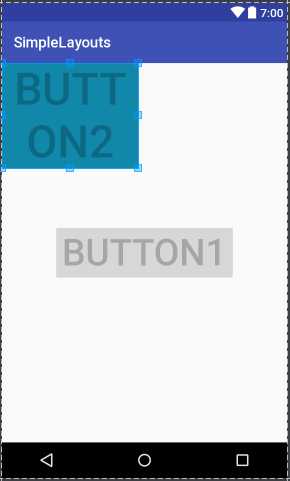
我们在btn2中添加一行代码:android:layout_below="@+id/btn1",如图2,
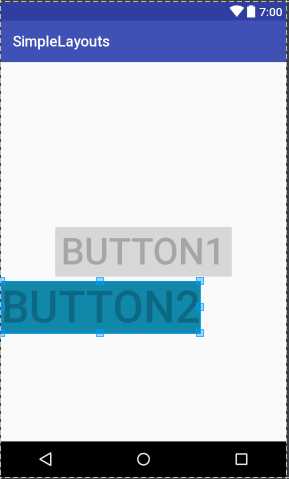
把这行代码换成:android:layout_alignBottom="@+id/btn1",如图3,
再换一下:android:layout_alignParentBottom="true",如图4,
再换一下:android:layout_marginRight="200dp",如图5,连btn2的形状都挤变形了,是不是很神奇,想要真正领悟,必须上代码亲自试探试探!
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <Button 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:layout_centerInParent="true" 10 android:id="@+id/btn1" 11 android:text="button1" 12 android:textSize="50dp" 13 android:enabled="false"/> 14 15 <Button 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:id="@+id/btn2" 19 20 android:layout_marginRight="200dp" 21 22 android:text="button2" 23 android:textSize="60dp" 24 android:background="#1188aa" 25 android:enabled="false"/> 26 27 <!--<TextView 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:id="@+id/tv1" 31 android:text="textview1" 32 android:textSize="50dp" 33 android:textColor="#991111"/> 34 35 <TextView 36 android:layout_width="wrap_content" 37 android:layout_height="wrap_content" 38 android:id="@+id/tv2" 39 android:text="textview2" 40 android:textSize="60dp" 41 android:textColor="#119911"/>--> 42 43 </RelativeLayout>




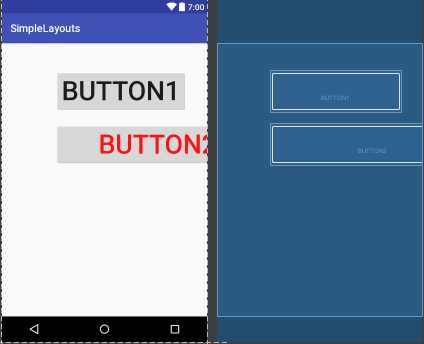
4.AbsoluteLayout:绝对布局:这个也很简单,主要属性就两个 layout_x 和 layout_y 分别定义 这个组件的绝对位置。 即,以屏幕左上角为(0,0)的坐标轴的x,y值,当向下或向右移动时,坐标值将变大。这个使用较少,因为其在不同设备上的显示大相径庭。但我还是举例说明吧!
1 <?xml version="1.0" encoding="utf-8"?> 2 <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <Button 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:id="@+id/btn1" 10 android:text="button1" 11 android:textSize="50dp" 12 13 android:layout_x="100dp" 14 android:layout_y="50dp"/> 15 16 <Button 17 android:layout_width="match_parent" 18 android:layout_height="wrap_content" 19 android:id="@+id/btn2" 20 android:text="button2" 21 android:textSize="50dp" 22 23 android:textColor="#ff1111" 24 25 android:layout_x="100dp" 26 android:layout_y="150dp"/> 27 28 29 30 </AbsoluteLayout>

我们把btn2的宽度设置为填满整个父控件,可以发现结果如上图,看来,这个x和y针对的是控件的左上定点,并非控件中心点,这个需要注意。
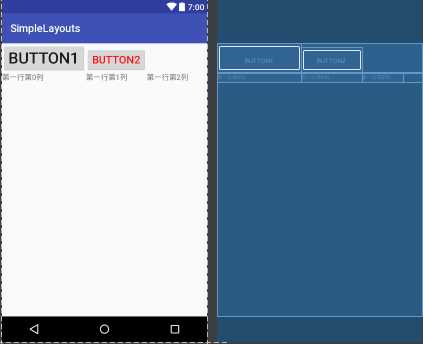
5.TableLayout:表格布局:表格布局类似Html里面的Table。每一个TableLayout里面有表格行TableRow,TableRow里面可以具体定义每一个元素。
表格由列和行组成许多的单元格。表格允许单元格为空。单元格不能跨列,这与HTML 中的不一样。TabRow只论行,不论列(列自定义)。
举例说明:
1 <?xml version="1.0" encoding="utf-8"?> 2 <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <TableRow> 7 <Button 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:id="@+id/btn1" 11 android:text="button1" 12 android:textSize="30dp" 13 14 android:layout_x="100dp" 15 android:layout_y="50dp"/> 16 17 <Button 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:id="@+id/btn2" 21 android:text="button2" 22 android:textSize="20dp" 23 android:textColor="#ff1111" 24 android:layout_x="100dp" 25 android:layout_y="150dp"/> 26 27 </TableRow> 28 29 <TableRow> 30 31 <TextView android:text="第一行第0列" 32 android:layout_width="wrap_content" 33 android:layout_height="wrap_content"/> 34 <TextView android:text="第一行第1列" 35 android:layout_width="wrap_content" 36 android:layout_height="wrap_content"/> 37 <TextView android:text="第一行第2列" 38 android:layout_width="wrap_content" 39 android:layout_height="wrap_content"/> 40 41 </TableRow> 42 43 44 </TableLayout>

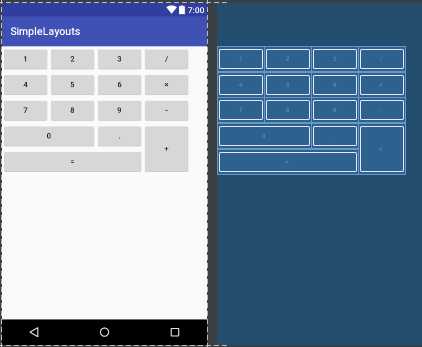
6.GridLayout:网格布局:网格布局是android4.0之后提出来的一种布局方式,使用它的理由有两个:1,减少布局嵌套层次从而提高性能;2,对需要复杂对齐的布局,非他莫属。不使用它的理由:由于太灵活导致学习难度比较大。在这里就不详细解释了,大家可以参考文档:http://www.jianshu.com/p/441d60be7d8a。
举个栗子吧:
<?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:rowCount="5" android:columnCount="4"> <Button android:id="@+id/one" android:text="1"/> <Button android:id="@+id/two" android:text="2"/> <Button android:id="@+id/three" android:text="3"/> <Button android:id="@+id/devide" android:text="/"/> <Button android:id="@+id/four" android:text="4"/> <Button android:id="@+id/five" android:text="5"/> <Button android:id="@+id/six" android:text="6"/> <Button android:id="@+id/multiply" android:text="×"/> <Button android:id="@+id/seven" android:text="7"/> <Button android:id="@+id/eight" android:text="8"/> <Button android:id="@+id/nine" android:text="9"/> <Button android:id="@+id/minus" android:text="-"/> <Button android:id="@+id/zero" android:layout_columnSpan="2" android:layout_gravity="fill" android:text="0"/> <Button android:id="@+id/point" android:text="."/> <Button android:id="@+id/plus" android:layout_rowSpan="2" android:layout_gravity="fill" android:text="+"/> <Button android:id="@+id/equal" android:layout_columnSpan="3" android:layout_gravity="fill" android:text="="/> </GridLayout>

7.ConstraintLayout:谷歌在2016年的IO大会上推出的一种新的布局方式—-ConstraintLayout,这局是一种约束型的布局方式。这绝对是你最应该了解的神器,有了它,天黑都不怕!这里隆重献上一个大神的作品,必须要读,必须要读,必须要读啊!
这个讲的非常清晰,我就不多废话了:
标签:bottom strong extc net 谷歌 get 元素 添加 特性
原文地址:http://www.cnblogs.com/wsg25/p/7400947.html